|

Vous pouvez transformer un composant DataGrid horizontalement et verticalement durant la programmation et à l’exécution. Lors de la programmation, choisissez le composant sur la scène et utilisez l’outil Transformer librement ou une commande de modification > transformation. Lors de l’exécution, utilisez la méthode
setSize()
ou les propriétés applicables, telles que
width
,
height
,
scaleX
et
scaleY
. Lorsque aucune barre de défilement horizontale n’est présente, la largeur des colonnes s’ajuste proportionnellement. Si une modification de la taille des colonnes (et donc des cellules) intervient, le texte des cellules peut être tronqué.
Utilisation de styles avec le composant DataGrid
Définition des styles pour une colonne individuelle
Un objet DataGrid peut comporter plusieurs colonnes. Vous pouvez définir des rendus de cellule différents pour chacune d’elles. Chaque colonne d’un objet DataGrid est représentée par un objet DataGridColumn ; la classe DataGridColumn inclut une propriété
cellRenderer
pour laquelle vous pouvez définir la classe CellRenderer de la colonne.
-
Créez un document Flash (ActionScript 3.0).
-
Faites glisser le composant DataGrid vers le panneau Bibliothèque.
-
Ajoutez le code suivant dans le panneau Actions, sur l’image 1 du scénario. Ce code crée un composant DataGrid avec une longue chaîne de texte dans la troisième colonne. A la fin, il définit la propriété
cellRenderer
de la colonne sur le nom d’un objet CellRenderer qui exécute le rendu d’une cellule à plusieurs lignes.
/* This is a simple cell renderer example.It invokes
the MultiLineCell cell renderer to display a multiple
line text field in one of a DataGrid's columns. */
import fl.controls.DataGrid;
import fl.controls.dataGridClasses.DataGridColumn;
import fl.data.DataProvider;
import fl.controls.ScrollPolicy;
// Create a new DataGrid component instance.
var aDg:DataGrid = new DataGrid();
var aLongString:String = "An example of a cell renderer class that displays a multiple line TextField"
var myDP:Array = new Array();
myDP = [{firstName:"Winston", lastName:"Elstad", note:aLongString, item:100},
{firstName:"Ric", lastName:"Dietrich", note:aLongString, item:101},
{firstName:"Ewing", lastName:"Canepa", note:aLongString, item:102},
{firstName:"Kevin", lastName:"Wade", note:aLongString, item:103},
{firstName:"Kimberly", lastName:"Dietrich", note:aLongString, item:104},
{firstName:"AJ", lastName:"Bilow", note:aLongString, item:105},
{firstName:"Chuck", lastName:"Yushan", note:aLongString, item:106},
{firstName:"John", lastName:"Roo", note:aLongString, item:107},
];
// Assign the data provider to the DataGrid to populate it.
// Note: This has to be done before applying the cellRenderers.
aDg.dataProvider = new DataProvider(myDP);
/* Set some basic grid properties.
Note: The data grid's row height should reflect
the number of lines you expect to show in the multiline cell.
The cell renderer wil size to the row height.
About 40 for 2 lines or 60 for 3 lines.*/
aDg.columns = ["firstName", "lastName", "note", "item"];
aDg.setSize(430,190);
aDg.move(40,40);
aDg.rowHeight = 40;// Allows for 2 lines of text at default text size.
aDg.columns[0].width = 70;
aDg.columns[1].width = 70;
aDg.columns[2].width = 230;
aDg.columns[3].width = 60;
aDg.resizableColumns = true;
aDg.verticalScrollPolicy = ScrollPolicy.AUTO;
addChild(aDg);
// Assign cellRenderers.
var col3:DataGridColumn = new DataGridColumn();
col3 = aDg.getColumnAt(2);
col3.cellRenderer = MultiLineCell;
-
Enregistrez le fichier FLA sous MultiLineGrid.fla.
-
Créez un fichier ActionScript.
-
Copiez le code ActionScript suivant dans la fenêtre de script :
package {
import fl.controls.listClasses.CellRenderer;
public class MultiLineCell extends CellRenderer
{
public function MultiLineCell()
{
textField.wordWrap = true;
textField.autoSize = "left";
}
override protected function drawLayout():void {
textField.width = this.width;
super.drawLayout();
}
}
}
-
Enregistrez le fichier ActionScript sous MultiLineCell.as dans le dossier dans lequel vous avez enregistré le fichier MultiLineGrid.fla.
-
Revenez dans l’application MultiLineGrid.fla et choisissez Contrôle > Tester l’animation.
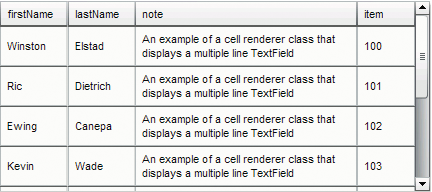
Le composant DataGrid doit se présenter comme suit :

