|

Vous pouvez transformer un composant RadioButton horizontalement et verticalement pendant la programmation et lors de l’exécution. Lors de la programmation, choisissez le composant sur la scène et utilisez l’outil Transformer librement ou une commande de modification > transformation. Lors de l’exécution, utilisez la méthode
setSize()
.
Le cadre de sélection d’un composant RadioButton est invisible et désigne également la zone active du composant. Si vous augmentez la taille du composant, vous augmentez également celle de la zone active.
Si la dimension du cadre de sélection du composant est trop petite pour l’étiquette du composant, celle-ci sera rognée.
Utilisation de styles avec le composant RadioButton
Vous pouvez définir les propriétés des styles afin de modifier l’apparence d’un composant RadioButton. Les propriétés de style du composant RadioButton spécifient les valeurs des enveloppes, des icônes, de formatage de texte et de marge intérieure lorsque le composant est dessiné. Les styles du composant RadioButton spécifient les valeurs de ses enveloppes et le remplissage de sa mise en forme lorsqu’il est dessiné.
L’exemple suivant récupère le style
textFormat
d’un composant CheckBox et l’applique à un composant RadioButton afin d’harmoniser le style de leurs étiquettes.
-
Créez un document Flash (ActionScript 3.0).
-
Faites glisser un composant CheckBox sur la scène et nommez l’occurrence
myCh
dans l’Inspecteur des propriétés.
-
Faites glisser un composant RadioButton sur la scène et nommez l’occurrence
myRb
dans l’Inspecteur des propriétés.
-
Ajoutez le code suivant dans le panneau Actions, sur l’image 1 du scénario.
var tf:TextFormat = new TextFormat();
tf.color = 0x00FF00;
tf.font = "Georgia";
tf.size = 18;
myCh.setStyle("textFormat", tf);
myRb.setStyle("textFormat", myCh.getStyle("textFormat"));
Ce code définit le style
textFormat
du composant CheckBox, puis l’applique au composant RadioButton en appelant la méthode
getStyle()
sur le composant CheckBox.
-
Choisissez Contrôle > Tester l’animation.
Enveloppes et composant RadioButton
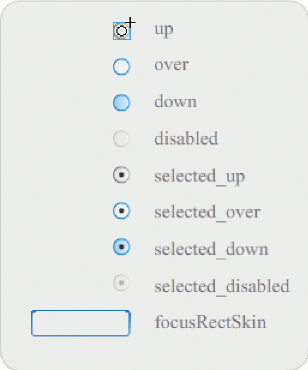
Le composant RadioButton possède les enveloppes suivantes, que vous pouvez modifier afin de changer son apparence :

Enveloppes du composant RadioButton
Si un composant RadioButton est activé mais n’est pas sélectionné, il affiche son enveloppe à l’état survolé lorsque l’utilisateur place le pointeur de la souris au-dessus du bouton. Lorsqu’un utilisateur clique sur un composant RadioButton, il reçoit le focus d’entrée et affiche son enveloppe selected_down. Lorsque l’utilisateur relâche le bouton de la souris, le composant RadioButton affiche son enveloppe selected_up. Si l’utilisateur éloigne le pointeur de la zone active d’un composant RadioButton en appuyant sur le bouton de la souris, le composant RadioButton affiche de nouveau son enveloppe à l’état Relevé.
Si un composant RadioButton est désactivé, il affiche son état désactivé, quelle que soit l’interaction del’utilisateur.
L’exemple suivant remplace l’enveloppe selected_up qui indique l’état sélectionné.
-
Créez un document Flash (ActionScript 3.0).
-
Faites glisser le composant RadioButton sur la scène et double-cliquez sur son entrée pour ouvrir sa palette d’enveloppes.
-
Définissez le contrôle de zoom sur 800 % pour agrandir l’icône en vue de la modification.
-
Double-cliquez sur l’enveloppe selected_up pour la sélectionner et appuyez sur la touche Suppr pour la supprimer.
-
Choisissez l’outil Rectangle dans le panneau Outils.
-
Dans l’Inspecteur des propriétés, définissez la couleur de ligne sur rouge (#FF0000) et la couleur de remplissage sur noir (#000000).
-
En commençant au niveau de la mire qui indique le point d’alignement du symbole (également appelé
point d’origine
ou
point zéro
), cliquez sur le pointeur et faites-le glisser pour tracer un rectangle.
-
Cliquez sur le bouton de retour figurant dans la partie gauche de la barre d’édition en haut de la scène pour revenir en mode d’édition de document.
-
Choisissez Contrôle > Tester l’animation.
-
Cliquez sur le composant RadioButton afin de le sélectionner.
Le composant RadioButton en état sélectionné doit posséder une apparence similaire à celle de l’illustration suivante.
|
|
|