|

제작하는 동안 또는 런타임에 RadioButton 구성 요소를 가로/세로로 변형할 수 있습니다. 제작하는 동안에는 스테이지에서 구성 요소를 선택한 다음 [자유 변형 도구]나 [수정] > [변형] 명령을 사용합니다. 런타임에는
setSize()
메서드를 사용합니다.
RadioButton 구성 요소의 경계 상자는 표시되지 않으며 구성 요소에 대한 히트 영역을 지정합니다. 구성 요소의 크기를 늘리면 히트 영역의 크기도 늘어납니다.
구성 요소 레이블에 비해 구성 요소의 경계 상자가 작으면 경계 상자에 맞게 레이블이 잘립니다.
RadioButton 구성 요소에 스타일 사용
스타일 속성을 설정하여 RadioButton의 모양을 변경할 수 있습니다. RadioButton의 스타일 속성에 따라 구성 요소를 그릴 때 사용되는 스킨, 아이콘, 텍스트 서식 및 패딩 값이 결정되고, 레이아웃으로 사용되는 스킨 및 패딩 값이 결정됩니다.
다음 예제에서는 CheckBox 구성 요소에서
textFormat
스타일을 가져와 RadioButton에 적용하여 레이블을 동일한 스타일로 만듭니다.
-
새 Flash 문서(ActionScript 3.0)를 만듭니다.
-
CheckBox 구성 요소를 스테이지로 드래그하고 속성 관리자에서 인스턴스 이름을
myCh
로 지정합니다.
-
RadioButton을 스테이지로 드래그하고 속성 관리자에서 인스턴스 이름을
myRb
로 지정합니다.
-
타임라인의 프레임 1에서 다음 코드를 [액션] 패널에 추가합니다.
var tf:TextFormat = new TextFormat();
tf.color = 0x00FF00;
tf.font = "Georgia";
tf.size = 18;
myCh.setStyle("textFormat", tf);
myRb.setStyle("textFormat", myCh.getStyle("textFormat"));
이 코드에서는 CheckBox의
textFormat
스타일을 설정하고 CheckBox에서
getStyle()
메서드를 호출하여 RadioButton에 해당 스타일을 적용합니다.
-
[컨트롤] > [무비 테스트]를 선택합니다.
스킨 및 RadioButton 구성 요소
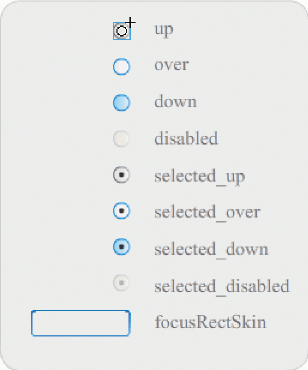
RadioButton에는 다음과 같은 스킨이 있으며, 이러한 스킨을 편집하여 모양을 변경할 수 있습니다.

RadioButton 스킨
RadioButton이 활성화되었으나 선택되지 않은 경우 사용자가 RadioButton 위로 포인터를 이동하면 over 스킨이 표시됩니다. 사용자가 RadioButton을 클릭하면 RadioButton이 입력 포커스를 받고 selected_down 스킨이 표시됩니다. 사용자가 마우스를 놓으면 RadioButton에 selected_up 스킨이 표시됩니다. 사용자가 마우스 버튼을 누른 채 RadioButton의 히트 영역 밖으로 포인터를 이동하면 RadioButton에 up 스킨이 다시 표시됩니다.
RadioButton이 비활성화된 경우에는 사용자 상호 작용과 상관없이 비활성 상태로 표시됩니다.
다음 예제에서는 선택 상태를 나타내는 selected_up 스킨을 바꿉니다.
-
새 Flash 문서(ActionScript 3.0)를 만듭니다.
-
RadioButton 구성 요소를 스테이지로 드래그하고 두 번 클릭하여 해당 스킨 팔레트를 엽니다.
-
확대/축소 컨트롤을 800%로 설정하여 아이콘을 편집하기 쉽게 확대합니다.
-
selected_up 스킨을 두 번 클릭하여 선택하고 Delete 키를 눌러 삭제합니다.
-
[도구] 패널에서 [사각형 도구]를 선택합니다.
-
속성 관리자에서 선 색상을 빨강(#FF0000)으로 설정하고 채움 색상을 검정(#000000)으로 설정합니다.
-
포인터를 클릭하고 드래그하여 사각형을 그립니다. 이때 심볼의 등록 포인트(
원점
이라고도 함)를 나타내는 십자형에서 시작합니다.
-
스테이지 위의 편집 막대 왼쪽에 있는 [뒤로] 버튼을 클릭하여 문서 편집 모드로 돌아갑니다.
-
[컨트롤] > [무비 테스트]를 선택합니다.
-
RadioButton을 클릭하여 선택합니다.
선택 상태의 RadioButton이 다음 그림과 유사하게 나타나야 합니다.
|
|
|