|

Sie können eine DataGrid-Komponente beim Authoring oder zur Laufzeit horizontal und vertikal transformieren. Beim Authoring wählen Sie hierzu die Komponente auf der Bühne aus und verwenden anschließend das Werkzeug „Frei transformieren“ oder die Befehle unter „Modifizieren“ > „Transformieren“. Zur Laufzeit verwenden Sie die Methode
setSize()
oder entsprechende Eigenschaften, zum Beispiel
width
,
height
,
scaleX
und
scaleY
. Ist keine horizontale Bildlaufleiste vorhanden, werden die Spaltenbreiten proportional angepasst. Falls eine Größenanpassung der Spalte (und damit der Zellen) eintritt, wird der Text in den Zellen möglicherweise abgeschnitten.
Verwenden von Stilen mit der DataGrid-Komponente
Festlegen von Stilen für einzelne Spalten
Ein DataGrid-Objekt kann mehrere Spalten enthalten und Sie können für jede Spalte verschiedene CellRenderer festlegen. Jede Spalte einer DataGrid-Komponente wird von einem DataGridColumn-Objekt repräsentiert. Die DataGridColumn-Klasse enthält die Eigenschaft
cellRenderer
, für die Sie einen CellRenderer für die Spalte definieren können.
-
Erstellen Sie ein neues Flash-Dokument (ActionScript 3.0).
-
Ziehen Sie die DataGrid-Komponente in das Bedienfeld „Bibliothek“.
-
Fügen Sie dem Bedienfeld „Aktionen“ von Bild 1 in der Zeitleiste den folgenden Code hinzu: Dieser Code erstellt eine DataGrid-Komponente mit einem langen Textstring in der dritten Spalte. Am Ende des Beispiels wird die
cellrenderer
-Eigenschaft der Spalte auf den Namen eines CellRenderers gesetzt, der eine mehrzeilige Zelle wiedergibt.
/* This is a simple cell renderer example.It invokes
the MultiLineCell cell renderer to display a multiple
line text field in one of a DataGrid's columns. */
import fl.controls.DataGrid;
import fl.controls.dataGridClasses.DataGridColumn;
import fl.data.DataProvider;
import fl.controls.ScrollPolicy;
// Create a new DataGrid component instance.
var aDg:DataGrid = new DataGrid();
var aLongString:String = "An example of a cell renderer class that displays a multiple line TextField"
var myDP:Array = new Array();
myDP = [{firstName:"Winston", lastName:"Elstad", note:aLongString, item:100},
{firstName:"Ric", lastName:"Dietrich", note:aLongString, item:101},
{firstName:"Ewing", lastName:"Canepa", note:aLongString, item:102},
{firstName:"Kevin", lastName:"Wade", note:aLongString, item:103},
{firstName:"Kimberly", lastName:"Dietrich", note:aLongString, item:104},
{firstName:"AJ", lastName:"Bilow", note:aLongString, item:105},
{firstName:"Chuck", lastName:"Yushan", note:aLongString, item:106},
{firstName:"John", lastName:"Roo", note:aLongString, item:107},
];
// Assign the data provider to the DataGrid to populate it.
// Note: This has to be done before applying the cellRenderers.
aDg.dataProvider = new DataProvider(myDP);
/* Set some basic grid properties.
Note: The data grid's row height should reflect
the number of lines you expect to show in the multiline cell.
The cell renderer wil size to the row height.
About 40 for 2 lines or 60 for 3 lines.*/
aDg.columns = ["firstName", "lastName", "note", "item"];
aDg.setSize(430,190);
aDg.move(40,40);
aDg.rowHeight = 40;// Allows for 2 lines of text at default text size.
aDg.columns[0].width = 70;
aDg.columns[1].width = 70;
aDg.columns[2].width = 230;
aDg.columns[3].width = 60;
aDg.resizableColumns = true;
aDg.verticalScrollPolicy = ScrollPolicy.AUTO;
addChild(aDg);
// Assign cellRenderers.
var col3:DataGridColumn = new DataGridColumn();
col3 = aDg.getColumnAt(2);
col3.cellRenderer = MultiLineCell;
-
Speichern Sie die FLA-Datei unter dem Namen „MultiLineGrid.fla“.
-
Erstellen Sie eine neue ActionScript-Datei.
-
Kopieren Sie den folgenden ActionScript-Code in das Skriptfenster:
package {
import fl.controls.listClasses.CellRenderer;
public class MultiLineCell extends CellRenderer
{
public function MultiLineCell()
{
textField.wordWrap = true;
textField.autoSize = "left";
}
override protected function drawLayout():void {
textField.width = this.width;
super.drawLayout();
}
}
}
-
Speichern Sie die ActionScript-Datei unter dem Namen „MultiLineCell.as“ in demselben Ordner, in dem Sie auch „MultiLineGrid.fla“ gespeichert haben.
-
Kehren Sie zur Anwendung „MultiLineGrid.fla“ zurück und wählen Sie „Steuerung“ > „Film testen“.
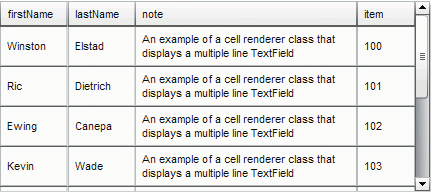
Die DataGrid-Komponente sollte nun folgendermaßen aussehen:

