|

Vous pouvez transformer un composant ComboBox horizontalement et verticalement pendant la programmation et lors de l’exécution. Lors de la programmation, choisissez le composant sur la scène et utilisez l’outil Transformer librement ou une commande de modification > transformation. Lors de l’exécution, utilisez la méthode
setSize()
ou les propriétés applicables de la classe ComboBox, telles que
height
,
width
,
scaleX
et
scaleY
.
Le composant ComboBox est redimensionné en fonction de la largeur et de la hauteur spécifiées. La liste est redimensionnée en fonction de la largeur du composant, sauf si la propriété
dropdownWidth
a été définie.
Si le texte est trop long pour tenir dans le composant ComboBox, il est tronqué. Vous devez redimensionner le composant ComboBox et configurer la propriété
dropdownWidth
de façon à ce qu’elle s’adapte au texte.
Utilisation de styles avec le composant ComboBox
Vous pouvez définir des propriétés de style pour modifier l’aspect d’un composant ComboBox. Les styles spécifient les valeurs des enveloppes, de la classe CellRenderer, de la marge intérieure et de la largeur de bouton du composant. L’exemple suivant définit les styles
buttonWidth
et
textPadding
. Le style
buttonWidth
définit la largeur de la zone active du bouton et est en vigueur lorsque le composant ComboBox est modifiable et que vous pouvez uniquement appuyer sur le bouton pour ouvrir la liste déroulante. Le style textPadding spécifie la quantité d’espace répartie entre la bordure extérieure du champ de texte et le texte. Il est utile pour centrer le texte à la verticale dans la zone de texte si vous augmentez la hauteur du composant ComboBox. Dans le cas contraire, le texte pourrait s’afficher dans le haut de la zone de texte.
-
Créez un document de fichier Flash (ActionScript 3.0).
-
Faites glisser le composant ComboBox sur la scène et nommez son occurrence
aCb
.
-
Ouvrez le panneau Actions, sélectionnez l’image 1 dans le scénario principal et entrez le code suivant :
import fl.data.DataProvider;
aCb.setSize(150, 35);
aCb.setStyle("textPadding", 10);
aCb.setStyle("buttonWidth", 10);
aCb.editable = true;
var items:Array = [
{label:"San Francisco", data:"601 Townsend St."},
{label:"San Jose", data:"345 Park Ave."},
{label:"San Diego", data:"10590 West Ocean Air Drive, Suite 100"},
{label:"Santa Rosa", data:"2235 Mercury Way, Suite 105"},
{label:"San Luis Obispo", data:"3220 South Higuera Street, Suite 311"}
];
aCb.dataProvider = new DataProvider(items);
-
Choisissez Contrôle > Tester l’animation.
Notez que la partie du bouton sur laquelle vous pouvez cliquer pour ouvrir la liste déroulante n’est qu’une zone étroite sur la droite. Vous pouvez également constater que le texte est centré à la verticale dans la zone de texte. Vous pouvez tenter d’exécuter l’exemple sans les deux instructions
setStyle()
, de manière à voir leur effet.
Utilisation d’enveloppes avec le composant ComboBox
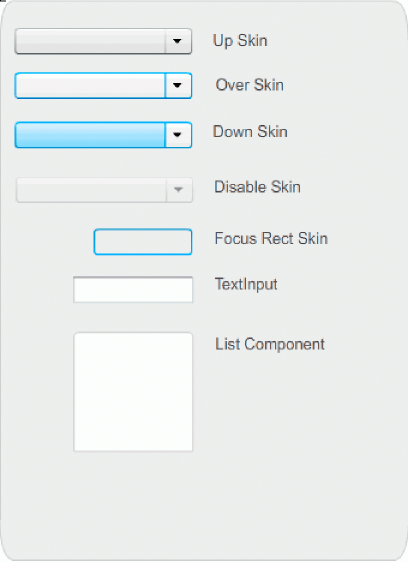
Le composant ComboBox utilise les enveloppes suivantes pour représenter ses états visuels :

Enveloppes du composant ComboBox
Vous pouvez modifier la couleur de l’enveloppe Relevé afin de modifier la couleur du composant dans son état inactif sur la scène.
-
Créez un document de fichier Flash (ActionScript 3.0).
-
Faites glisser le composant ComboBox sur la scène.
-
Double-cliquez sur son entrée pour ouvrir la palette de ses enveloppes.
-
Double-cliquez sur l’enveloppe dont l’état est Relevé jusqu’à ce qu’elle soit sélectionnée et ouverte en vue de la modification.
-
Fixez le zoom à 400 %.
-
Cliquez sur le centre de l’enveloppe jusqu’à ce que sa couleur apparaisse dans le sélecteur de couleur de remplissage de l’Inspecteur des propriétés.
-
Choisissez la couleur #33FF99 à l’aide du sélecteur de couleur de remplissage, de façon à l’appliquer à l’enveloppe Relevé.
-
Cliquez sur le bouton de retour figurant dans la partie gauche de la barre d’édition en haut de la scène pour revenir en mode d’édition de document.
-
Choisissez Contrôle > Tester l’animation.
Le composant ComboBox doit s’afficher sur la scène comme le montre l’illustration suivante.

Composant ComboBox incluant une couleur personnalisée pour l’enveloppe d’arrière-plan
|
|
|