|

Button コンポーネントは、オーサリング時および実行時に、縦横に変形できます。 オーサリング時には、ステージ上でコンポーネントを選択して、自由変形ツールを使用するか、修正/変形でいずれかのコマンドを使用します。実行時には、
setSize()
メソッドを使用するか、Button クラスの任意の適切なプロパティ(
height
および
width
、
scaleX
および
scaleY
など)を使用します。
ボタンのサイズを変更しても、アイコンやラベルのサイズは変化しません。 Button の境界ボックスは Button の境界線に対応し、インスタンスのヒット領域を指定します。インスタンスのサイズを拡大すると、ヒット領域も広くなります。 境界ボックスが小さすぎてラベル全体が収まらない場合は、境界ボックスに合わせてラベルが切り詰められます。
Button にアイコンがあり、そのアイコンが Button より大きい場合、アイコンは Button の境界線からはみ出します。
Button コンポーネントでのスタイルの使用
様々な状態でコンポーネントが描画されるとき、通常は Button のスタイルにより、そのスキン、アイコン、テキストフォーマットおよびパディングの値が指定されます。
次の手順では、2 つの Button をステージに配置し、ユーザーがそのいずれかをクリックしたときに、両方の Button の
emphasized
プロパティを
true
に設定します。また、ユーザーがクリックしたとき 2 番目の Button の
emphasizedSkin
スタイルを
selectedOverSkin
スタイルに設定し、2 つの Button が同じ状態の異なるスキンを表示するようにします。
-
Flash ファイル(ActionScript 3.0)を作成します。
-
2 つの Button を 1 つずつステージまでドラッグし、インスタンス名を
aBtn
および
bBtn
にします。プロパティインスペクターの「パラメーター」タブで、Button A および Button B というラベルを付けます。
-
タイムラインのフレーム 1 のアクションパネルに次のコードを追加します。
bBtn.emphasized = true;
aBtn.emphasized = true;
bBtn.addEventListener(MouseEvent.CLICK, Btn_handler);
function Btn_handler(evt:MouseEvent):void {
bBtn.setStyle("emphasizedSkin", "Button_selectedOverSkin");
}
-
制御/ムービープレビューを選択します。
-
いずれかのボタンをクリックし、各ボタンでの
emphasizedSkin
スタイルの効果を確認します。
Button コンポーネントでのスキンの使用
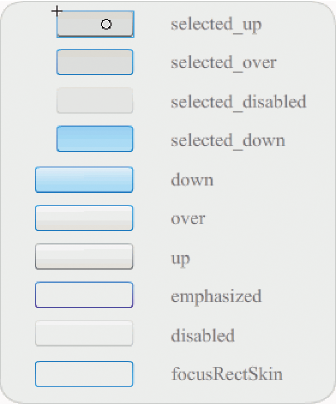
Button コンポーネントは、さまざまな状態に対応する次のスキンを使用します。 スキンを編集して Button の外観を変更するには、次の図に示すように、ステージ上の Button インスタンスをダブルクリックして、スキンのパレットを開きます。

Button のスキン
ボタンが有効状態のとき、マウスポインターがボタン上に移動すると、そのボタンはオーバー状態で表示されます。 クリックすると、ボタンは入力フォーカスを取得し、ダウン状態で表示されます。ユーザーがマウスボタンを離すと、ボタンはオーバー状態に戻ります。 ボタン上でマウスボタンを押し下げ、そのままの状態でマウスポインターをボタンの範囲外に移動すると、ボタンは最初の状態に戻ります。 toggle パラメーターが
true
に設定されている場合、ダウン状態は selectedDownSkin、アップ状態は selectedUpSkin、オーバー状態は selectedOverSkin によってそれぞれ表示されます。
無効状態の Button は、ユーザーの操作に関係なく無効状態の外観で表示されます。
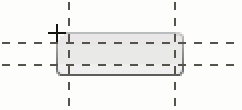
いずれかのスキンを編集するには、次の図に示すように、そのスキンをダブルクリックしてシンボル編集モードで開きます。

シンボル編集モードの Button
このときに、Flash オーサリングツールを使用してスキンを目的どおりに編集できます。
次の手順では、Button の selected_over スキンのカラーを変更します。
-
新しい Flash ファイル(ActionScript 3.0)を作成します。
-
Button をコンポーネントパネルからステージまでドラッグします。 「パラメーター」タブで、toggle パラメーターを
true
に設定します。
-
Button をダブルクリックして、スキンのパレットを開きます。
-
selected_over スキンをダブルクリックして、シンボル編集モードで開きます。
-
ズームコントロールを 400% に設定して、編集のためにアイコンを大きくします。
-
プロパティインスペクターの塗りカラーピッカーにカラーが表示されるまで、背景をダブルクリックします。
-
塗りカラーピッカーでカラー #CC0099 を選択し、selected_over スキンの背景に適用します。
-
ステージの上の編集バーの左側にある「戻る」ボタンをクリックし、ドキュメント編集モードに戻ります。
-
制御/ムービープレビューを選択します。
-
ボタンをクリックして選択状態にします。
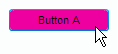
Button の上にマウスポインターを移動すると、次の図に示すように selected_over 状態が表示されます。

カラーを変更した selected_over スキンを示す Button
|
|
|