|

Para obtener información sobre las pantallas conectadas a un ordenador o dispositivo, utilice la clase Screen de Adobe® AIR®.
Aspectos básicos de las pantallas en AIR
La API de la pantalla contiene una sola clase, Screen, que proporciona miembros estáticos para obtener información sobre las pantallas del sistema y miembros de instancia para describir una pantalla en particular.
Un sistema informático puede tener conectados varios monitores que se corresponden con diversas pantallas de escritorio dispuestas en un espacio virtual. La clase Screen de AIR facilita información sobre las pantallas, la disposición y el espacio aprovechable de las mismas. Si hay más de un monitor que se corresponde con la misma pantalla, es que existe una sola pantalla. Si el tamaño de la pantalla es superior a la superficie de visualización del monitor, no hay manera de determinar qué parte de la pantalla está visible en este momento.
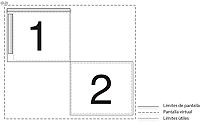
Una pantalla representa una superficie independiente de visualización del escritorio. Las pantallas se describen como rectángulos dentro del escritorio virtual. El punto cero del sistema de coordenadas del escritorio virtual es el ángulo superior izquierdo de la pantalla designada como pantalla principal. Todos los valores que se utilizan para describir una pantalla se expresan en píxeles.
Ver gráfico a tamaño completo

En esta disposición de pantallas, hay dos pantallas en el escritorio virtual. Las coordenadas del ángulo superior izquierdo de la pantalla principal (nº 1) son siempre (0,0). Si se modifica la disposición de pantallas para designar la pantalla nº 2 como pantalla principal, las coordenadas de la pantalla nº 1 pasan a ser cifras negativas. Las barras de menús, las barras de tareas y los docks se excluyen al notificar los límites utilizables para una pantalla.
Para obtener más información sobre la clase de API de pantalla, sus métodos, propiedades y eventos, consulte
Referencia de ActionScript 3.0 para la plataforma de Adobe Flash
.
Enumeración de las pantallas
Las pantallas del escritorio virtual se pueden enumerar utilizando los siguientes métodos y propiedades de pantalla:
|
Método o propiedad
|
Descripción
|
|
Screen.screens
|
Proporciona un conjunto de objetos Screen que describen las pantallas disponibles. El orden del conjunto no es relevante.
|
|
Screen.mainScreen
|
Proporciona un objeto Screen para la pantalla principal. En Mac OS X la pantalla principal es la que contiene la barra de menús. En Windows la pantalla principal es la designada como tal por el sistema.
|
|
Screen.getScreensForRectangle()
|
Proporciona un conjunto de objetos Screen que describen las pantallas a las que cruza el rectángulo determinado. El rectángulo que se pasa a este método tiene las coordenadas en píxeles en el escritorio virtual. Si el rectángulo no forma intersección con ninguna pantalla, el conjunto estará vacío. Este método puede emplearse para averiguar en qué pantallas se muestra una ventana.
|
Los valores que producen los métodos y propiedades de la clase Screen no deben guardarse. El usuario o el sistema operativo puede modificar en cualquier momento las pantallas disponibles y la disposición de las mismas.
En el ejemplo siguiente se utiliza la API de la pantalla para desplazar una ventana entre varias pantallas en función de la pulsación de las teclas de flecha. Para desplazar la ventana a la siguiente pantalla, el ejemplo obtiene el conjunto
screens
y lo ordena en sentido vertical u horizontal (dependiendo de la tecla de flecha que se pulse). El código pasa por el conjunto ordenado y compara cada pantalla con las coordenadas de la pantalla actual. Para identificar la pantalla actual de la ventana, el ejemplo llama a
Screen.getScreensForRectangle()
y se pasan los límites de la ventana.
package {
import flash.display.Sprite;
import flash.display.Screen;
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class ScreenExample extends Sprite
{
public function ScreenExample()
{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.addEventListener(KeyboardEvent.KEY_DOWN,onKey);
}
private function onKey(event:KeyboardEvent):void{
if(Screen.screens.length > 1){
switch(event.keyCode){
case Keyboard.LEFT :
moveLeft();
break;
case Keyboard.RIGHT :
moveRight();
break;
case Keyboard.UP :
moveUp();
break;
case Keyboard.DOWN :
moveDown();
break;
}
}
}
private function moveLeft():void{
var currentScreen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = 0; i < left.length - 1; i++){
if(left[i].bounds.left < stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveRight():void{
var currentScreen:Screen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = left.length - 1; i > 0; i--){
if(left[i].bounds.left > stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveUp():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = 0; i < top.length - 1; i++){
if(top[i].bounds.top < stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function moveDown():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = top.length - 1; i > 0; i--){
if(top[i].bounds.top > stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function sortHorizontal(a:Screen,b:Screen):int{
if (a.bounds.left > b.bounds.left){
return 1;
} else if (a.bounds.left < b.bounds.left){
return -1;
} else {return 0;}
}
private function sortVertical(a:Screen,b:Screen):int{
if (a.bounds.top > b.bounds.top){
return 1;
} else if (a.bounds.top < b.bounds.top){
return -1;
} else {return 0;}
}
private function getCurrentScreen():Screen{
var current:Screen;
var screens:Array = Screen.getScreensForRectangle(stage.nativeWindow.bounds);
(screens.length > 0) ? current = screens[0] : current = Screen.mainScreen;
return current;
}
}
}
|
|
|
