Normalmente, quando um objeto de exibição é dimensionado (por exemplo, ampliado na horizontal), a distorção resultante é distribuída uniformemente no objeto, para que cada parte seja ampliada do mesmo modo. Para elementos gráficos e de design, isso é provavelmente o que se espera. No entanto, às vezes é melhor ter controle sobre as partes do objeto de exibição que são ampliadas e as partes que permanecem inalteradas. Um exemplo comum disso é um botão retangular com cantos arredondados. Com o dimensionamento normal, os cantos do botão são ampliados, alterando o raio do canto à medida que o botão é redimensionado.
No entanto, nesse caso seria melhor ter controle sobre o dimensionamento — conseguir designar algumas áreas que devem ser dimensionadas (lados retos e o centro) e outras que não devem (os cantos) — para que o dimensionamento ocorra sem nenhuma distorção visível.

Você pode usar o dimensionamento de 9 fatias (Escala 9) para criar objetos de exibição cujo dimensionamento pode ser controlado. Com o dimensionamento de 9 fatias, o objeto de exibição é dividido em 9 retângulos separados (uma grade 3 x 3, como a grade do jogo da velha). Os retângulos não são necessariamente do mesmo tamanho; você pode desenhar onde as linhas da grade são colocadas. Todo conteúdo que estiver nos retângulos dos quatro cantos (como os cantos arredondados de um botão) não será ampliado ou reduzido quando o objeto de exibição for dimensionado. Os retângulos centrais superior e inferior serão dimensionados na horizontal, não na vertical, enquanto os retângulos centrais esquerdo e direito serão dimensionados na vertical, não na horizontal. O retângulo central será dimensionado tanto na horizontal quanto na vertical.

Com isso em mente, se estiver criando um objeto de exibição e desejar que um determinado conteúdo nunca seja dimensionado, verifique se as linhas divisórias da grade de dimensionamento de 9 fatias estão colocadas de modo que o conteúdo fique em um dos retângulos do canto.
No ActionScript, definir um valor para a propriedade
scale9Grid
de um objeto de exibição ativa o dimensionamento de 9 fatias do objeto e define o tamanho dos retângulos na grade de escala 9 do objeto. Use uma ocorrência da classe Rectangle como valor da propriedade
scale9Grid
, do seguinte modo:
myButton.scale9Grid = new Rectangle(32, 27, 71, 64);
Os quatro parâmetros do construtor de retângulo são a coordenada x, a coordenada y, a largura e a altura. Neste exemplo, o canto superior esquerdo do retângulo é colocado no ponto x: 32, y: 27 no objeto de exibição chamado
myButton
. O retângulo tem 71 pixels de largura e 64 pixels de altura (de modo que a borda direita está na coordenada 103 do eixo x e a borda inferior está na coordenada 92 do eixo y no objeto de exibição).
A área real contida na região definida pela ocorrência de Rectangle representa o retângulo central da grade de escala 9. Os outros retângulos são calculados pelo Flash Player e AIR, estendendo os lados da ocorrência de Rectangle, conforme mostrado aqui:
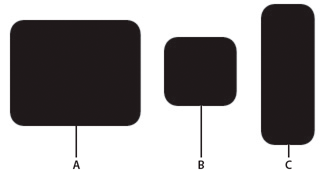
Nesse caso, à medida que o botão é dimensionado para cima ou para baixo, os cantos arredondados não são ampliados ou reduzidos, mas as outras áreas se ajustam de acordo com o dimensionamento.

-
A.
-
myButton.width = 131;myButton.height = 106;
-
B.
-
myButton.width = 73;myButton.height = 69;
-
C.
-
myButton.width = 54;myButton.height = 141;
