Es ist wichtig, die Verwendung der BitmapData-Klasse zu optimieren, indem Instanzen so oft wie möglich wieder verwendet werden. In Flash Player 10.1 und AIR 2.5 wurde eine neue Funktion für alle Funktionen eingeführt, die einzelner BitmapData-Verweis heißt. Bei der Erstellung von BitmapData-Instanzen von einem eingebetteten Bild wird eine einzelne Version der Bitmap für alle BitmapData-Instanzen verwendet. Wenn eine Bitmap später geändert wird, erhält sie eine eigene Bitmap im Arbeitsspeicher. Das eingebettete Bild kann aus der Bibliothek oder aus einem [Embed]-Tag stammen.
Hinweis:
Vorhandene Inhalte profitieren ebenfalls von dieser neuen Funktion, da Flash Player 10.1 und AIR 2.5 Bitmaps automatisch wiederverwenden.
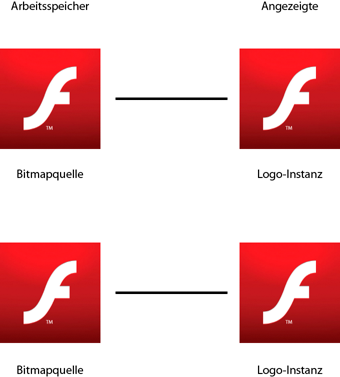
Beim Instanziieren eines eingebetteten Bildes wird im Arbeitsspeicher eine zugehörige Bitmap erstellt. Vor Flash Player 10.1 und AIR 2.5 wurde jeder Instanz eine separate Bitmap im Arbeitsspeicher zugeteilt, wie in der folgenden Darstellung:

Bitmaps im Arbeitsspeicher vor Flash Player 10.1 und AIR 2.5
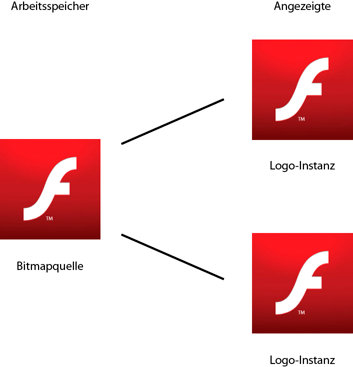
In Flash Player 10.1 und AIR 2.5 wird eine einzelne Version der Bitmap für alle BitmapData-Instanzen verwendet, wenn mehrere Instanzen desselben Bildes erstellt werden. Dieses Konzept wird in der folgenden Abbildung veranschaulicht:

Bitmaps im Arbeitsspeicher in Flash Player 10.1 und AIR 2.5
Bei diesem Verfahren belegen Anwendungen, die zahlreiche Bitmaps enthalten, wesentlich weniger Arbeitsspeicher. Mit dem folgenden Code werden mehrere Instanzen eines
Star
-Symbols erstellt:
const MAX_NUM:int = 18;
var star:BitmapData;
var bitmap:Bitmap;
for (var i:int = 0; i<MAX_NUM; i++)
{
for (var j:int = 0; j<MAX_NUM; j++)
{
star = new Star(0,0);
bitmap = new Bitmap(star);
bitmap.x = j * star.width;
bitmap.y = i * star.height;
addChild(bitmap)
}
}
Die folgende Abbildung zeigt das Ergebnis des Codes:
Mit Flash Player 10 benötigt die oben stehende Animation zum Beispiel ca. 1008 KB Arbeitsspeicher. Mit Flash Player 10.1 benötigt die Animation sowohl auf dem Desktop als auch auf einem mobilen Gerät nur 4 KB.
Mit dem folgenden Code wird eine BitmapData-Instanz geändert:
const MAX_NUM:int = 18;
var star:BitmapData;
var bitmap:Bitmap;
for (var i:int = 0; i<MAX_NUM; i++)
{
for (var j:int = 0; j<MAX_NUM; j++)
{
star = new Star(0,0);
bitmap = new Bitmap(star);
bitmap.x = j * star.width;
bitmap.y = i * star.height;
addChild(bitmap)
}
}
var ref:Bitmap = getChildAt(0) as Bitmap;
ref.bitmapData.pixelDissolve(ref.bitmapData, ref.bitmapData.rect, new Point(0,0),Math.random()*200,Math.random()*200, 0x990000);
Die folgende Abbildung zeigt das Ergebnis, wenn eine
Star
-Instanz geändert wird:
Intern erstellt die Laufzeitumgebung automatisch eine Bitmap im Arbeitsspeicher und weist diese zu, um die Pixeländerungen zu verarbeiten. Wenn eine Methode der BitmapData-Klasse aufgerufen wird, die zu Pixeländerungen führt, wird eine neue Instanz im Arbeitsspeicher erstellt; es werden keine anderen Instanzen aktualisiert. Dieses Konzept wird in der folgenden Abbildung veranschaulicht:

Ergebnis im Arbeitsspeicher nach Ändern einer Bitmap
Wenn ein Stern geändert wird, wird im Arbeitsspeicher eine neue Kopie erstellt. Die resultierende Animation benötigt in Flash Player 10.1 und AIR 2.5 ungefähr 8 KB Arbeitsspeicher.
Im vorherigen Beispiel steht jede Bitmap einzeln zur Transformation zur Verfügung. Wenn nur der Kacheleffekt erstellt werden soll, ist die
beginBitmapFill()
-Methode am besten geeignet:
var container:Sprite = new Sprite();
var source:BitmapData = new Star(0,0);
// Fill the surface with the source BitmapData
container.graphics.beginBitmapFill(source);
container.graphics.drawRect(0,0,stage.stageWidth,stage.stageHeight);
addChild(container);
Mit diesem Verfahren wird dasselbe Ergebnis erzielt, es wird jedoch nur eine BitmapData-Instanz erstellt. Um die Sterne kontinuierlich zu drehen, verwenden Sie ein Matrix-Objekt, das in jedem Bild gedreht wird, anstatt auf jede Stern-Instanz einzeln zuzugreifen. Übergeben Sie dieses Matrix-Objekt an die
beginBitmapFill()
-Methode:
var container:Sprite = new Sprite();
container.addEventListener(Event.ENTER_FRAME, rotate);
var source:BitmapData = new Star(0,0);
var matrix:Matrix = new Matrix();
addChild(container);
var angle:Number = .01;
function rotate(e:Event):void
{
// Rotate the stars
matrix.rotate(angle);
// Clear the content
container.graphics.clear();
// Fill the surface with the source BitmapData
container.graphics.beginBitmapFill(source,matrix,true,true);
container.graphics.drawRect(0,0,stage.stageWidth,stage.stageHeight);
}
Diese Technik erfordert keine ActionScript-Schleife, um den Effekt zu erzielen. Die Laufzeitumgebung verarbeitet alles intern. Die folgende Abbildung zeigt das Ergebnis der Transformation der Sterne:
Bei diesem leistungsstarken Verfahren bewirkt eine Aktualisierung des ursprünglichen BitmapData-Quellobjekts automatisch eine Aktualisierung der weiteren Instanzen auf der Bühne. Mit diesem Verfahren ist es jedoch nicht möglich, jeden Stern einzeln zu skalieren, wie im vorherigen Beispiel.
Hinweis:
Bei Verwendung von mehreren Instanzen desselben Bildes richtet sich das Zeichnen danach, ob der ursprünglichen Bitmap im Arbeitsspeicher eine Klasse zugeordnet ist. Ist der Bitmap keine Klasse zugeordnet, werden Bilder als Shape-Objekte mit Bitmapfüllungen gezeichnet.
