|

ComboBox コンポーネントは、オーサリング時および実行時に、縦横に変形できます。 オーサリング時には、ステージ上でコンポーネントを選択して、自由変形ツールを使用するか、修正/変形でいずれかのコマンドを使用します。実行時には、
setSize()
メソッドを使用するか、ComboBox クラスの適切なプロパティ(
height
、
width
、
scaleX
、
scaleY
など)を使用します。
指定した幅と高さに合わせて ComboBox のサイズが変更されます。
dropdownWidth
プロパティが設定されていない限り、コンポーネントの幅に合わせてリストのサイズが変更されます。
テキストが長すぎて ComboBox に収まらない場合は、サイズに合わせてテキストが切り詰められます。 ComboBox のサイズを変更し、テキストに合わせて
dropdownWidth
プロパティを設定する必要があります。
ComboBox コンポーネントでのスタイルの使用
一連のスタイルプロパティを設定して、ComboBox コンポーネントの外観を変更できます。 スタイルにより、コンポーネントのスキン、セルレンダラー、パディングおよびボタンの幅の値が指定されます。次の例では、
buttonWidth
および
textPadding
のスタイルを設定します。
buttonWidth
スタイルは、ボタンのヒット領域の幅を設定し、ComboBox が編集可能なときに有効になります。ボタンを押すことでドロップダウンリストが表示されます。textPadding スタイルは、テキストフィールドの外側の境界線とテキストの間のスペースの量を指定します。ComboBox の高さを大きくする場合は、テキストフィールド内でテキストを垂直方向に中央揃えにすると便利です。 この操作を行わないと、テキストはテキストフィールドの上部に表示されることがあります。
-
新しい Flash ファイル (ActionScript 3.0) ドキュメントを作成します。
-
ComboBox コンポーネントをステージまでドラッグし、インスタンス名を
aCb
にします。
-
アクションパネルを開いて、メインタイムライン内でフレーム 1 を選択し、次のコードを入力します。
import fl.data.DataProvider;
aCb.setSize(150, 35);
aCb.setStyle("textPadding", 10);
aCb.setStyle("buttonWidth", 10);
aCb.editable = true;
var items:Array = [
{label:"San Francisco", data:"601 Townsend St."},
{label:"San Jose", data:"345 Park Ave."},
{label:"San Diego", data:"10590 West Ocean Air Drive, Suite 100"},
{label:"Santa Rosa", data:"2235 Mercury Way, Suite 105"},
{label:"San Luis Obispo", data:"3220 South Higuera Street, Suite 311"}
];
aCb.dataProvider = new DataProvider(items);
-
制御/ムービープレビューを選択します。
ドロップダウンリストを開くためにクリックするボタンの領域は、右側の狭い領域です。また、テキストはテキストフィールドに垂直方向に中央揃えで配置されます。 2 つの
setStyle()
ステートメントを含めずに例を実行すると、その効果を確認できます。
ComboBox でのスキンの使用
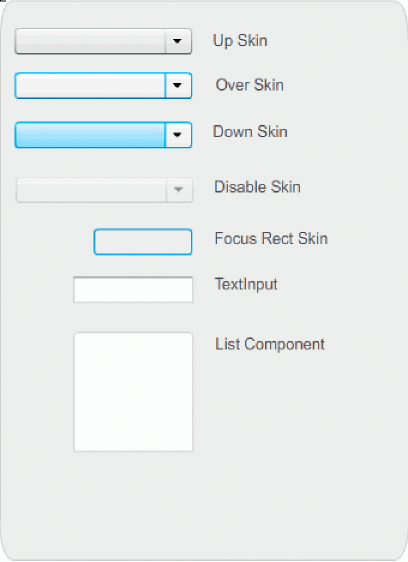
ComboBox では、次のスキンを使用して表示状態を表します。

ComboBox のスキン
Up スキンのカラーを変更すると、ステージ上の非アクティブ状態のコンポーネントのカラーを変更できます。
-
新しい Flash ファイル (ActionScript 3.0) ドキュメントを作成します。
-
ComboBox コンポーネントをステージにドラッグします。
-
コンポーネントをダブルクリックしてスキンのパレットを開きます。
-
Up スキンが選択されて編集できるように開くまで、Up スキンをダブルクリックします。
-
ズームコントロールを 400% に設定します。
-
プロパティインスペクターの塗りカラーピッカーにカラーが表示されるまで、スキンの中央の領域をクリックします。
-
塗りカラーピッカーを使用してカラー #33FF99 を選択し、Up スキンに適用します。
-
ステージの上の編集バーの左側にある「戻る」ボタンをクリックし、ドキュメント編集モードに戻ります。
-
制御/ムービープレビューを選択します。
次の図に示すように、ComboBox がステージに表示されます。

カスタムカラーの Background スキンが適用された ComboBox
|
|
|