DataGrid pour l’application MultiLineGrid.fla
Définition de styles d’en-tête
Vous pouvez définir le style de texte d’une ligne d’en-tête à l’aide du style
headerTextFormat
. L’exemple suivant utilise l’objet TextFormat pour définir le style
headerTextFormat
sur la police Arial, la couleur rouge, la taille de police 14 et le style italique.
-
Créez un document de fichier Flash (ActionScript 3.0).
-
Faites glisser le composant DataGrid sur la scène et nommez l’occurrence
aDg
.
-
Ouvrez le panneau Actions, sélectionnez l’image 1 dans le scénario principal et entrez le code suivant :
import fl.data.DataProvider;
import fl.controls.dataGridClasses.DataGridColumn;
var myDP:Array = new Array();
myDP = [{FirstName:"Winston", LastName:"Elstad"},
{FirstName:"Ric", LastName:"Dietrich"},
{FirstName:"Ewing", LastName:"Canepa"},
{FirstName:"Kevin", LastName:"Wade"},
{FirstName:"Kimberly", LastName:"Dietrich"},
{FirstName:"AJ", LastName:"Bilow"},
{FirstName:"Chuck", LastName:"Yushan"},
{FirstName:"John", LastName:"Roo"},
];
// Assign the data provider to the DataGrid to populate it.
// Note: This has to be done before applying the cellRenderers.
aDg.dataProvider = new DataProvider(myDP);
aDg.setSize(160,190);
aDg.move(40,40);
aDg.columns[0].width = 80;
aDg.columns[1].width = 80;
var tf:TextFormat = new TextFormat();
tf.size = 14;
tf.color = 0xff0000;
tf.italic = true;
tf.font = "Arial"
aDg.setStyle("headerTextFormat", tf);
-
Sélectionnez Contrôle > Tester l’animation pour exécuter l’application.
Utilisation d’enveloppes avec le composant DataGrid
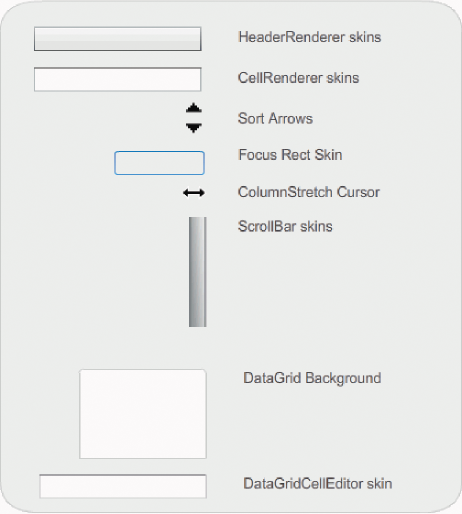
Le composant DataGrid utilise les enveloppes suivantes pour représenter ses états visuels :

Enveloppes du composant DataGrid
L’enveloppe CellRenderer est utilisée pour les cellules du corps du composant DataGrid et l’enveloppe HeaderRenderer pour sa ligne d’en-tête. La procédure suivante modifie la couleur d’arrière-plan de la ligne d’en-tête. Vous pourriez procéder de même pour modifier la couleur d’arrière-plan des cellules du corps du composant DataGrid, en modifiant l’enveloppe CellRenderer.
-
Créez un document Flash (ActionScript 3.0).
-
Faites glisser le composant DataGrid sur la scène et nommez l’occurrence
aDg
.
-
Double-cliquez sur le composant pour ouvrir la palette de ses enveloppes.
-
Définissez le contrôle de zoom sur 400 % pour agrandir les icônes en vue de la modification.
-
Double-cliquez sur l’enveloppe HeaderRenderer pour ouvrir la palette de ses enveloppes.
-
Double-cliquez sur l’enveloppe Up_Skin pour l’ouvrir en mode d’édition de symbole et cliquez sur son arrière-plan jusqu’à ce qu’il soit sélectionné et que le sélecteur de couleur de remplissage apparaisse dans l’Inspecteur des propriétés.
-
Sélectionnez la couleur #00CC00 dans le sélecteur de couleur de remplissage pour l’appliquer à l’arrière-plan de l’enveloppe Up_Skin HeaderRenderer.
-
Cliquez sur le bouton de retour figurant dans la partie gauche de la barre d’édition en haut de la scène pour revenir en mode d’édition de document.
-
Ajoutez le code suivant dans le panneau Actions, sur l’image 1 du scénario pour ajouter des données au composant DataGrid :
import fl.data.DataProvider;
bldRosterGrid(aDg);
var aRoster:Array = new Array();
aRoster = [
{Name:"Wilma Carter",Home: "Redlands, CA"},
{Name:"Sue Pennypacker",Home: "Athens, GA"},
{Name:"Jill Smithfield",Home: "Spokane, WA"},
{Name:"Shirley Goth", Home: "Carson, NV"},
{Name:"Jennifer Dunbar",Home: "Seaside, CA"}
];
aDg.dataProvider = new DataProvider(aRoster);
function bldRosterGrid(dg:DataGrid){
dg.setSize(400, 130);
dg.columns = ["Name", "Home"];
dg.move(50,50);
dg.columns[0].width = 120;
dg.columns[1].width = 120;
};
-
Sélectionnez Contrôle > Tester l’animation pour tester l’application.
Le composant DataGrid doit se présenter comme sur l’illustration suivante, avec l’arrière-plan de la ligne d’en-tête de couleur verte.

Composant DataGrid avec arrière-plan personnalisé de la ligne d’en-tête
|
|
|
