|

Die Darstellung einer Komponente wird über verschiedene grafische Elemente definiert, wie beispielsweise eine Kontur, eine Füllfarbe, Symbole und sogar andere Komponenten. Eine ComboBox-Komponente enthält beispielsweise eine List-Komponente, die wiederum eine ScrollBar-Komponente enthält. Die grafischen Elemente bilden gemeinsam die Darstellung der ComboBox. Das Erscheinungsbild einer Komponente basiert jedoch auf ihrem aktuellen Zustand. So sieht ein Kontrollkästchen ohne Bezeichnung in etwa folgendermaßen in Ihrer Anwendung aus:

Ein Kontrollkästchen im normalen Up-Status
Wenn Sie die Maustaste auf dem Kontrollkästchen gedrückt halten, ändert sich sein Erscheinungsbild wie folgt:

Ein Kontrollkästchen im Down-Status
Wenn Sie die Maustaste loslassen, wird das Kontrollkästchen wieder in seiner ursprünglichen Darstellung angezeigt, enthält jetzt jedoch ein Häkchen, um anzuzeigen, dass es ausgewählt wurde.

Ein Kontrollkästchen im ausgewählten Status
Die Symbole, welche die Komponente in ihren verschiedenen Zuständen darstellen, bezeichnet man zusammenfassend als
Skins.
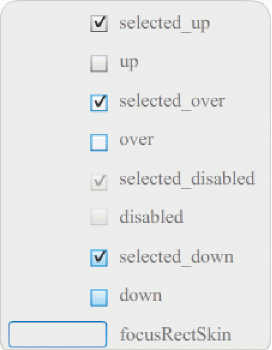
Sie können das Erscheinungsbild einer Komponente in einigen oder allen Zuständen ändern, indem Sie ihre Skins wie jedes andere Flash-Symbol bearbeiten. Der Zugriff auf die Skins einer Komponente ist mit zwei verschiedenen Methoden möglich. Am einfachsten ist es, wenn Sie die Komponente auf die Bühne ziehen und darauf doppelklicken. Dadurch wird eine Palette mit den Skins der Komponente geöffnet, die für ein Kontrollkästchen folgendermaßen aussieht.

Die Skins eines Kontrollkästchens
Sie können auch vom Bedienfeld „Bibliothek“ aus auf die einzelnen Skins einer Komponente zugreifen. Wenn Sie eine Komponente auf die Bühne ziehen, kopieren Sie sie zusammen mit einem Ordner, der ihre Elemente und ggf. andere Komponenten enthält, auch in die Bibliothek. Wenn Sie beispielsweise eine ComboBox-Komponente auf die Bühne ziehen, enthält das Bedienfeld „Bibliothek“ auch die List-, ScrollBar- und TextInput-Komponenten, die in die ComboBox-Komponente integriert sind, sowie einen Ordner mit den Skins für jede dieser Komponenten und einen Ordner mit den gemeinsamen Elementen dieser Komponenten. Sie können die Skins für jede dieser Komponenten bearbeiten, indem Sie ihren Skin-Ordner (ComboBoxSkins, ListSkins, ScrollBarSkins oder TextInputSkins) öffnen und auf das Symbol für die gewünschte Skin doppelklicken. Wenn Sie zum Beispiel auf ComboBox_downSkin doppelklicken, wird die Skin im Symbolbearbeitungsmodus geöffnet, wie in der folgenden Abbildung gezeigt:

