Jeśli obiekt DisplayObjectContainer zostanie usunięty z listy wyświetlania lub gdy zostanie przeniesiony albo przekształcony w inny sposób, każdy obiekt kontenera DisplayObjectContainer również zostaje usunięty, przeniesiony lub przekształcony.
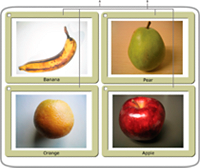
Kontener obiektów wyświetlanych jest typem obiektu wyświetlanego — może zostać dodany do innego kontenera obiektów wyświetlanych. Na przykład: poniższy obraz przedstawia kontener obiektów wyświetlanych
pictureScreen
, który zawiera jeden kształt konturu oraz cztery inne kontenery obiektów wyświetlanych (typu PictureFrame):
Powiększ obraz

-
A.
-
Kształt definiujący krawędź kontenera obiektów wyświetlanych pictureScreen
-
B.
-
Cztery kontenery obiektów wyświetlanych, które są elementami podrzędnymi obiektu pictureScreen
Aby obiekt wyświetlany pojawił się na liści wyświetlani, należy dodać obiekt do kontenera obiektów wyświetlanych, który znajduje się na liście. W tym celu należy użyć metody
addChild()
lub metody
addChildAt()
obiektu kontenera. Przykład: bez linii końcowej poniższego kodu obiekt
myTextField
nie zostałby wyświetlony:
var myTextField:TextField = new TextField();
myTextField.text = "hello";
this.root.addChild(myTextField);
W tym przykładowym kodzie
this.root
wskazuje kontener obiektów wyświetlanych MovieClip, który zawiera kod. W rzeczywistym kodzie możliwe jest określenie innego kontenera.
W celu dodania elementu podrzędnego do określonej pozycji na liście podrzędnej kontenera obiektów wyświetlanych należy użyć metody
addChildAt()
. Te pozycje indeksu na liście podrzędnej dotyczą warstw (w kolejności od przodu do tyłu) obiektów wyświetlanych. Przykład: rozważmy następujące trzy obiekty wyświetlane. Każdy obiekt został utworzony z niestandardowej klasy o nazwie Ball.
Warstwy tych obiektów wyświetlanych w ich kontenerze można dostosować za pomocą metody
addChildAt()
. Weźmy na przykład pod uwagę następujący kod:
ball_A = new Ball(0xFFCC00, "a");
ball_A.name = "ball_A";
ball_A.x = 20;
ball_A.y = 20;
container.addChild(ball_A);
ball_B = new Ball(0xFFCC00, "b");
ball_B.name = "ball_B";
ball_B.x = 70;
ball_B.y = 20;
container.addChild(ball_B);
ball_C = new Ball(0xFFCC00, "c");
ball_C.name = "ball_C";
ball_C.x = 40;
ball_C.y = 60;
container.addChildAt(ball_C, 1);
Po wykonaniu tego kodu obiekty wyświetlane zostaną rozmieszczone w następujący sposób w obiekcie
container
DisplayObjectContainer. Widoczne są warstwy obiektów.
W celu ponownego umieszczenia obiektu na górze listy wyświetlanej należy ponownie dodać go do listy. Na przykład: w celu przeniesienia obiektu
ball_A
na górę stosu po wykonaniu poprzedniego kodu należy użyć następującej linii kodu:
container.addChild(ball_A);
Ten kod skutecznie usuwa obiekt
ball_A
z jego miejsca w liście wyświetlania
container
, a następnie dodaje go ponownie na górę listy, co w rezultacie powoduje przeniesienie do góry stosu.
W celu sprawdzenia kolejności warstw obiektów wyświetlanych należy użyć metody
getChildAt()
. Metoda
getChildAt()
zwraca obiekty podrzędne kontenera w zależności od wprowadzonego numeru indeksu. Na przykład: poniższy kod zawiera nazwy obiektów wyświetlanych w różnych pozycjach na liście podrzędnej obiektu
container
DisplayObjectContainer:
trace(container.getChildAt(0).name); // ball_A
trace(container.getChildAt(1).name); // ball_C
trace(container.getChildAt(2).name); // ball_B
Jeśli obiekt wyświetlany zostanie usunięty z listy podrzędnej kontenera nadrzędnego, elementy położone wyżej na liście zostaną przesunięte w dół o jedną pozycję do indeksu podrzędnego. Przykład: poniższy kod, stanowiący kontynuację poprzedniego, przedstawia przesunięcie obiektu wyświetlanego, który znajdował się w pozycji 2 w obiekcie
container
DisplayObjectContainer się do pozycji 1 po usunięciu obiektu wyświetlanego, który znajdować się niżej na liście wyświetlania:
container.removeChild(ball_C);
trace(container.getChildAt(0).name); // ball_A
trace(container.getChildAt(1).name); // ball_B
Metody
removeChild()
i
removeChildAt()
nie powodują usunięcia całej instancji obiektu wyświetlanego. Usuwają instancję tylko z listy podrzędnej kontenera. Do instancji nadal mogą się odwoływać inne zmienne. (W celu całkowitego usunięcia obiektu należy użyć operatora
delete
).
Obiekt wyświetlany ma tylko jeden kontener nadrzędny, dlatego instancja obiektu może zostać dodana tylko do jednego kontenera obiektów wyświetlanych. Przykład: poniższy kod ilustruje, że obiekt wyświetlany
tf1
może istnieć tylko w jednym kontenerze (w takim przypadku: Sprite, który stanowi rozszerzenie klasy DisplayObjectContainer):
tf1:TextField = new TextField();
tf2:TextField = new TextField();
tf1.name = "text 1";
tf2.name = "text 2";
container1:Sprite = new Sprite();
container2:Sprite = new Sprite();
container1.addChild(tf1);
container1.addChild(tf2);
container2.addChild(tf1);
trace(container1.numChildren); // 1
trace(container1.getChildAt(0).name); // text 2
trace(container2.numChildren); // 1
trace(container2.getChildAt(0).name); // text 1
Jeśli jeden obiekt wyświetlany z jednego kontenera obiektów wyświetlanych zostanie dodany do innego takiego kontenera, ten obiekt zostanie usunięty z listy podrzędnej pierwszego kontenera.
Oprócz metod opisanych powyżej klasa DisplayObjectContainer definiuje kilka metod przeznaczonych do pracy z podrzędnymi elementami wyświetlanymi, między innymi następujące:
-
contains()
: określa, czy obiekt wyświetlany jest elementem podrzędnym DisplayObjectContainer.
-
getChildByName()
: pobiera obiekt wyświetlany wg nazwy.
-
getChildIndex()
: zwraca indeks obiektu wyświetlanego.
-
setChildIndex()
: zmienia pozycję podrzędnego elementu wyświetlanego.
-
removeChildren()
: usuwa wiele potomnych obiektów ekranowych.
-
swapChildren()
: zamienia kolejność z przodu/z tyłu dwóch obiektów wyświetlanych.
-
swapChildrenAt()
: zamienia kolejność z przodu/z tyłu dwóch obiektów wyświetlanych, która jest określona przez ich indeksy.
Więcej informacji zawierają odpowiednie sekcje
Skorowidza języka ActionScript 3.0 dla platformy Adobe Flash
.
Należy przypomnieć, że obiekt wyświetlany, który nie znajduje się na liście wyświetlania — taki, który nie znajduje się w kontenerze obiektów wyświetlanych podrzędnym dla obiektu Stage — jest również określany jako obiekt wyświetlany
spoza listy
.
