|

De API-uitbreiding voor tekenen introduceert ook het concept "wenteling" van een pad: de richting van een pad. De wenteling van een pad is positief (rechtsom) of negatief (linksom). De wenteling wordt bepaald door de volgorde waarin de renderer de coördinaten interpreteert die door de vector voor de gegevensparameter worden verstrekt.

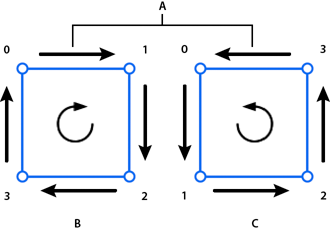
Positieve en negatieve wenteling
-
A.
-
Pijlen geven de tekenrichting aan
-
B.
-
Positief gewenteld (rechtsom)
-
C.
-
Negatief gewenteld (linksom)
U ziet bovendien dat de methode
Graphics.drawPath()
een optionele derde parameter heeft, de parameter 'winding':
drawPath(commands:Vector.<int>, data:Vector.<Number>, winding:String = "evenOdd"):void
In deze context is de derde parameter een tekenreeks of constante die de wenteling of vulregel bepaalt voor paden die elkaar kruisen. (De constante waarden worden in de klasse GraphicsPathWinding gedefinieerd als
GraphicsPathWinding.EVEN_ODD
of
GraphicsPathWinding.NON_ZERO
.) De wentelregel is belangrijk op het moment dat paden elkaar kruisen.
De even/oneven-regel is de standaardwentelregel. Deze regel wordt gebruikt door de verouderde API voor tekenen. De even/oneven-regel is ook de standaardregel voor de methode
Graphics.drawPath()
. Met de even/oneven-wentelregel wisselen elkaar kruisende paden tussen open en gesloten vullingen. Als twee getekende vierkanten met dezelfde vulling elkaar snijden, wordt het gebied van de doorsnede niet gevuld. Over het algemeen worden naast elkaar gelegen gebieden niet allebei gevuld of ongevuld.
De niet-nulregel is daarentegen afhankelijk van de wenteling (tekenrichting) bij de bepaling of gebieden die door elkaar kruisende paden worden gedefinieerd, al dan niet worden gevuld. Als paden van tegenovergestelde wentelingen elkaar kruisen, wordt het gedefinieerde gebied niet gevuld, ongeveer zoals bij even/oneven. Voor paden met dezelfde wenteling wordt het gebied dat niet gevuld zou zijn, gevuld:

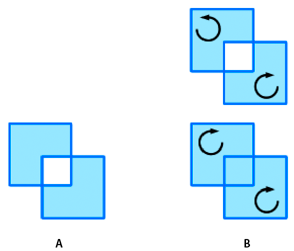
Wentelregels voor elkaar kruisende gebieden
-
A.
-
Even/oneven-regel
-
B.
-
Niet-nulregel
Namen van wentelregels
De namen verwijzen naar een specifiekere regel die definieert hoe deze vullingen worden beheerd. Positief gewentelde paden krijgen de waarde +1; negatief gewentelde paden krijgen de waarde -1. Teken een lijn die zich oneindig uitstrekt vanaf een punt binnen een omsloten gebied van een vorm. De vulling wordt bepaald aan de hand van het aantal keer dat de lijn een pad kruist, en de gecombineerde waarden van deze paden. Voor even/oneven-wenteling wordt het aantal keer dat de lijn een pad kruist, gebruikt. Als het aantal keer oneven is, wordt het gebied gevuld. Voor even aantallen wordt het gebied niet gevuld. Voor niet-nulwentelingen worden de waarden gebruikt die aan de paden zijn toegewezen. Als de gecombineerde waarde van het pad niet 0 is, wordt het gebied gevuld. Als de gecombineerde waarde 0 is, wordt het gebied niet gevuld.

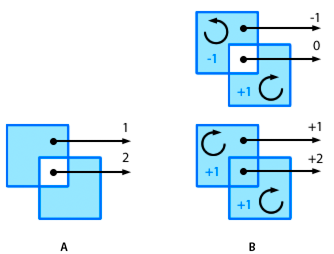
Aantallen en vullingen voor wentelregels
-
A.
-
Even/oneven-regel
-
B.
-
Niet-nulregel
Wentelregels gebruiken
Deze vulregels zijn ingewikkeld, maar in sommige gevallen zijn ze noodzakelijk. Neem bijvoorbeeld een stervorm. Met de standaard even/oneven-regel zou de vorm tien verschillende lijnen nodig hebben. Met de niet-nulwentelregel worden deze tien lijnen gereduceerd tot vijf. Hier volgt de ActionScript-code voor een ster met vijf lijnen en een niet-nulwentelregel:
graphics.beginFill(0x60A0FF);
graphics.drawPath( Vector.<int>([1,2,2,2,2]), Vector.<Number>([66,10, 23,127, 122,50, 10,49, 109,127]), GraphicsPathWinding.NON_ZERO);
En hier is de stervorm:

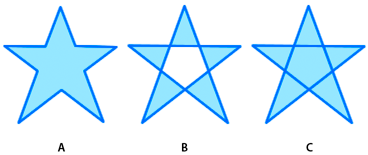
Een stervorm met verschillende wentelregels
-
A.
-
Even/oneven 10 lijnen
-
B.
-
Even/oneven 5 lijnen
-
C.
-
Niet-nul 5 lijnen
Wanneer afbeeldingen worden geanimeerd of als structuur voor driedimensionale objecten worden gebruikt en elkaar overlappen, worden de wentelregels belangrijker.
|
|
|