Normalmente, cuando se ajusta la escala de un objeto de visualización (por ejemplo, si se expande horizontalmente), la distorsión resultante se extiende por igual en todo el objeto, de modo que cada parte se expande en la misma cantidad. Este es probablemente el comportamiento deseado para los gráficos y elementos de diseño. Sin embargo, a veces es preferible tener el control de las partes del objeto de visualización que se expanden y de las que permanecen invariables. Un ejemplo habitual es un botón que es un rectángulo con bordes redondeados. Con el ajuste de escala normal, las esquinas del botón se expandirán de modo que el radio de la esquina cambie a medida que el botón cambia de tamaño.
Sin embargo, en este caso es preferible tener el control del ajuste de escala, es decir, poder designar las áreas en las que debe ajustarse la escala (los lados rectos y la parte central) y las áreas en las que no, de forma que el ajuste de escala se produzca sin una distorsión visible.

Se puede usar la escala en 9 divisiones (Scale-9) para crear objetos de visualización cuyo ajuste de escala pueda controlarse. Con la escala en 9 divisiones, el objeto de visualización se divide en nueve rectángulos independientes (una cuadrícula de 3 por 3, como la cuadrícula de un tablero de tres en raya). Los rectángulos no son necesariamente del mismo tamaño; el usuario designa la ubicación de las líneas de la cuadrícula. El contenido de los cuatro rectángulos de bordes redondeados (como las esquinas redondeadas de un botón) no se expandirá ni comprimirá cuando se ajuste la escala del objeto de visualización. Los rectángulos superior central e inferior central ajustarán la escala horizontalmente pero no verticalmente, mientras que los rectángulos izquierdo central y derecho central ajustarán la escala verticalmente pero no horizontalmente. El rectángulo central ajustará la escala tanto vertical como horizontalmente.

Teniendo esto en cuenta, cuando se crea un objeto de visualización y se desea que nunca se ajuste la escala de determinado contenido, simplemente hay que asegurarse de que las líneas divisorias de la cuadrícula de escala en 9 divisiones se sitúen de forma que el contenido finalice en uno de los rectángulos de bordes redondeados.
En ActionScript, al establecer un valor de la propiedad
scale9Grid
de un objeto de visualización, se activa la escala en 9 divisiones en el objeto y se define el tamaño de los rectángulos en la cuadrícula Scale-9 del objeto. Se utiliza una instancia de la clase Rectangle como valor de la propiedad
scale9Grid
, del siguiente modo:
myButton.scale9Grid = new Rectangle(32, 27, 71, 64);
Los cuatro parámetros del constructor de Rectangle son la coordenada x, la coordenada y, la anchura y la altura. En este ejemplo, la esquina superior izquierda del rectángulo se sitúa en el punto x: 32, y: 27 en el objeto de visualización denominado
myButton
. El rectángulo tiene una anchura de 71 píxeles y una altura de 64 píxeles (es decir, su borde derecho está en la coordenada x 103 del objeto de visualización y su borde inferior en la coordenada y 92 del objeto de visualización).
El área real contenida en el área definida por la instancia de Rectangle representa el rectángulo central de la cuadrícula Scale-9. Para calcular los demás rectángulos, Flash Player y AIR amplían los lados de la instancia de Rectangle, como se muestra a continuación:
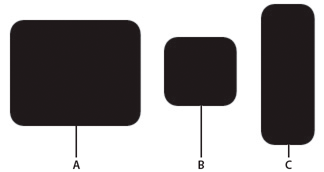
En este caso, a medida que el botón ajusta la escala para expandirse o comprimirse, las esquinas redondeadas no se expanden ni comprimen, pero las demás áreas se ajustan a la escala.

-
A.
-
myButton.width = 131;myButton.height = 106;
-
B.
-
myButton.width = 73;myButton.height = 69;
-
C.
-
myButton.width = 54;myButton.height = 141;
