|

ColorPicker に対するサイズの変更は、
swatchWidth
、
swatchHeight
、
backgroundPadding
、
textFieldWidth
および
textFieldHeight
の各スタイルのみを使用して行うことができます。自由変形ツールを使用したり、ActionScript で
setSize()
メソッドまたは
width
、
height
、
scaleX
、
scaleY
の各プロパティを使用したりして ColorPicker のサイズを変更しようとすると、それらの値は SWF ファイルの作成時に無視され、ColorPicker はデフォルトのサイズで表示されます。パレットの背景は、
columnCount
スタイルの
setStyle()
を使用して設定された列数に合わせてサイズが変更されます。デフォルトの列数は 18 です。カスタムカラーを 1024 に設定すると、色見本の数に合わせて垂直方向にパレットのサイズが変更されます。
ColorPicker コンポーネントでのスタイルの使用
ColorPicker コンポーネントの外観を変更するには、複数のスタイルを設定できます。 例えば、次の手順では ColorPicker の列数(
columnCount
)を 12 に変更し、色見本の高さ(
swatchHeight
)と幅(
swatchWidth
)を変更し、両方のテキストフィールドのパディング(
textPadding
)と背景(
backgroundPadding
)を変更します。
-
新しい Flash ファイル (ActionScript 3.0) ドキュメントを作成します。
-
ColorPicker コンポーネントをステージまでドラッグし、インスタンス名を
aCp
にします。
-
アクションパネルを開いて、メインタイムライン内でフレーム 1 を選択し、次のコードを入力します。
aCp.setStyle("columnCount", 12);
aCp.setStyle("swatchWidth", 8);
aCp.setStyle("swatchHeight", 12);
aCp.setStyle("swatchPadding", 2);
aCp.setStyle("backgroundPadding", 3);
aCp.setStyle("textPadding", 7);
-
制御/ムービープレビューを選択します。
-
ColorPicker をクリックして開き、設定によって外観がどのように変更されたのかを確認します。
ColorPicker コンポーネントでのスキンの使用
ColorPicker コンポーネントでは、次のスキンを使用して表示状態を表します。
Background スキンのカラーを変更すると、パレットの背景のカラーを変更できます。
-
新しい Flash ファイル (ActionScript 3.0) ドキュメントを作成します。
-
ColorPicker コンポーネントをステージにドラッグします。
-
コンポーネントをダブルクリックしてスキンのパレットを開きます。
-
スキンが選択されてプロパティインスペクターに塗りカラーピッカーが表示されるまで、Background スキンをダブルクリックします。
-
塗りカラーピッカーを使用してカラー #999999 を選択し、Background スキンに適用します。
-
ステージの上の編集バーの左側にある「戻る」ボタンをクリックし、ドキュメント編集モードに戻ります。
-
制御/ムービープレビューを選択します。
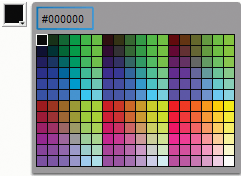
ColorPicker 上をクリックすると、次の図に示すようにパレットの背景はグレーになります。

濃いグレーの Background スキンが適用された ColorPicker
|
|
|