|

A API de desenho aprimorada também introduz o conceito de "espiral" do caminho: a direção para o caminho. O contorno de um caminho é tanto positivo (sentido horário) quanto negativo (sentido anti-horário). A ordem em que o renderizador interpreta as coordenadas fornecidas pelo vetor para o parâmetro de dados determina o contorno.

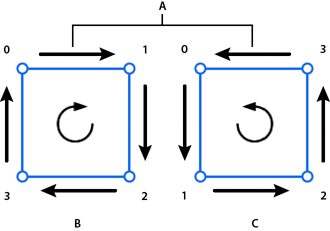
Contorno positivo e negativo
-
A.
-
Setas indicam a direção do desenho
-
B.
-
Rotação positiva (sentido horário)
-
C.
-
Rotação negativa (sentido anti-horário)
Além disso, observe que o método
Graphics.drawPath()
tem um terceiro parâmetro opcional, chamado “winding”:
drawPath(commands:Vector.<int>, data:Vector.<Number>, winding:String = "evenOdd"):void
Neste contexto, o terceiro parâmetro é uma string ou uma constante que especifica a regra de contorno ou de preenchimento para intersecção de caminhos. (Os valores de constante são definidos na classe GraphicsPathWinding como
GraphicsPathWinding.EVEN_ODD
ou
GraphicsPathWinding.NON_ZERO
.) A regra de contorno é importante quando ocorre intersecção de caminhos.
A regra par-ímpar é a regra de contorno padrão, sendo usada pela API de desenho herdada. Par-ímpar também é a regra padrão para o método
Graphics.drawPath()
. Com a regra de contorno par-ímpar, qualquer caminho de intersecção alterna entre preenchimentos abertos e fechados. Se houver intersecção de dois quadrados desenhados com o mesmo preenchimento, a área em que ocorre a intersecção será preenchida. Geralmente, as áreas adjacentes não são ambas preenchidas nem ambas não preenchidas.
A regra diferente de zero, por outro lado, depende do contorno (direção do desenho) para determinar se áreas definidas por caminhos de intersecção são preenchidas. Quando caminhos de contorno opostos se cruzam, a área definida não é preenchida, bem parecido com o que ocorre na regra par-ímpar. Para caminhos com o mesmo contorno, a área que não seria preenchida é preenchida:

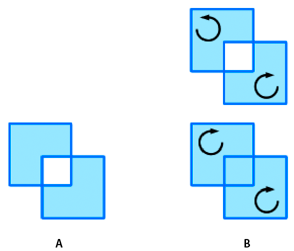
Regras de contorno para áreas de intersecção
-
A.
-
Regra de contorno par-ímpar
-
B.
-
Regra de contorno diferente de zero
Nomes de regras de contorno
Os nomes referem-se a uma regra mais específica que define como esses preenchimentos são gerenciados. Caminhos de rotação positiva recebem um valor de +1; caminhos de rotação negativa recebem um valor de -1. Começando em um ponto dentro de uma área fechada de uma forma, desenhe uma linha a partir desse ponto que se estenda indefinidamente. O número de vezes que a linha cruza um caminho e os valores combinados desses caminhos são usados para determinar o preenchimento. Para contorno par-ímpar, é usado o número de vezes em que a linha cruza um caminho. Quando a contagem é ímpar, a área é preenchida. Para contagens pares, a área não é preenchida. Para contorno diferente de zero, são usados os valores atribuídos aos caminhos. Quando os valores combinados do caminho não são 0, a área é preenchida. Quando os valores combinados são 0, a área não é preenchida.

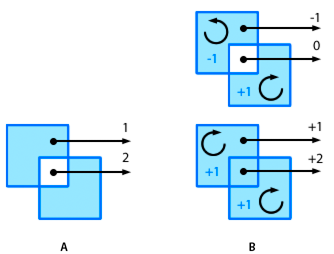
Preenchimentos e contagens de regras de contorno
-
A.
-
Regra de contorno par-ímpar
-
B.
-
Regra de contorno diferente de zero
Uso de regras de contorno
Essas regras de preenchimento são complicadas, mas em algumas situações elas são necessárias. Por exemplo, pense no desenho de uma forma de estrela. Com a regra par-ímpar padrão, a forma exigiria dez linhas diferentes. Com a regra de contorno diferente de zero, essas dez linhas são reduzidas a cinco. Este é o ActionScript de uma estrela com cinco linhas e uma regra de contorno diferente de zero:
graphics.beginFill(0x60A0FF);
graphics.drawPath( Vector.<int>([1,2,2,2,2]), Vector.<Number>([66,10, 23,127, 122,50, 10,49, 109,127]), GraphicsPathWinding.NON_ZERO);
E esta é a forma de estrela:

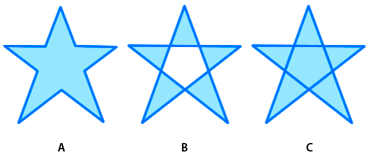
Uma forma de estrela usando regras de contorno diferente
-
A.
-
10 linhas pares-ímpares
-
B.
-
5 linhas pares-ímpares
-
C.
-
5 linhas diferentes de zero
E, à medida que imagens são animadas ou usadas como texturas em objetos tridimensionais e se sobrepõem, as regras de contorno tornam-se mais importantes.
|
|
|