|

CheckBox-Komponenten können sowohl beim Authoring als auch zur Laufzeit horizontal und vertikal transformiert werden. Beim Authoring wählen Sie hierzu die Komponente auf der Bühne aus und verwenden anschließend das Werkzeug „Frei transformieren“ oder die Befehle unter „Modifizieren“ > „Transformieren“. Zur Laufzeit verwenden Sie die Methode
setSize()
oder geeignete Eigenschaften der CheckBox-Klasse. Beispielsweise können Sie die Größe eines Kontrollkästchens ändern, indem Sie die Eigenschaften
height
und
width
sowie
scaleX
und
scaleY
festlegen. Wenn die Größe eines Kontrollkästchens geändert wird, ändert sich nur die Größe der Begrenzungsbox; die Größe des Beschriftungstextes und des Kontrollkästchensymbols bleibt gleich.
Die Begrenzungsbox einer CheckBox-Instanz ist nicht sichtbar. Sie markiert zugleich den Kollisionsbereich der Instanz. Wenn Sie eine Instanz vergrößern, vergrößert sich auch der Kollisionsbereich. Wenn der Platz innerhalb der Begrenzungsbox nicht für die Beschriftung ausreicht, wird diese unvollständig angezeigt.
Verwenden von Stilen mit der CheckBox-Komponente
Durch Zuweisen von Stileigenschaften können Sie die Gestaltung einer CheckBox-Instanz ändern. Mit dem folgenden Verfahren ändern Sie beispielsweise Größe und Farbe für die Beschriftung des Kontrollkästchens.
-
Ziehen Sie die CheckBox-Komponente aus dem Bedienfeld „Komponenten“ auf die Bühne und nennen Sie die Instanz
myCb
.
-
Klicken Sie im Eigenschafteninspektor auf die Registerkarte „Parameter“ und geben Sie den folgenden Wert für den label-Parameter ein:
Weniger als €500?
-
Klicken Sie auf Bild 1 der Hauptzeitleiste und geben Sie im Bedienfeld „Aktionen“ den folgenden Code ein:
var myTf:TextFormat = new TextFormat();
myCb.setSize(150, 22);
myTf.size = 16;
myTf.color = 0xFF0000;
myCb.setStyle("textFormat", myTf);
Weitere Informationen finden Sie unter
Festlegen von Stilen
. Unter
Erstellen einer neuen Skin
und
Verwenden von Skins mit der CheckBox-Komponente
wird beschrieben, wie Sie Stileigenschaften festlegen, um die Symbole und Skins einer Komponente zu ändern.
Verwenden von Skins mit der CheckBox-Komponente
Die CheckBox-Komponente verfügt über die folgenden Skins, die Sie bearbeiten können, um das Erscheinungsbild zu ändern.

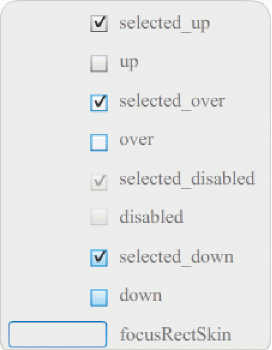
CheckBox-Skins
Mit diesem Beispiel werden die Kontur- und Hintergrundfarben der Komponente in den Zuständen
up
und
selectedUp
geändert. Mit ähnlichen Verfahren können auch die Skins für die anderen Zustände geändert werden.
-
Erstellen Sie eine neue Flash-Datei (ActionScript 3.0).
-
Ziehen Sie die CheckBox-Komponente auf die Bühne, wodurch sie auch, zusammen mit einem Ordner mit ihren Elementen, in der Bibliothek platziert wird.
-
Doppelklicken Sie auf die CheckBox-Komponente auf der Bühne, um ein Bedienfeld mit ihren Skinsymbolen zu öffnen.
-
Doppelklicken Sie auf das Symbol „selected_up“, um es im Symbolbearbeitungsmodus zu öffnen.
-
Stellen Sie die Vergrößerung auf 800 % ein, um das Symbol besser bearbeiten zu können.
-
Klicken Sie auf den Rand des Kontrollkästchens, um ihn auszuwählen. Verwenden Sie die Farbauswahl „Füllung“ im Eigenschafteninspektor, um die Farbe #0033FF auszuwählen und für den Rand zu verwenden.
-
Doppelklicken Sie auf den Hintergrund der CheckBox-Komponente, um ihn auszuwählen. Wählen Sie in der Farbauswahl „Füllung“ die Farbe #00CCFF für den Hintergrund aus.
-
Wiederholen Sie die Schritte 4 bis 8 für die up-Skin des Kontrollkästchens.
-
Wählen Sie „Steuerung“ > „Film testen“.
|
|
|
