Dans les versions de Flash Player antérieures à Flash Player 10 et dans les versions d’Adobe AIR antérieures à Adobe AIR 1.5, les objets d’affichage possèdent deux propriétés,
x
et
y
, permettant de positionner ces derniers sur un plan 2D. A partir de Flash Player 10 et Adobe AIR 1.5, tout objet d’affichage ActionScript est doté d’une propriété
z
permettant de le positionner le long de l’axe z, qui est généralement utilisé pour indiquer la profondeur ou la distance.
Flash Player 10 et Adobe AIR 1.5 prennent désormais en charge les effets 3D. Les objets 3D restent cependant essentiellement plats. Tout objet d’affichage, tel qu’un objet MovieClip ou Sprite, effectue en fait son propre rendu en deux dimensions, sur un plan unique. Les fonctions 3D vous permettent de placer, déplacer, faire pivoter et transformer de diverses façons ces objets planaires dans la totalité des trois dimensions. Elles vous permettent également de gérer les points 3D et de les convertir en coordonnées 2D (x et y), afin que vous puissiez projeter les objets 3D sur un affichage 2D. A l’aide de ces fonctions, vous pouvez simuler de nombreux types d’effets 3D.
Le système de coordonnées 3D utilisé par ActionScript est différent. Lorsque vous utilisez des coordonnées 2D dans ActionScript, la valeur de x augmente au fur et à mesure du déplacement vers la droite le long de l’axe x, et la valeur de y augmente au fur et à mesure du déplacement vers le bas le long de l’axe y. Le système de coordonnées 3D conserve ces conventions et ajoute un axe z dont la valeur augmente au fur et à mesure que vous vous éloignez du point de vue.

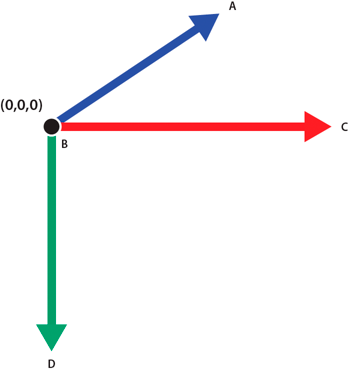
Directions positives des axes x, y et z dans le système de coordonnées 3D
-
A.
-
+ axe Z
-
B.
-
Origine
-
C.
-
+ axe X
-
D.
-
+ axe Y
Remarque :
n’oubliez pas que Flash Player et AIR représentent toujours la 3D en calques. Par conséquent, si l’objet A se trouve devant l’objet B dans la liste d’affichage, Flash Player ou AIR rend toujours A devant B, quelles que soient les valeurs sur l’axe z des deux objets. Pour résoudre le conflit entre l’ordre de la liste d’affichage et celui de l’axe z, utilisez la méthode
transform.getRelativeMatrix3D()
afin d’enregistrer, puis de réorganiser les calques des objets d’affichage 3D. pour plus d’informations, voir
Réorganisation de l’affichage à l’aide d’objets Matrix3D
.
Les classes ActionScript suivantes prennent en charge les nouvelles fonctions 3D :
-
La classe flash.display.DisplayObject contient la propriété
z
et de nouvelles propriétés de rotation et de mise à l’échelle permettant de manipuler les objets d’affichage dans l’espace 3D. La méthode
DisplayObject.local3DToGlobal()
simplifie la projection de géométrie 3D sur un plan 2D.
-
Vous pouvez utiliser la classe flash.geom.Vector3D en tant que structure de données pour la gestion des points 3D. Elle prend aussi en charge la mathématique vectorielle.
-
La classe flash.geom.Matrix3D prend en charge les transformations complexes de géométrie 3D, telles que la rotation, la mise à l’échelle et la translation.
-
La classe flash.geom.PerspectiveProjection contrôle les paramètres de mappage de géométrie 3D sur un affichage 2D.
ActionScript propose deux approches différentes pour simuler des images 3D :
-
Agencement et animation d’objets planaires dans l’espace 3D. Cette approche implique l’animation d’objets d’affichage à l’aide de leurs propriétés x, y et z, ou la définition des propriétés de rotation et de mise à l’échelle par le biais de la classe DisplayObject. Il est possible de générer des mouvements plus complexes à l’aide de l’objet DisplayObject.transform.matrix3D. L’objet DisplayObject.transform.perspectiveProjection personnalise le tracé des objets d’affichage dans la perspective 3D. Adoptez cette approche pour animer des objets 3D principalement composés de plans. Elle convient aux galeries d’image 3D ou aux objets d’animation 2D agencés dans l’espace 3D, par exemple.
-
Génération de triangles 2D à partir d’une géométrie 3D et rendu de ces triangles avec des textures. Pour ce faire, vous devez d’abord définir et gérer des données relatives aux objets 3D, puis les convertir en triangles 2D à des fins de rendu. Il est possible de mapper des textures bitmap sur ces triangles, qui sont ensuite tracés sur un objet graphique à l’aide de la méthode
Graphics.drawTriangles()
. Cette approche est appropriée pour le chargement des données d’un modèle 3D à partir d’un fichier et le rendu du modèle à l’écran, ou pour la génération et le tracé d’un terrain 3D en tant que maillages triangulaires, par exemple.
