|

每个组件都带有参数,通过设置这些参数可以更改组件的外观和行为。参数是组件的类的属性,显示在“属性”检查器和“组件”检查器中。最常用的属性显示为创作参数;其他参数必须使用 ActionScript 来设置。可以在创作时设置的所有参数都可以使用 ActionScript 来设置。使用 ActionScript 设置参数将覆盖在创作时设置的任何值。
大多数 ActionScript 3.0 用户界面组件都从 UIComponent 类和基类继承属性和方法。例如,Button 和 CheckBox 类从 UIComponent 类和 BaseButton 类继承属性。您可以访问组件继承的属性及其自身的类属性。例如,ProgressBar 组件从 UIComponent 继承了
ProgressBar.enabled
属性,但它自己也有
ProgressBar.percentComplete
属性。您可以同时访问两个属性来与 ProgressBar 组件的实例进行交互。有关组件的属性的详细信息,请参阅其在
用于 Adobe Flash Platform 的 ActionScript 3.0 参考
中的类条目。
您可以使用“属性”检查器或“组件”检查器设置组件实例的参数。
在“属性”检查器中输入组件的实例名称:
-
选择“窗口”>“属性”>“属性”。
-
在舞台上选择组件的一个实例。
-
在“影片剪辑”下拉列表下方的“<实例名称>”框中输入组件实例的名称。或者,单击“参数”选项卡并在“组件”字样下的框中输入名称。为您要设置的任何参数输入值。
最好向实例名称添加用于指示组件类型的后缀;这可使 ActionScript 代码更加易读。例如,实例名称
licenseSb
标识一个组件,即用于在
licenseTa
文本区域内滚动许可协议的滚动条。
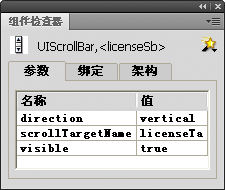
在“组件”检查器中输入组件实例的参数:
-
选择“窗口”>“组件检查器”。
-
在舞台上选择组件的一个实例。
-
单击“参数”选项卡并为列出的任意参数输入值。

“组件”检查器中的组件参数
在 ActionScript 中设置组件属性
在 ActionScript 中,应使用点 (.) 运算符(点语法)访问属于舞台上的对象或实例的属性或方法。点语法表达式以实例的名称开头,后面跟着一个点,最后以要指定的元素结尾。例如,以下 ActionScript 代码设置 CheckBox 实例
aCh
的
width
属性,使其宽度为 50 像素:
aCh.width = 50;
下面的
if
语句检查用户是否已选中该复选框:
if (aCh.selected == true) {
displayImg(redCar);
}
|
|
|
