Nelle versioni di Flash Player precedenti a Flash Player 10 e nelle versioni di Adobe AIR precedenti ad Adobe AIR 1.5, gli oggetti di visualizzazione dispongono di due proprietà,
x
e
y
, per il loro posizionamento su un piano 2D. A partire da Flash Player 10 e Adobe AIR 1.5, ogni oggetto di visualizzazione ActionScript è dotato di una proprietà
z
che consente di posizionarlo lungo l'asse z, generalmente utilizzato per indicare la profondità o la distanza.
In Flash Player 10 e Adobe AIR 1.5 viene introdotto il supporto per gli effetti 3D. Tuttavia, gli oggetti di visualizzazione sono intrinsecamente piatti. In ultima analisi, il rendering di ogni oggetto di visualizzazione (ad esempio, MovieClip o Sprite) viene effettuato in due dimensioni, su un solo piano. Le caratteristiche 3D consentono di posizionare, muovere, ruotare e trasformare in altro modo questi oggetti planari in tutte e tre le dimensioni. Inoltre, vi permettono di gestire i punti 3D e convertirli nelle coordinate bidimensionali x e y, per proiettare gli oggetti tridimensionali in una visualizzazione bidimensionale. Potete simulare molti tipi di effetti tridimensionali grazie a queste caratteristiche.
Il sistema di coordinate 3D utilizzato da ActionScript è diverso da quello di altri sistemi. Quando utilizzate le coordinate 2D in ActionScript, il valore di x aumenta man mano che vi muovete verso destra lungo l'asse x, mentre il valore di y aumenta man mano che vi muovete verso il basso lungo l'asse y. Il sistema di coordinate 3D conserva queste convenzioni e aggiunge un asse z il cui valore aumenta man mano che vi allontanate dal punto di vista.

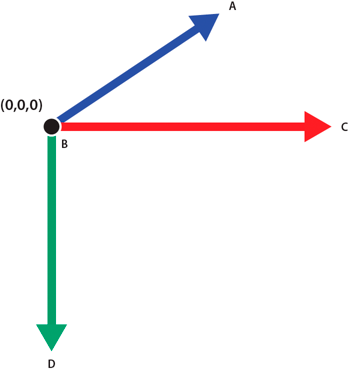
Le direzioni positive degli assi x, y e z nel sistema di coordinate 3D di ActionScript.
-
A.
-
Asse Z +
-
B.
-
Origine
-
C.
-
Asse X +
-
D.
-
Asse Y +
Nota:
tenete presente che Flash Player e AIR rappresentano sempre oggetti 3D in livelli. Ciò significa che se l'oggetto A è in primo piano rispetto all'oggetto B nell'elenco di visualizzazione, Flash Player o AIR effettuano sempre il rendering di A in primo piano rispetto a B a prescindere dai valori dell'asse z dei due oggetti. Per risolvere questo conflitto tra l'ordine dell'elenco di visualizzazione e l'ordine dell'asse z, usate il metodo
transform.getRelativeMatrix3D()
per salvare e quindi riordinare i livelli degli oggetti di visualizzazione 3D. Per maggiori informazioni, vedete
Uso degli oggetti Matrix3D per riordinare la visualizzazione
.
Le classi ActionScript seguenti supportano le nuove caratteristiche relative alla tridimensionalità:
-
La classe flash.display.DisplayObject contiene la proprietà
z
e le nuove proprietà di rotazione e modifica in scala degli oggetti di visualizzazione nello spazio tridimensionale. Il metodo
DisplayObject.local3DToGlobal()
offre un modo semplice per proiettare la geometria tridimensionale su un piano bidimensionale.
-
La classe flash.geom.Vector3D può essere utilizzata come struttura di dati per la gestione dei punti 3D. Inoltre, supporta la matematica vettoriale.
-
La classe flash.geom.Matrix3D supporta le trasformazioni complesse della geometria tridimensionale, quali la rotazione, la modifica in scala e la conversione.
-
La classe flash.geom.PerspectiveProjection controlla i parametri per mappare la geometria tridimensionale a una visualizzazione bidimensionale.
Sono possibili due diversi approcci alla simulazione delle immagini 3D in ActionScript:
-
Disposizione e animazione degli oggetti planari nello spazio tridimensionale. In questo approccio l'animazione degli oggetti di visualizzazione viene ottenuta utilizzando le proprietà x, y e z degli oggetti di visualizzazione o impostando le proprietà di rotazione e modifica in scala mediante la classe DisplayObject. Potete ottenere un movimento più complesso mediante l'oggetto DisplayObject.transform.matrix3D. L'oggetto DisplayObject.transform.perspectiveProjection personalizza il modo in cui gli oggetti di visualizzazione vengono disegnati con la prospettiva tridimensionale. Utilizzate questo approccio quando desiderate animare gli oggetti 3D costituiti prevalentemente da piani. Tra gli esempi di questo approccio ci sono le gallerie di immagini 3D o gli oggetti di animazione 2D disposti nello spazio tridimensionale.
-
Generazione di triangoli 2D dalla geometria tridimensionale e loro rendering con le texture. Per utilizzare questo approccio dovete prima definire e gestire i dati sugli oggetti 3D e successivamente convertire tali dati in triangoli 2D per il rendering. Le texture bitmap possono essere mappate ai triangoli, quindi i triangoli vengono disegnati su un oggetto Graphics mediante il metodo
Graphics.drawTriangles()
. Tra gli esempi di questo approccio ci sono il caricamento dei dati del modello 3D da un file e il rendering del modello sullo schermo oppure la generazione e il disegno di una superficie tridimensionale sotto forma di trame di triangoli.
