|

제작하는 동안 또는 런타임에 ProgressBar 구성 요소를 가로/세로로 변형할 수 있습니다. 제작하는 동안에는 스테이지에서 구성 요소를 선택한 다음 [자유 변형 도구]나 [수정] > [변형] 명령을 사용합니다. 런타임에는
setSize()
메서드를 사용하거나
height
,
width
,
scaleX
,
scaleY
등의 해당 ProgressBar 클래스 속성을 사용합니다.
ProgressBar에는 트랙 스킨, 막대 스킨, 불확정 스킨의 세 가지 스킨이 있으며, 9-슬라이스 크기 조절을 사용하여 에셋의 크기를 조절합니다.
스타일 및 ProgressBar 구성 요소
스타일 속성을 설정하여 ProgressBar 인스턴스의 모양을 변경할 수 있습니다. ProgressBar의 스타일에 따라 구성 요소를 그릴 때 사용되는 구성 요소의 스킨 및 패딩 값이 결정됩니다. 다음 예제에서는 ProgressBar 인스턴스의 크기를 확대하고 barPadding 스타일을 설정합니다.
-
새 FLA 파일을 만듭니다.
-
[구성 요소] 패널의 ProgressBar 구성 요소를 스테이지로 드래그하고 인스턴스 이름을
myPb
로 지정합니다.
-
기본 타임라인의 프레임 1에서 다음 코드를 [액션] 패널에 입력합니다.
myPb.width = 300;
myPb.height = 30;
myPb.setStyle("barPadding", 3);
-
[컨트롤] > [무비 테스트]를 선택합니다.
스킨 스타일 설정에 대한 자세한 내용은
스킨
을 참조하십시오.
스킨 및 ProgressBar 구성 요소
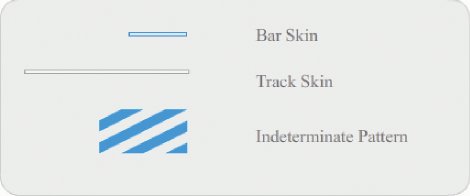
ProgressBar 구성 요소는 다음 그림과 같이 스킨을 사용하여 진행률 막대 트랙, 완료된 막대 및 불확정 막대를 나타냅니다.

ProgressBar 스킨
막대는 barPadding으로 위치를 결정하여 트랙 스킨 위에 배치됩니다. 에셋의 크기는 9-슬라이스 크기 조절을 사용하여 조절됩니다.
불확정 막대는 ProgressBar 인스턴스의
indeterminate
속성이
true
로 설정된 경우 사용됩니다. 이 스킨은 ProgressBar 크기에 맞게 가로/세로로 크기가 조절됩니다.
이러한 스킨을 편집하여 ProgressBar 모양을 변경할 수 있습니다. 예를 들어, 다음 예제에서는 불확정 막대의 색상을 변경합니다.
-
새 FLA 파일을 만듭니다.
-
ProgressBar 구성 요소를 스테이지로 드래그하고 두 번 클릭하여 스킨 아이콘 패널을 엽니다.
-
불확정 막대 스킨을 두 번 클릭합니다.
-
확대/축소 컨트롤을 400%로 설정하여 아이콘을 편집하기 쉽게 확대합니다.
-
대각선 막대 중 하나를 두 번 클릭하고 Shift 키를 누른 채로 나머지 대각선 막대를 각각 클릭합니다. 현재 색상이 속성 관리자의 [채움 색상] 선택기에 나타납니다.
-
속성 관리자의 [채움 색상] 선택기를 클릭하여 열고 #00CC00 색상을 선택하여 앞에서 선택한 대각선 막대에 적용합니다.
-
스테이지 위의 편집 막대 왼쪽에 있는 [뒤로] 버튼을 클릭하여 문서 편집 모드로 돌아갑니다.
-
[컨트롤] > [무비 테스트]를 선택합니다.
ProgressBar가 다음 그림과 같이 나타나야 합니다.
|
|
|