ComboBox_downSkin
Erstellen einer neuen Skin
Wenn Sie eine Komponente im Dokument mit einem neuen Erscheinungsbild versehen möchten, können Sie die Skins der Komponente bearbeiten. Um auf die Skins einer Komponente zuzugreifen, doppelklicken Sie einfach auf der Bühne auf die Komponente, um eine Palette der Skins zu öffnen. Doppelklicken Sie dann auf die Skin, die Sie bearbeiten möchten, um sie im Symbolbearbeitungsmodus zu öffnen. Doppelklicken Sie zum Beispiel auf der Bühne auf die TextArea-Komponente, um ihre Elemente im Symbolbearbeitungsmodus zu öffnen. Stellen Sie die Vergrößerung bei Bedarf auf 400 % oder höher ein und bearbeiten Sie das Symbol, um seine Darstellung zu ändern. Die vorgenommenen Änderungen wirken sich auf alle Instanzen der Komponente im Dokument aus. Alternativ dazu können Sie im Bedienfeld „Bibliothek“ auf eine bestimmte Skin doppelklicken, um sie auf der Bühne im Symbolbearbeitungsmodus zu öffnen.
Sie können die Skins von Komponenten folgendermaßen ändern:
Erstellen einer Skin für alle Instanzen
Wenn Sie die Skin einer Komponente bearbeiten, wird die Darstellung der Komponente standardmäßig für alle Instanzen im Dokument geändert. Möchten Sie für eine Komponente verschiedene Erscheinungsbilder erstellen, müssen Sie die zu ändernden Skins duplizieren, unterschiedlich benennen, bearbeiten und dann die gewünschten Stile festlegen, um die Skins anzuwenden. Weitere Informationen finden Sie unter
Erstellen von Skins für einige Instanzen
.
In diesem Kapitel wird beschrieben, wie Sie eine oder mehrere Skins für die einzelnen UI-Komponenten ändern. Wenn Sie eines dieser Verfahren verwenden, um eine oder mehrere Skins einer UI-Komponente zu ändern, gelten diese Änderungen für alle Instanzen im Dokument.
Erstellen von Skins für einige Instanzen
Sie können eine Skin für einige Instanzen einer Komponente erstellen, indem Sie die nachstehenden allgemeinen Schritte ausführen:
-
Wählen Sie die Skin im Ordner „Assets“ der Komponente im Bedienfeld „Bibliothek“ aus.
-
Duplizieren Sie die Skin und weisen Sie ihr einen eindeutigen Klassennamen zu.
-
Bearbeiten Sie die Skin, um das gewünschte Erscheinungsbild zu erstellen.
-
Rufen Sie die
setStyle()
-Methode für die Komponenteninstanz auf, um dem Skin-Stil die neue Skin zuzuweisen.
Im folgenden Beispiel wird eine neue Skin „selectedDownSkin“ für eine von zwei Button-Instanzen erstellt.
-
Erstellen Sie eine neue Flash-Datei (ActionScript 3.0).
-
Ziehen Sie zwei Button-Komponenten aus dem Bedienfeld „Komponenten“ auf die Bühne und weisen Sie ihnen die Instanznamen
aButton
und
bButton
zu.
-
Öffnen Sie das Bedienfeld „Bibliothek“ und darin die Ordner „Component Assets“ und „ButtonSkins“.
-
Klicken Sie auf die Skin „selectedDownSkin“, um sie auszuwählen.
-
Klicken Sie mit der rechten Maustaste und wählen Sie „Duplizieren“ aus dem Kontextmenü.
-
Geben Sie im Dialogfeld „Symbol duplizieren“ einen eindeutigen Namen für die neue Skin ein, zum Beispiel
Button_mySelectedDownSkin
. Klicken Sie dann auf „OK“.
-
Wählen Sie im Ordner „Bibliothek“ > „Component Assets“ > „ButtonSkins“ die Skin „Button_mySelectedDownSkin“ und klicken Sie mit der rechten Maustaste darauf, um das Kontextmenü zu öffnen. Wählen Sie „Verknüpfung“, um das Dialogfeld „Verknüpfungseigenschaften“ zu öffnen.
-
Klicken Sie auf das Kontrollkästchen „Export für ActionScript“. Lassen Sie das Kontrollkästchen „In erstes Bild exportieren“ ausgewählt und stellen Sie sicher, dass der Klassenname eindeutig ist. Klicken Sie auf „OK“. Wenn Sie in einer Warnung darauf hingewiesen werden, dass keine Klassendefinition gefunden wurde, klicken Sie erneut auf „OK“, um eine neue zu erstellen.
-
Doppelklicken Sie im Bedienfeld „Bibliothek“ auf die Skin „Button_mySelectedDownSkin“, um sie im Symbolbearbeitungsmodus zu öffnen.
-
Klicken Sie auf die blaue Füllung in der Mitte der Skin, bis die Farbe in der Farbauswahl „Füllung“ im Eigenschafteninspektor angezeigt wird. Klicken Sie auf die Farbauswahl und wählen Sie die Farbe #00CC00 für die Füllung der Skin aus.
-
Klicken Sie links neben der Bearbeitungsleiste über der Bühne auf „Zurück“, um zum Dokumentbearbeitungsmodus zurückzukehren.
-
Klicken Sie im Eigenschafteninspektor für jede Schaltfläche auf die Registerkarte „Parameter“ und setzen Sie den toggle-Parameter auf
true
.
-
Fügen Sie dem Bedienfeld „Aktionen“ von Bild 1 in der Zeitleiste den folgenden Code hinzu:
bButton.setStyle("selectedDownSkin", Button_mySelectedDownSkin);
bButton.setStyle("downSkin", Button_mySelectedDownSkin);
-
Wählen Sie „Steuerung“ > „Film testen“.
-
Klicken Sie auf jede Schaltfläche. Sie sehen, dass für die Down-Skin (ausgewählt und nicht ausgewählt) des bButton-Objekts das neue Skinsymbol verwendet wird.
|
|
|
