|

Die Größe einer ColorPicker-Komponente kann nur über ihre Stile geändert werden:
swatchWidth
,
swatchHeight
,
backgroundPadding
,
textFieldWidth
und
textFieldHeight
. Wenn Sie die Größe einer ColorPicker-Komponente mit dem Werkzeug „Transformieren“ oder in ActionScript mit der
setSize()
-Methode oder den Eigenschaften
width
,
height
,
scaleX
oder
scaleY
ändern, werden diese Werte bei der Erstellung der SWF-Datei ignoriert und die ColorPicker-Komponente wird in ihrer Standardgröße angezeigt. Die Größe des Palettenhintergrunds wird an die Anzahl der Spalten angepasst, die mit
setStyle()
für den
columnCount
-Stil festgelegt wurde. Die Standardanzahl beträgt 18. Sie können benutzerdefinierte Farben auf den Wert 1024 einstellen. Dadurch wird die Größe der Palette vertikal so geändert, dass sie der Anzahl der Farbfelder entspricht.
Verwenden von Stilen mit der ColorPicker-Komponente
Sie können mehrere Stile festlegen, um die Darstellung der ColorPicker-Komponente zu ändern. Mit dem folgenden Verfahren ändern Sie beispielsweise die Anzahl der Spalten (
columnCount
) in der ColorPicker-Komponente in 12. Außerdem ändern Sie die Höhe (
swatchHeight
) und Breite (
swatchWidth
) der Farbfelder sowie die Auffüllung für das Textfeld (
textPadding
) und den Hintergrund (
backgroundPadding
).
-
Erstellen Sie eine neue Flash-Datei (ActionScript 3.0).
-
Ziehen Sie die ColorPicker-Komponente auf die Bühne und geben Sie ihr den Instanznamen
aCp
.
-
Öffnen Sie das Bedienfeld „Aktionen“, wählen Sie in der Hauptzeitleiste Bild 1 aus und geben Sie den folgenden Code ein:
aCp.setStyle("columnCount", 12);
aCp.setStyle("swatchWidth", 8);
aCp.setStyle("swatchHeight", 12);
aCp.setStyle("swatchPadding", 2);
aCp.setStyle("backgroundPadding", 3);
aCp.setStyle("textPadding", 7);
-
Wählen Sie „Steuerung“ > „Film testen“.
-
Klicken Sie auf die ColorPicker-Komponente, um sie zu öffnen und zu sehen, wie diese Einstellungen das Erscheinungsbild geändert haben.
Verwenden von Skins mit der ColorPicker-Komponente
Die ColorPicker-Komponente verwendet die folgenden Skins, um ihre verschiedenen Zustände darzustellen.
Sie können die Farbe der Background-Skin ändern, um die Farbe des Palettenhintergrunds anzupassen.
-
Erstellen Sie eine neue Flash-Datei (ActionScript 3.0).
-
Ziehen Sie die ColorPicker-Komponente auf die Bühne.
-
Doppelklicken Sie auf die Komponente, um die Palette ihrer Skins zu öffnen.
-
Doppelklicken Sie auf die Background-Skin, bis sie ausgewählt ist und die Farbauswahl „Füllung“ im Eigenschafteninspektor angezeigt wird.
-
Wählen Sie in der Farbauswahl „Füllung“ die Farbe #999999 für die Background-Skin aus.
-
Klicken Sie links neben der Bearbeitungsleiste über der Bühne auf „Zurück“, um zum Dokumentbearbeitungsmodus zurückzukehren.
-
Wählen Sie „Steuerung“ > „Film testen“.
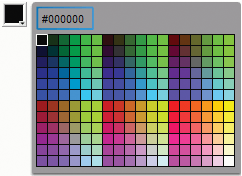
Wenn Sie auf die ColorPicker-Komponente klicken, sollte der Hintergrund der Palette grau angezeigt werden, wie in der folgenden Abbildung.

Farbauswahl mit dunkelgrauer Background-Skin
|
|
|