通常,缩放显示对象(例如水平伸展)时,引起的扭曲在整个对象上是均匀分布的,所以各部分的伸展量是相同的。对于图形和设计元素,这可能是您所希望的结果。但是,有时更希望能控制显示对象的某些部分伸展、某些部分保持不变。这种情况的一个常见示例是有圆角的矩形按钮。进行正常缩放时,按钮的角将伸展,从而使角半径随按钮大小的调整而改变。
但在这种情况下,最好对缩放进行控制,即能够指定应缩放的某些区域(直边和中间)和不应缩放的区域(角),以便在缩放后不会出现可见的扭曲。
可以使用 9 切片缩放 (Scale-9) 来创建在其中控制如何缩放对象的显示对象。使用 9 切片缩放时,显示对象被分成 9 个单独的矩形(一个 3 x 3 的网格,就像一个“井”字)。矩形的大小不必一定相同,您可以指定放置网格线的位置。缩放显示对象时,四个角矩形中的任何内容(如按钮的圆角)不伸展也不压缩。上中矩形和下中矩形将进行水平缩放,但不进行垂直缩放,而左中矩形和右中矩形将进行垂直缩放,但不进行水平缩放。中心矩形既进行水平缩放又进行垂直缩放。
请记住,如果要创建显示对象且希望某些内容从不缩放,只需要通过放置 9 切片缩放网格的划分线来确保有关内容完全放在其中一个角矩形中即可。
在 ActionScript 中,如果为显示对象的
scale9Grid
属性设置一个值,就会打开该对象的 9 切片缩放并定义该对象的缩放 9 网格中矩形的大小。可以使用 Rectangle 类的实例作为
scale9Grid
属性的值,如下所示:
myButton.scale9Grid = new Rectangle(32, 27, 71, 64);
Rectangle 构造函数的四个参数是 x 坐标、y 坐标、width 和 height。在此示例中,矩形的左上角放在名为
myButton
的显示对象上的点 x: 32,y: 27 处。矩形宽 71 个像素,高 64 个像素(因此其右边位于显示对象上 x 坐标为 103 的位置,其下边位于显示对象上 y 坐标为 92 的位置)。
包含在由 Rectangle 实例定义的区域中的实际区域表示 Scale-9 网格的中心矩形。其他矩形是由 Flash Player 和 AIR 通过扩展 Rectangle 实例的各边计算出来的,如下所示:
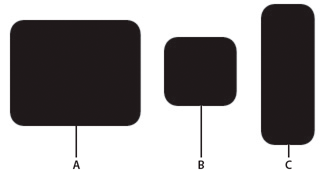
在本例中,当按钮放大或缩小时,圆角不拉伸也不压缩,但其他区域将通过调整来适应缩放。

-
A.
-
myButton.width = 131;myButton.height = 106;
-
B.
-
myButton.width = 73;myButton.height = 69;
-
C.
-
myButton.width = 54;myButton.height = 141;
