|

Você pode transformar um componente List horizontal e verticalmente, durante a autoria e em tempo de execução. Durante a autoria, selecione o componente no Palco e use a ferramenta Transformação livre ou qualquer um dos comandos Modificar > Transformar. Em tempo de execução, use o método
setSize()
e as propriedades aplicáveis da classe List, como
height
,
width
,
scaleX
e
scaleY
.
Quando uma lista é redimensionada, suas linhas diminuem horizontalmente, recortando o texto contido nelas. Verticalmente, a lista adiciona ou remove linhas conforme necessário. As barras de rolagem são posicionadas automaticamente conforme necessário.
Usar estilos com o componente List
Você pode definir propriedades de estilo para alterar a aparência de um componente List. Os estilos especificam valores para as capas e o preenchimento do componente quando ele é desenhado.
Os diversos estilos de capas permitem especificar diferentes classes a serem usadas com a capa. Para obter mais informações sobre o uso de estilos de capa, consulte
Sobre capas
.
O procedimento a seguir define o valor do estilo
contentPadding
para o componente List. Observe que o valor dessa configuração é subtraído do tamanho da List para obter o preenchimento em torno do conteúdo. Então, talvez seja preciso aumentar o tamanho da List para impedir que o texto contido nela seja recortado.
-
Crie um novo documento de arquivo Flash (ActionScript 3.0).
-
Arraste o componente List do painel Componentes para o Palco e atribua a ele um nome de ocorrência de
aList
.
-
Selecione o Quadro 1 na Linha do tempo principal, abra o painel Ações e digite o código a seguir, que define o estilo
contentPadding
e adiciona dados à Lista:
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
Selecione Controlar > Testar filme.
Usar capas com o componente List
O componente List usa as capas a seguir para representar seus estados visuais:

Capas de List
Para obter mais informações sobre a atribuição de capa à ScrollBar, consulte
Personalizar o componente UIScrollBar
. Para obter mais informações sobre a atribuição da capa Focus Rect, consulte
Personalizar o componente TextArea
Nota:
Alterar a capa da ScrollBar em um componente causará a mesma alteração em todos os outros componentes que usam a ScrollBar.
Clique duas vezes na capa Cell Renderer para abrir uma segunda paleta de capas para os diferentes estados de uma célula de List.

Capas Cell Renderer de List
Você pode alterar a aparência das células de List editando essas capas. O procedimento a seguir altera a cor da capa Up para alterar a aparência de List em seu estado inativo normal.
-
Crie um novo documento de arquivo Flash (ActionScript 3.0).
-
Arraste o componente List do painel Componentes para o Palco e atribua a ele um nome de ocorrência de
aList
.
-
Clique duas vezes na List para abrir sua paleta de capas.
-
Clique duas vezes na capa Cell Renderer para abrir a paleta com as capas Cell Renderer.
-
Clique duas vezes na capa Up_Skin para abri-la para edição.
-
Clique na área de preenchimento da capa para selecioná-la. Um Seletor de cor de preenchimento aparecerá no Inspetor de propriedades com a atual cor de preenchimento da capa.
-
Selecione a cor #CC66FF usando o Seletor de cor de preenchimento para aplicá-la ao preenchimento da capa Up_Skin.
-
Clique no botão Voltar, do lado esquerdo da barra de edição acima do Palco, para voltar ao modo de edição de documento.
-
Adicione o seguinte código ao painel Ações no Quadro 1 da Linha do tempo, para adicionar dados à List:
aList.setStyle("contentPadding", 5);
aList.setSize(145, 200);
aList.addItem({label:"1956 Chevy (Cherry Red)", data:35000});
aList.addItem({label:"1966 Mustang (Classic)", data:27000});
aList.addItem({label:"1976 Volvo (Xcllnt Cond)", data:17000});
aList.rowCount = aList.length;
-
Selecione Controlar > Testar filme.
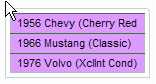
A List deverá ser exibida como na ilustração a seguir:

Células de List com a cor de Up_Skin personalizada
Os quadros resultam da definição do estilo
contentPadding
.
|
|
|
