Normalerweise wird die beim Skalieren eines Anzeigeobjekts resultierende Verzerrung (beispielsweise horizontales Strecken) gleichmäßig über das ganze Objekt verteilt, sodass jedes Teil um den gleichen Betrag gestreckt ist. Bei Grafiken und Designelementen wird dieses Verhalten gewünscht. Manchmal ist es jedoch von Vorteil, bestimmen zu können, welche Teile eines Anzeigeobjekts gestreckt werden und welche Teile unverändert bleiben sollen. Ein allgemeines Beispiel hierfür ist eine rechteckige Schaltfläche mit gerundeten Ecken. Bei einer normalen Skalierung werden auch die Ecken der Schaltfläche gestreckt, wodurch sich der Eckenradius ändert, wenn die Größe der Schaltfläche geändert wird.
In diesem Fall möchten Sie wahrscheinlich die Skalierung steuern können – um Bereiche festzulegen, die skaliert werden sollen (die geraden Seiten und die Mitte), und Bereiche, die nicht skaliert werden sollen (die Ecken) – sodass die Skalierung ohne sichtbare Verzerrung erfolgt.

Mit der Skalierung im 9-teiligen Segmentraster (Scale-9) können Sie Anzeigeobjekte erstellen, bei denen Sie festlegen können, wie sie skaliert werden. Bei der Skalierung im 9-teiligen Segmentraster wird das Anzeigeobjekt in neun separate Rechtecke aufgeteilt (ein 3x3 Raster, wie das Raster eines Tic-Tac-Toe-Spiels.) Die Rechtecke haben nicht unbedingt die gleiche Größe – Sie können festlegen, wo die Rasterlinien platziert werden. Jeder Inhalt, der sich in den vier Eck-Rechtecken befinden (beispielsweise die gerundeten Ecken einer Schaltfläche), wird bei einer Skalierung des Anzeigeobjekts weder gestreckt noch gestaucht. Das obere mittlere und untere mittlere Rechteck werden horizontal, aber nicht vertikal skaliert, während das linke mittlere und das rechte mittlere Rechteck vertikal, aber nicht horizontal skaliert werden. Das zentrale Rechteck wird sowohl horizontal als auch vertikal skaliert.

Wenn Sie also ein Anzeigeobjekt erstellen und sicherstellen möchten, dass bestimmte Inhalte nicht skaliert werden, achten Sie darauf, dass die Teilungslinien des 9-teiligen Segmentrasters so platziert sind, dass der Inhalt in einem der Eck-Rechtecke endet.
In ActionScript aktiviert das Einstellen eines Werts für die Eigenschaft
scale9Grid
eines Anzeigeobjekts das 9-teilige Segmentraster und legt die Größe der Rechtecke im Scale-9-Raster des Objekts fest. Sie können eine Instanz der Rectangle-Klasse als Wert für die Eigenschaft
scale9Grid
verwenden. Dies wird im folgenden Beispiel gezeigt:
myButton.scale9Grid = new Rectangle(32, 27, 71, 64);
Die vier Parameter des Rectangle-Konstruktors sind x-Koordinate, y-Koordinate, Breite und Höhe. In diesem Beispiel wird die obere linke Ecke des Rechtecks am Punkt x: 32, y: 27 auf dem Anzeigeobjekt
myButton
platziert. Das Rechteck ist 71 Pixel breit und 64 Pixel hoch (also befindet sich die rechte Ecke an der x-Koordinate 103 auf dem Anzeigeobjekt und die untere Ecke an der y-Koordinate 92 auf dem Anzeigeobjekt).
Der Bereich der von der Rectangle-Instanz definierten Fläche ist das zentrale Rechteck des Scale-9-Rasters. Die anderen Rechtecke werden von Flash Player und AIR berechnet, indem die Seiten der Rectangle-Instanz wie im Folgenden gezeigt erweitert werden:
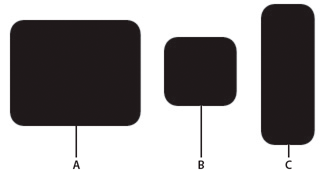
In diesem Fall werden die gerundeten Ecken beim Vergrößern oder Verkleinern der Schaltflächen weder gestreckt noch gestaucht, die anderen Bereiche aber werden an die Skalierung angepasst.

-
A.
-
myButton.width = 131;myButton.height = 106;
-
B.
-
myButton.width = 73;myButton.height = 69;
-
C.
-
myButton.width = 54;myButton.height = 141;
