|

Button-Komponenten können sowohl beim Authoring als auch zur Laufzeit horizontal und vertikal transformiert werden. Beim Authoring wählen Sie hierzu die Komponente auf der Bühne aus und verwenden anschließend das Werkzeug „Frei transformieren“ oder die Befehle unter „Modifizieren“ > „Transformieren“. Zur Laufzeit verwenden Sie die Methode
setSize()
oder die entsprechenden Eigenschaften der Button-Klasse, zum Beispiel
height
und
width
sowie
scaleX
und
scaleY
.
Wenn die Größe der Schaltfläche geändert wird, wird die Größe des Symbols und der Beschriftung nicht automatisch angepasst. Die Begrenzungsbox einer Schaltfläche entspricht dem Rahmen der Schaltfläche. Sie markiert zugleich den Kollisionsbereich der Instanz. Wenn Sie eine Instanz vergrößern, vergrößert sich auch der Kollisionsbereich. Wenn der Platz innerhalb der Begrenzungsbox nicht für die Beschriftung ausreicht, wird diese unvollständig angezeigt.
Wenn die Schaltfläche über ein Symbol verfügt und dieses größer als die Schaltfläche ist, reicht das Symbol über den Rand der Schaltfläche hinaus.
Verwenden von Stilen mit der Button-Komponente
Die Stile einer Schaltfläche definieren in der Regel Werte für die Skins, Symbole, Textformatierung und Auffüllung, die verwendet werden, wenn die Komponente in verschiedenen Zuständen gezeichnet wird.
Im folgenden Verfahren werden zwei Button-Komponenten auf der Bühne platziert. Dabei wird die Eigenschaft
emphasized
für beide Schaltflächen auf
true
gesetzt, wenn der Benutzer auf eine der Schaltflächen klickt. Außerdem wird der Stil
emphasizedSkin
für die zweite Schaltfläche auf
selectedOverSkin
eingestellt, wenn der Benutzer darauf klickt, damit die beiden Schaltflächen im selben Status mit unterschiedlichen Skins angezeigt werden.
-
Erstellen Sie eine Flash-Datei (ActionScript 3.0).
-
Ziehen Sie nacheinander zwei Button-Komponenten auf die Bühne und geben Sie ihnen die Instanznamen
aBtn
und
bBtn
. Geben Sie den Schaltflächen auf der Registerkarte „Parameter“ des Eigenschafteninspektors die Bezeichnungen „Button A“ und „Button B“.
-
Fügen Sie dem Bedienfeld „Aktionen“ von Bild 1 in der Zeitleiste den folgenden Code hinzu:
bBtn.emphasized = true;
aBtn.emphasized = true;
bBtn.addEventListener(MouseEvent.CLICK, Btn_handler);
function Btn_handler(evt:MouseEvent):void {
bBtn.setStyle("emphasizedSkin", "Button_selectedOverSkin");
}
-
Wählen Sie „Steuerung“ > „Film testen“.
-
Klicken Sie auf eine der Schaltflächen, um die Auswirkung des Stils
emphasizedSkin
auf jede Schaltfläche zu sehen.
Verwenden von Skins mit der Button-Komponente
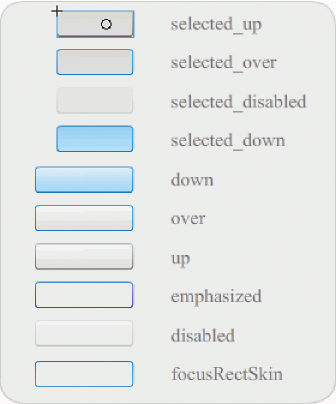
Die Button-Komponente verwendet die folgenden Skins für ihre verschiedenen Zustände. Um eine oder mehrere Skins zu bearbeiten und so das Erscheinungsbild der Schaltfläche zu ändern, doppelklicken Sie auf der Bühne auf die Button-Instanz, um eine Palette mit ihren Skins zu öffnen, wie in der folgenden Abbildung gezeigt:

Button-Skins
Aktivierte Schaltflächen werden im Over-Status angezeigt, wenn sich der Mauszeiger darüber befindet. Beim Klicken auf die Schaltfläche erhält sie den Eingabefokus und wird im Down-Status angezeigt. Beim Loslassen der Maustaste wird die Schaltfläche wieder im Over-Status angezeigt. Wenn der Mauszeiger bei gedrückter Maustaste verschoben wird, sodass er sich nicht mehr über der Schaltfläche befindet, kehrt sie wieder in den Ausgangszustand zurück. Wenn der toggle-Parameter den Wert
true
hat, wird der gedrückte (pressed) Zustand mit der Skin „selectedDownSkin“ angezeigt, der Up-Status mit „selectedUpSkin“ und der Over-Status mit „selectedOverSkin“.
Deaktivierte Schaltflächen werden unabhängig von der Benutzerinteraktion immer im Disabled-Status angezeigt.
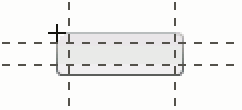
Um eine der Skins zu bearbeiten, doppelklicken Sie darauf, um sie im Symbolbearbeitungsmodus zu öffnen, wie in der folgenden Abbildung gezeigt:

Schaltfläche im Symbolbearbeitungsmodus
Nun können Sie die Flash-Authoring-Tools verwenden, um die Skin wie gewünscht zu bearbeiten.
Mit dem folgenden Verfahren wird die Farbe der Skin „selected_over“ der Schaltfläche geändert.
-
Erstellen Sie eine neue Flash-Datei (ActionScript 3.0).
-
Ziehen Sie eine Button-Komponente aus dem Bedienfeld „Komponenten“ auf die Bühne. Setzen Sie auf der Registerkarte „Parameter“ den toggle-Parameter auf
true
.
-
Doppelklicken Sie auf die Button-Instanz, um eine Palette ihrer Skins zu öffnen.
-
Doppelklicken Sie auf die Skin „selected_over“, um sie im Symbolbearbeitungsmodus zu öffnen.
-
Stellen Sie die Vergrößerung auf 400 % ein, um das Symbol besser bearbeiten zu können.
-
Doppelklicken Sie auf den Hintergrund, bis seine Farbe in der Farbauswahl „Füllung“ im Eigenschafteninspektor angezeigt wird.
-
Wählen Sie in der Farbauswahl „Füllung“ die Farbe #CC0099 aus, um sie als Hintergrundfarbe für die Skin „selected_over“ zu verwenden.
-
Klicken Sie links neben der Bearbeitungsleiste über der Bühne auf „Zurück“, um zum Dokumentbearbeitungsmodus zurückzukehren.
-
Wählen Sie „Steuerung“ > „Film testen“.
-
Klicken Sie auf die Schaltfläche, um sie in den ausgewählten Zustand zu versetzen.
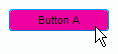
Wenn Sie den Mauszeiger über die Schaltfläche bewegen, sollte die Skin „selected_over“ wie in der folgenden Abbildung angezeigt werden.

Schaltfläche mit der Skin „selected_over“ bei geänderter Farbe
|
|
|