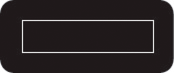
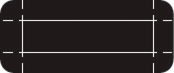
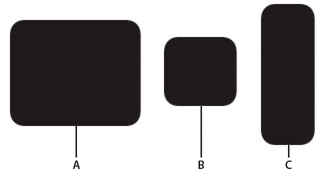
크기 조절 시 왜곡 제어Flash Player 9 이상, Adobe AIR 1.0 이상 일반적으로 표시 객체의 크기를 조절하면(예: 가로로 확대) 각 부분이 동일한 양만큼 확장되어 객체 전체에서 균일하게 왜곡이 발생합니다. 그래픽 및 디자인 요소의 경우 이런 결과를 원할 수도 있습니다. 그러나, 표시 객체의 확장되는 부분과 변경되지 않는 부분을 제어해야 할 경우도 있습니다. 그러한 일반적인 예로 모서리가 둥근 사각형 버튼이 있습니다. 일반 크기 조절에서는 버튼의 모서리가 확장되어 버튼 크기를 변경하면 모서리 반경도 변경됩니다.  그러나, 이 경우에는 왜곡 현상 없이 크기가 조절되도록 크기 조절을 제어해야 합니다. 즉, 크기를 조절할 영역(직선 변 및 중간)과 크기를 조절하지 않을 영역(모서리)을 지정합니다.  9-슬라이스 크기 조절(Scale-9)을 사용하여 객체 크기 조절 방법을 제어할 표시 객체를 만들 수 있습니다. 9-슬라이스 크기 조절을 사용하면 표시 객체가 9개의 개별 사각형(3 x 3 격자, tic-tac-toe 보드의 격자와 비슷함)으로 나뉘어집니다. 각 사각형의 크기가 반드시 동일할 필요는 없습니다. 사용자가 격자선의 위치를 지정합니다. 버튼의 둥근 모서리처럼 네 모서리의 사각형에 놓이는 내용은 표시 객체의 크기를 조절해도 확장되거나 축소되지 않습니다. 위쪽 가운데 사각형과 아래쪽 가운데 사각형은 가로로 크기가 조절되고 세로는 변경되지 않는 반면에, 왼쪽 중앙 및 오른쪽 중앙 사각형은 세로로 크기가 조절되고 가로는 변경되지 않습니다. 가운데 사각형은 가로와 세로 방향 모두 크기가 조절됩니다.  표시 객체를 만들 때 특정 내용의 크기가 조절되지 않게 하려면 해당 내용이 모서리 사각형 중 하나에서 끝나도록 9-슬라이스 크기 조절 격자의 구분선을 배치해야 합니다. ActionScript에서 표시 객체의 scale9Grid 속성 값을 설정하여 객체에 대한 9-슬라이스 크기 조절을 지정하고 객체의 Scale-9 격자로 사각형 크기를 정의합니다. 다음과 같이 Rectangle 클래스의 인스턴스를 scale9Grid 속성 값으로 사용할 수 있습니다. myButton.scale9Grid = new Rectangle(32, 27, 71, 64); Rectangle 생성자의 네 매개 변수는 x 좌표, y 좌표, 폭 및 높이입니다. 이 예제에서 사각형의 왼쪽 위 모서리는 myButton 표시 객체에서 x: 32, y: 27 지점에 위치합니다. 사각형은 폭이 71픽셀이고 높이가 64픽셀입니다. 따라서 사각형의 오른쪽 가장자리는 표시 객체의 x 좌표 103 위치에 있고 아래쪽 가장자리는 표시 객체의 y 좌표 92 위치에 있습니다.  Rectangle 인스턴스에 의해 정의된 영역에 포함된 실제 영역은 Scale-9 격자의 가운데 사각형을 나타냅니다. 다음 그림에 표시된 것처럼 Flash Player 및 AIR에서 Rectangle 인스턴스의 변을 확장하여 다른 사각형을 계산합니다.  이 경우 버튼 크기를 확대하거나 축소하면 둥근 모서리는 확장되거나 축소되지 않지만, 다른 영역은 해당 크기 조절에 따라 조절됩니다. 
|

|