|

Designer contient des objets personnalisés prédéfinis que vous pouvez utiliser pour créer rapidement des formulaires. Par exemple, dans ce didacticiel, vous utiliserez l’objet de bibliothèque personnalisé Bloc d’adresse pour insérer plusieurs champs à la fois.
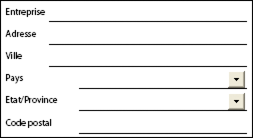
 Dans la palette Bibliothèque d’objets, cliquez sur la catégorie Personnalisés et faites glisser l’objet Bloc d’adresse  sur le formulaire sous le titre du bon de commande. sur le formulaire sous le titre du bon de commande.
Renommez le champ de texte Nom en Commandé par.
Dans la palette Bibliothèque d’objets, cliquez sur la catégorie Standard et faites glisser l’objet Champ de texte  sur le formulaire sous le champ Pays. sur le formulaire sous le champ Pays.
Nommez l’objet de champ de texte Téléphone.
Ajoutez un autre objet de champ de texte pour Télécopieur.
Ajoutez un autre objet de champ de texte dans le formulaire sous le numéro de télécopie.
Nommez l’objet de champ de texte Contact.
Pour insérer un second bloc d’adresse à côté de celui-là, faites glisser le pointeur pour sélectionner tous les champs créés aux étapes 1 à 7 et réduisez leur largeur d’environ un centimètre à l’aide de la poignée de droite.
Copiez et collez les champs sélectionnés à côté du bloc d’adresse Commandé par.
Renommez le second champ Commandé par en Livré à.
Normalement, voici à quoi ressemble maintenant le formulaire.
Vous pouvez afficher un aperçu du formulaire dans le panneau Aperçu PDF.
 Pour améliorer la présentation du formulaire, vous pouvez modifier l’aspect des champs de texte enfoncés. Pour ce faire, dans la palette Objet, sélectionnez l’objet, cliquez sur l’onglet Champ et choisissez Souligné dans la liste Aspect. Cliquez pour continuer : Ajout des détails du bon de commande
|
|
|