Datenraster für die Anwendung „MultiLineGrid.fla“
Festlegen von Kopfzeilenstilen
Sie können den Textstil für eine Kopfzeile mit dem Stil
headerTextFormat
festlegen. Im folgenden Beispiel wird das TextFormat-Objekt verwendet, um den Stil
headerTextFormat
auf Arial, kursiv, rot und die Schriftgröße 14 einzustellen.
-
Erstellen Sie eine neue Flash-Datei (ActionScript 3.0).
-
Ziehen Sie die DataGrid-Komponente auf die Bühne und geben Sie ihr den Instanznamen
aDg
.
-
Öffnen Sie das Bedienfeld „Aktionen“, wählen Sie in der Hauptzeitleiste Bild 1 aus und geben Sie den folgenden Code ein:
import fl.data.DataProvider;
import fl.controls.dataGridClasses.DataGridColumn;
var myDP:Array = new Array();
myDP = [{FirstName:"Winston", LastName:"Elstad"},
{FirstName:"Ric", LastName:"Dietrich"},
{FirstName:"Ewing", LastName:"Canepa"},
{FirstName:"Kevin", LastName:"Wade"},
{FirstName:"Kimberly", LastName:"Dietrich"},
{FirstName:"AJ", LastName:"Bilow"},
{FirstName:"Chuck", LastName:"Yushan"},
{FirstName:"John", LastName:"Roo"},
];
// Assign the data provider to the DataGrid to populate it.
// Note: This has to be done before applying the cellRenderers.
aDg.dataProvider = new DataProvider(myDP);
aDg.setSize(160,190);
aDg.move(40,40);
aDg.columns[0].width = 80;
aDg.columns[1].width = 80;
var tf:TextFormat = new TextFormat();
tf.size = 14;
tf.color = 0xff0000;
tf.italic = true;
tf.font = "Arial"
aDg.setStyle("headerTextFormat", tf);
-
Wählen Sie „Steuerung“ > „Film testen“ aus, um die Anwendung auszuführen.
Verwenden von Skins mit der DataGrid-Komponente
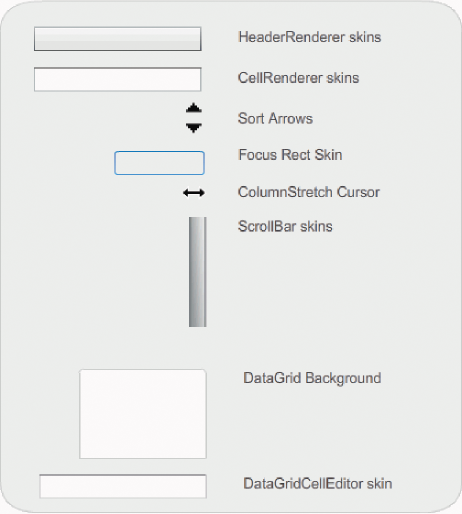
Die DataGrid-Komponente verwendet die folgenden Skins, um ihre verschiedenen Zustände darzustellen:

DataGrid-Skins
Die CellRenderer-Skin wird für die Tabellenzellen der DataGrid-Komponente verwendet, während die HeaderRenderer-Skin für die Kopfzeile verwendet wird. Im folgenden Verfahren wird die Hintergrundfarbe der Kopfzeile geändert. Mit demselben Verfahren könnten Sie aber auch die Hintergrundfarbe der DataGrid-Tabellenzellen durch Bearbeiten der CellRenderer-Skin ändern.
-
Erstellen Sie ein neues Flash-Dokument (ActionScript 3.0).
-
Ziehen Sie die DataGrid-Komponente auf die Bühne und geben Sie ihr den Instanznamen
aDg
.
-
Doppelklicken Sie auf die Komponente, um die Palette ihrer Skins zu öffnen.
-
Stellen Sie die Vergrößerung auf 400 % ein, um die Symbole besser bearbeiten zu können.
-
Doppelklicken Sie auf die HeaderRenderer-Skin, um eine Palette der Skins zu öffnen.
-
Doppelklicken Sie auf die Up_Skin, um sie im Symbolbearbeitungsmodus zu öffnen. Klicken Sie auf den Hintergrund, bis er ausgewählt ist und die Farbauswahl „Füllung“ im Eigenschafteninspektor angezeigt wird.
-
Wählen Sie in der Farbauswahl „Füllung“ die Farbe #00CC00 aus, um sie als Hintergrundfarbe für die HeaderRenderer-Skin „Up_Skin“ zu verwenden.
-
Klicken Sie links neben der Bearbeitungsleiste über der Bühne auf „Zurück“, um zum Dokumentbearbeitungsmodus zurückzukehren.
-
Fügen Sie dem Bedienfeld „Aktionen“ in Bild 1 der Zeitleiste den folgenden Code hinzu, um das Datenraster mit Daten zu versehen:
import fl.data.DataProvider;
bldRosterGrid(aDg);
var aRoster:Array = new Array();
aRoster = [
{Name:"Wilma Carter",Home: "Redlands, CA"},
{Name:"Sue Pennypacker",Home: "Athens, GA"},
{Name:"Jill Smithfield",Home: "Spokane, WA"},
{Name:"Shirley Goth", Home: "Carson, NV"},
{Name:"Jennifer Dunbar",Home: "Seaside, CA"}
];
aDg.dataProvider = new DataProvider(aRoster);
function bldRosterGrid(dg:DataGrid){
dg.setSize(400, 130);
dg.columns = ["Name", "Home"];
dg.move(50,50);
dg.columns[0].width = 120;
dg.columns[1].width = 120;
};
-
Wählen Sie „Steuerung“ > „Film testen“, um die Anwendung zu testen.
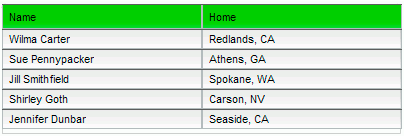
Die DataGrid-Komponente wird wie in der folgenden Abbildung angezeigt. Der Hintergrund der Kopfzeile ist grün.

Datenraster mit benutzerdefiniertem Hintergrund für die Kopfzeile
|
|
|
