|

Vous pouvez transformer un composant CheckBox horizontalement et verticalement pendant la programmation et lors de l’exécution. Lors de la programmation, choisissez le composant sur la scène et utilisez l’outil Transformer librement ou une commande de modification > transformation. Lors de l’exécution, utilisez la méthode
setSize()
ou les propriétés applicables de la classe CheckBox. Par exemple, vous pouvez modifier la taille d’un composant CheckBox en définissant ses propriétés
height
,
width
,
scaleX
et
scaleY.
Le redimensionnement du composant CheckBox ne modifie pas la taille de l’étiquette ni de l’icône, mais uniquement la taille du cadre de sélection.
Le cadre de sélection d’une occurrence de case est invisible et désigne également la zone active de l’occurrence. Si vous augmentez la taille de l’occurrence, vous augmentez également celle de la zone active. Si le cadre de sélection est trop petit pour contenir l’étiquette, celle-ci est découpée à la bonne taille.
Utilisation de styles avec le composant CheckBox
Vous pouvez définir des propriétés de style pour modifier l’aspect d’une occurrence de CheckBox. Par exemple, la procédure suivante permet de modifier la taille et le couleur d’une étiquette de composant CheckBox.
-
Faites glisser le composant CheckBox du panneau Composants vers la scène et nommez l’occurrence
myCb
.
-
Dans l’Inspecteur des propriétés, cliquez sur l’onglet Paramètres et entrez la valeur suivante pour le paramètre d’étiquette :
Less than $500?
-
Sur l’image 1 du scénario principal, entrez le code suivant dans le panneau Actions :
var myTf:TextFormat = new TextFormat();
myCb.setSize(150, 22);
myTf.size = 16;
myTf.color = 0xFF0000;
myCb.setStyle("textFormat", myTf);
Pour plus d’informations, voir
Définition des styles
. Pour plus d’informations sur la définition des propriétés de style pour modifier les icônes et les enveloppes d’un composant, voir
Création d’une enveloppe
et
Utilisation des enveloppes avec le composant CheckBox
.
Utilisation des enveloppes avec le composant CheckBox
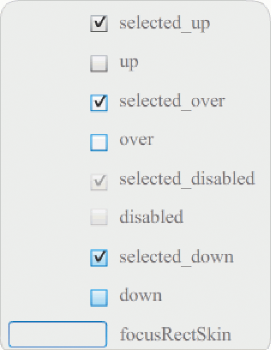
Le composant CheckBox possède les enveloppes suivantes, que vous pouvez modifier afin de changer son apparence.

Enveloppes du composant CheckBox
Cet exemple modifie la couleur de bordure et la couleur d’arrière-plan du composant dans ses états
up
et
selectedUp
. Vous procéderez de même pour modifier les enveloppes pour les autres étapes.
-
Créez un document de fichier Flash (ActionScript 3.0).
-
Faites glisser le composant CheckBox sur la scène, ce qui le place également dans la bibliothèque avec un dossier de ses ressources.
-
Double-cliquez sur le composant CheckBox qui se trouve sur la scène pour ouvrir son panneau d’icônes d’enveloppe.
-
Double-cliquez sur l’icône selected_up pour l’ouvrir en mode d’édition de symbole.
-
Définissez le contrôle de zoom sur 800 % pour agrandir l’icône en vue de la modification.
-
Cliquez sur la bordure du composant CheckBox pour le sélectionner. Dans l’Inspecteur des propriétés, utilisez le sélecteur de couleur de remplissage pour sélectionner la couleur #0033FF et l’appliquer à la bordure.
-
Double-cliquez sur l’arrière-plan du composant CheckBox pour le sélectionner et utilisez de nouveau le sélecteur de couleur de remplissage pour définir la couleur de l’arrière-plan sur #00CCFF.
-
Répétez les étapes 4 à 8 pour l’enveloppe du composant CheckBox dont l’état est Relevé.
-
Choisissez Contrôle > Tester l’animation.
|
|
|
