|

Vous ne pouvez redimensionner un composant ColorPicker que par l’intermédiaire de ses styles :
swatchWidth
,
swatchHeight
,
backgroundPadding
,
textFieldWidth
et
textFieldHeight
. Si vous essayez de modifier la taille du composant ColorPicker à l’aide de l’outil Transformer ou d’ActionScript via la méthode
setSize()
, ou via les propriétés
width
,
height
,
scaleX
ou
scaleY
, ces valeurs sont ignorées lorsque vous créez le fichier SWF et le composant ColorPicker s’affiche selon sa taille par défaut. L’arrière-plan de la palette est redimensionné de manière à correspondre au nombre de colonnes défini à l’aide de
setStyle()
pour le style
columnCount
. Le nombre de colonnes est fixé à 18 par défaut. Vous pouvez fixer jusqu’à 1024 couleurs personnalisées ; la palette sera redimensionnée verticalement en fonction du nombre de nuances.
Utilisation des styles avec le composant ColorPicker
Vous pouvez définir plusieurs styles afin de modifier l’apparence du composant ColorPicker. Par exemple, la procédure suivante modifie le nombre de colonnes (
columnCount
) du composant ColorPicker et le fixe à 12, modifie la hauteur (
swatchHeight
) et la largeur (
swatchWidth
) des nuances de couleur, et modifie le remplissage de la zone de texte (
textPadding
) et de l’arrière-plan (
backgroundPadding
).
-
Créez un document de fichier Flash (ActionScript 3.0).
-
Faites glisser le composant ColorPicker sur la scène et nommez l’occurrence
aCp
.
-
Ouvrez le panneau Actions, sélectionnez l’image 1 dans le scénario principal et entrez le code suivant :
aCp.setStyle("columnCount", 12);
aCp.setStyle("swatchWidth", 8);
aCp.setStyle("swatchHeight", 12);
aCp.setStyle("swatchPadding", 2);
aCp.setStyle("backgroundPadding", 3);
aCp.setStyle("textPadding", 7);
-
Choisissez Contrôle > Tester l’animation.
-
Cliquez sur le composant ColorPicker pour l’ouvrir et voir en quoi ces paramètres ont modifié son apparence.
Utilisation des enveloppes avec le composant ColorPicker
Le composant ColorPicker utilise les enveloppes suivantes pour représenter ses états visuels :
Vous pouvez modifier la couleur de l’enveloppe d’arrière-plan afin de modifier le couleur d’arrière-plan de la palette.
-
Créez un document de fichier Flash (ActionScript 3.0).
-
Faites glisser le composant ColorPicker sur la scène.
-
Double-cliquez sur son entrée pour ouvrir la palette de ses enveloppes.
-
Double-cliquez sur l’enveloppe d’arrière-plan jusqu’à ce qu’elle soit sélectionnée : le sélecteur de couleur de remplissage apparaît alors dans l’Inspecteur des propriétés.
-
Choisissez la couleur #999999 à l’aide du sélecteur de couleur de remplissage, de façon à l’appliquer à l’enveloppe d’arrière-plan.
-
Cliquez sur le bouton de retour figurant dans la partie gauche de la barre d’édition en haut de la scène pour revenir en mode d’édition de document.
-
Choisissez Contrôle > Tester l’animation.
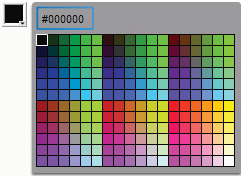
Lorsque vous cliquez sur le composant ColorPicker, l’arrière-plan de la palette doit apparaître en gris, comme indiqué dans l’illustration suivante.

Composant ColorPicker avec une enveloppe gris foncé d’arrière-plan
|
|
|