|

Vous pouvez transformer un composant ProgressBar horizontalement et verticalement pendant la programmation et lors de l’exécution. Lors de la programmation, choisissez le composant sur la scène et utilisez l’outil Transformer librement ou une commande de modification > transformation. Lors de l’exécution, utilisez la méthode
setSize()
ou les propriétés appropriées de la classe ProgressBar, telles que
height
,
width
,
scaleX
et
scaleY
.
Le composant ProgressBar comporte trois enveloppes : une enveloppe de rail, une enveloppe de barre et une enveloppe indéterminée. Il utilise la mise à l’échelle à 9 découpes pour mettre à l’échelle les ressources.
Styles et composant ProgressBar
Vous pouvez définir des propriétés de style pour modifier l’apparence d’une occurrence du composant ProgressBar. Les styles de ProgressBar spécifient les valeurs des enveloppes et du remplissage du composant lorsque celui-ci est tracé. L’exemple suivant augmente la taille d’une occurrence de ProgressBar et définit son style barPadding.
-
Créez un fichier FLA.
-
Faites glisser le composant ProgressBar du panneau Composants vers la scène et nommez l’occurrence
myPb
.
-
Sur l’image 1 du scénario principal, entrez le code suivant dans le panneau Actions :
myPb.width = 300;
myPb.height = 30;
myPb.setStyle("barPadding", 3);
-
Choisissez Contrôle > Tester l’animation.
Pour plus d’informations sur la définition des styles d’enveloppe, voir la section
A propos des enveloppes
.
Enveloppes et composant ProgressBar
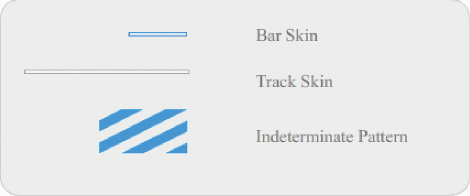
Le composant ProgressBar utilise des enveloppes pour représenter le rail de la barre de progression, la barre terminée et une barre indéterminée, comme le montre l’illustration suivante.

Enveloppes du composant ProgressBar
La barre est placée au-dessus de l’enveloppe du rail. Sa position est déterminée par barPadding. Les ressources sont mises à l’échelle à l’aide de la mise à l’échelle à 9 découpes.
La barre indéterminée est utilisée lorsque la propriété
indeterminate
de l’occurrence de ProgressBar est définie sur
true
. L’enveloppe est redimensionnée à l’horizontale et à la verticale afin de s’adapter à la taille du composant ProgressBar.
Vous pouvez modifier ces enveloppes afin de modifier l’apparence du composant ProgressBar. Ainsi, l’exemple suivant modifie la couleur de la barre indéterminée.
-
Créez un fichier FLA.
-
Faites glisser un composant ProgressBar sur la scène et double-cliquez sur son entrée pour ouvrir son panneau d’icônes d’enveloppe.
-
Double-cliquez sur l’enveloppe de la barre indéterminée.
-
Définissez le contrôle de zoom sur 400 % pour agrandir l’icône en vue de la modification.
-
Double-cliquez sur l’une des barres diagonales, maintenez enfoncée la touche Maj, puis cliquez sur toutes les autres barres diagonales. La couleur actuelle apparaît dans le sélecteur de couleur de remplissage de l’Inspecteur des propriétés.
-
Dans l’Inspecteur des propriétés, cliquez sur le sélecteur de couleur de remplissage pour l’ouvrir et sélectionnez la couleur #00CC00 pour l’appliquer aux barres diagonales sélectionnées.
-
Cliquez sur le bouton de retour figurant dans la partie gauche de la barre d’édition en haut de la scène pour revenir en mode d’édition de document.
-
Choisissez Contrôle > Tester l’animation.
Le composant ProgressBar doit apparaître tel qu’illustré ci-dessous :
|
|
|
