In Flash Player-versies vóór Flash Player 10 en in Adobe AIR-versies vóór Adobe AIR 1.5 hebben weergaveobjecten twee eigenschappen,
x
en
y
, om ze op een 2D-vlak te plaatsen. Vanaf Flash Player 10 en Adobe AIR 1.5 heeft elk ActionScript-weergaveobject de eigenschap
z
, waarmee u het object langs de z-as kunt plaatsen die doorgaans wordt gebruikt om diepte of afstand aan te geven.
Flash Player 10 en Adobe AIR 1.5 bevat ondersteuning voor 3D-effecten. Weergaveobjecten zelf zijn echter plat. Elk weergaveobject, zoals een MovieClip- of Sprite-object, wordt gerenderd in twee dimensies, op één vlak. Met de 3D-functies kunt u deze vlakke objecten in alle drie dimensies plaatsen, verplaatsen, roteren en anderszins transformeren. U kunt ook 3D-punten beheren en omzetten naar 2D x- en y-coördinaten zodat u 3D-objecten kunt projecteren op een 2D-weergave. U kunt een groot aantal 3D-ervaringen simuleren met deze functies.
Het 3D-coördinatenstelsel dat ActionScript gebruikt, wijkt af van andere stelsels. Wanneer u in ActionScript 2D-coördinaten gebruikt, wordt de waarde van x hoger als u langs de x-as naar rechts beweegt en wordt de waarde van y hoger als u langs de y-as omlaag beweegt. Het 3D-coördinatenstelsel houdt zich aan deze conventies en voegt hier een z-as aan toe waarvan de waarden hoger worden als u van het gezichtspunt af beweegt.

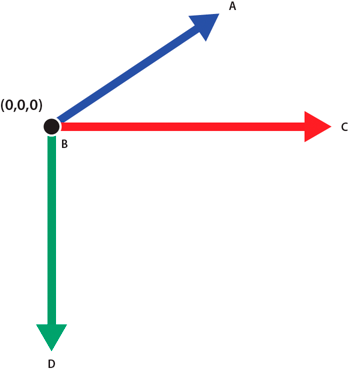
De positieve richtingen van de x-, y- en z-as in het 3D-coördinatenstelsel van ActionScript.
-
A.
-
+Z-as
-
B.
-
Oorsprong
-
C.
-
+X-as
-
D.
-
+Y-as
Opmerking:
Houd er rekening mee dat Flash Player en AIR 3D altijd in lagen representeert. Dit betekent dat als object A in de weergavelijst vóór object B komt, Flash Player of AIR A altijd vóór B rendert, ongeacht de waarde van de z-as van de twee objecten. U lost dit conflict tussen de volgorde in de weergavelijst en de volgorde op de x-as op door de lagen van 3D-weergaveobjecten op te slaan met de methode
transform.getRelativeMatrix3D()
en vervolgens een andere volgorde te geven. Zie
Matrix3D-objecten gebruiken om de weergavevolgorde te wijzigen
voor meer informatie.
De volgende ActionScript-klassen ondersteunen de nieuwe 3D-functies:
-
De klasse flash.display.DisplayObject beschikt over de eigenschap
z
en nieuwe rotatie- en schalingseigenschappen voor het bewerken van weergaveobjecten in de 3D-ruimte. De methode
DisplayObject.local3DToGlobal()
biedt een eenvoudige manier om 3D-geometrie te projecteren op een 2D-vlak.
-
De klasse flash.geom.Vector3D kan worden gebruikt als gegevensstructuur voor het beheer van 3D-punten. De klasse ondersteunt ook rekenkundige methoden voor vectoren.
-
De klasse flash.geom.Matrix3D ondersteunt complexe transformaties van 3D-geometrie, zoals roteren, schalen en transleren.
-
De klasse flash.geom.PerspectiveProjection bestuurt de parameters voor het toewijzen van 3D-geometrie aan een 2D-weergave.
Er zijn twee verschillende manieren om 3D-afbeeldingen te simuleren in ActionScript:
-
Vlakke objecten rangschikken en animeren in de 3D-ruimte. Bij deze aanpak voegt u animatie aan weergaveobjecten toe met behulp van de eigenschappen x, y en z van weergaveobjecten, of stelt u rotatie- en schalingseigenschappen in met behulp van de klasse DisplayObject. Complexere bewegingen kunt u bereiken met behulp van het DisplayObject.transform.matrix3D-object. Het DisplayObject.transform.perspectiveProjection-object past aan hoe de weergaveobjecten worden getekend in 3D-perspectief. Gebruik deze aanpak als u animatie wilt toevoegen aan 3D-objecten die hoofdzakelijk uit vlakken bestaan. Voorbeelden van deze aanpak zijn 3D-afbeeldingengalerieën of 2D-animatieobjecten die in de 3D-ruimte zijn gerangschikt.
-
2D-driehoeken genereren op basis van 3D-geometrie en deze driehoeken renderen met structuren. Als u deze aanpak kiest, moet u eerst gegevens over 3D-objecten definiëren en beheren, en deze gegevens vervolgens converteren naar 2D-driehoeken die kunnen worden gerenderd. U kunt bitmapstructuren toewijzen aan deze driehoeken. De driehoeken worden vervolgens naar een grafisch object getekend met de methode
Graphics.drawTriangles()
. Voorbeelden van deze aanpak zijn het laden van 3D-modelgegevens uit een bestand en het model op het scherm renderen, of 3D-terrein genereren en tekenen als driehoekige netten.
