|

ComboBox-Komponenten können sowohl beim Authoring als auch zur Laufzeit horizontal und vertikal transformiert werden. Beim Authoring wählen Sie hierzu die Komponente auf der Bühne aus und verwenden anschließend das Werkzeug „Frei transformieren“ oder die Befehle unter „Modifizieren“ > „Transformieren“. Zur Laufzeit verwenden Sie die Methode
setSize()
oder die entsprechenden Eigenschaften der ComboBox-Klasse, zum Beispiel
height
und
width
,
scaleX
und
scaleY
.
Das Kombinationsfeld wird an die angegebene Breite und Höhe angepasst. Die Größe der Liste wird an die Breite der Komponente angepasst, es sei denn, die
dropdownWidth
-Eigenschaft wurde festgelegt.
Falls der Text nicht in das Kombinationsfeld passt, wird er unvollständig angezeigt. Sie müssen die Größe der ComboBox-Komponente ändern und die
dropdownWidth
-Eigenschaft festlegen, damit der Text in das Kombinationsfeld passt.
Verwenden von Stilen mit der ComboBox-Komponente
Durch Zuweisen von Stileigenschaften können Sie die Gestaltung einer ComboBox-Komponente ändern. Die Stile geben Werte für die Skins, den CellRenderer, die Auffüllung und die Schaltflächenbreite der Komponente an. Im folgenden Beispiel werden die Stile
buttonWidth
und
textPadding
festgelegt. Der Stil
buttonWidth
legt die Breite des Hit-Bereichs der Schaltfläche fest und ist wirksam, wenn die ComboBox-Komponente bearbeitbar ist und Sie mit der Schaltfläche nur die Dropdownliste öffnen können. Der textPadding-Stil bestimmt den Abstand zwischen dem äußeren Rand des Textfeldes und dem darin enthaltenen Text. Er eignet sich zum vertikalen Zentrieren des Textes im Textfeld, wenn Sie die Höhe des Kombinationsfeldes vergrößern. Andernfalls wird der Text möglicherweise ganz oben im Textfeld angezeigt.
-
Erstellen Sie eine neue Flash-Datei (ActionScript 3.0).
-
Ziehen Sie die ComboBox-Komponente auf die Bühne und geben Sie ihr den Instanznamen
aCb
.
-
Öffnen Sie das Bedienfeld „Aktionen“, wählen Sie in der Hauptzeitleiste Bild 1 aus und geben Sie den folgenden Code ein:
import fl.data.DataProvider;
aCb.setSize(150, 35);
aCb.setStyle("textPadding", 10);
aCb.setStyle("buttonWidth", 10);
aCb.editable = true;
var items:Array = [
{label:"San Francisco", data:"601 Townsend St."},
{label:"San Jose", data:"345 Park Ave."},
{label:"San Diego", data:"10590 West Ocean Air Drive, Suite 100"},
{label:"Santa Rosa", data:"2235 Mercury Way, Suite 105"},
{label:"San Luis Obispo", data:"3220 South Higuera Street, Suite 311"}
];
aCb.dataProvider = new DataProvider(items);
-
Wählen Sie „Steuerung“ > „Film testen“.
Der Bereich der Schaltfläche, auf den Sie klicken können, um die Dropdownliste zu öffnen, ist nur ein schmaler Rand an der rechten Seite. Beachten Sie auch, dass der Text vertikal im Textfeld zentriert ist. Sie können das Beispiel ohne die beiden
setStyle()
-Anweisungen ausführen, um deren Auswirkungen zu verdeutlichen.
Verwenden von Skins mit der ComboBox-Komponente
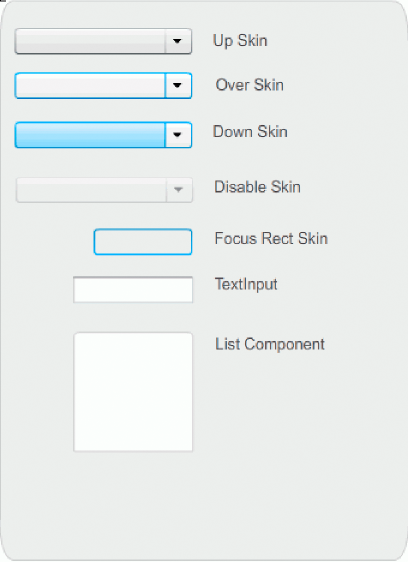
Die ComboBox-Komponente verwendet die folgenden Skins, um ihre verschiedenen Zustände darzustellen:

ComboBox-Skins
Sie können die Farbe der Up-Skin und damit die Farbe der Komponente im inaktiven Status auf der Bühne ändern.
-
Erstellen Sie eine neue Flash-Datei (ActionScript 3.0).
-
Ziehen Sie die ComboBox-Komponente auf die Bühne.
-
Doppelklicken Sie auf die Komponente, um die Palette ihrer Skins zu öffnen.
-
Doppelklicken Sie auf die Up-Skin, bis sie ausgewählt und zum Bearbeiten bereit ist.
-
Stellen Sie die Vergrößerung auf 400 % ein.
-
Klicken Sie auf den mittleren Bereich der Skin, bis die Farbe in der Farbauswahl „Füllung“ im Eigenschafteninspektor angezeigt wird.
-
Wählen Sie in der Farbauswahl „Füllung“ die Farbe #33FF99 für die Up-Skin aus.
-
Klicken Sie links neben der Bearbeitungsleiste über der Bühne auf „Zurück“, um zum Dokumentbearbeitungsmodus zurückzukehren.
-
Wählen Sie „Steuerung“ > „Film testen“.
Die ComboBox-Komponente sollte wie in der folgenden Abbildung auf der Bühne angezeigt werden.

Kombinationsfeld mit benutzerdefinierter Farbe für die Background-Skin
|
|
|