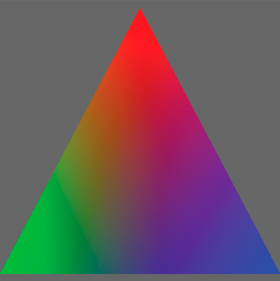
使用著色器做為繪圖填色Flash Player 10 以及更新的版本,Adobe AIR 1.5 以及更新的版本 當您使用著色器建立繪圖填色時,必須使用繪圖 API 方法建立向量形狀。著色器的輸出是用來對形狀填色,其方式與使用繪圖 API 將任何點陣圖影像用來做為點陣圖填色的方式相同。若要建立著色器填色,請在您要開始繪製形狀的那段程式碼中呼叫 Graphics 物件的 beginShaderFill() 方法。您可以傳遞 Shader 物件做為 beginShaderFill() 方法的第一個引數,如下列程式碼所示: var canvas:Sprite = new Sprite(); canvas.graphics.beginShaderFill(myShader); canvas.graphics.drawRect(10, 10, 150, 150); canvas.graphics.endFill(); // add canvas to the display list to see the result 當您使用著色器做為繪圖填色時,必須設定著色器所需的任何輸入影像值與參數值。 下列範例中會示範如何使用著色器做為繪圖填色。在這個範例中,著色器會建立三個點的漸層。這個漸層具有三種顏色,每種顏色都在三角形的三個頂點,三種顏色互相漸層混合。此外,這些顏色還會旋轉,以建立像是動畫的旋轉顏色特效。  備註: 這個範例的程式碼是由 Petri Leskinen 所撰寫的。感謝 Petri 與我們分享這個範例。您可以查看更多 Petri 撰寫的範例和教學課程,網址為 http://pixelero.wordpress.com/。
這個 ActionScript 程式碼是以三個方法為基礎所寫成:
下面列出這個範例的 ActionScript 程式碼。範例中會使用這個類別做為主應用程式類別,供 Flash Builder 中的 ActionScript 專案使用,或者做為文件類別以供 Flash Professional 中的 FLA 檔使用: package
{
import flash.display.Shader;
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Point;
import flash.net.URLLoader;
import flash.net.URLLoaderDataFormat;
import flash.net.URLRequest;
public class ThreePointGradient extends Sprite
{
private var canvas:Sprite;
private var shader:Shader;
private var loader:URLLoader;
private var topMiddle:Point;
private var bottomLeft:Point;
private var bottomRight:Point;
private var colorAngle:Number = 0.0;
private const d120:Number = 120 / 180 * Math.PI; // 120 degrees in radians
public function ThreePointGradient()
{
init();
}
private function init():void
{
canvas = new Sprite();
addChild(canvas);
var size:int = 400;
topMiddle = new Point(size / 2, 10);
bottomLeft = new Point(0, size - 10);
bottomRight = new Point(size, size - 10);
loader = new URLLoader();
loader.dataFormat = URLLoaderDataFormat.BINARY;
loader.addEventListener(Event.COMPLETE, onLoadComplete);
loader.load(new URLRequest("ThreePointGradient.pbj"));
}
private function onLoadComplete(event:Event):void
{
shader = new Shader(loader.data);
shader.data.point1.value = [topMiddle.x, topMiddle.y];
shader.data.point2.value = [bottomLeft.x, bottomLeft.y];
shader.data.point3.value = [bottomRight.x, bottomRight.y];
addEventListener(Event.ENTER_FRAME, updateShaderFill);
}
private function updateShaderFill(event:Event):void
{
colorAngle += .06;
var c1:Number = 1 / 3 + 2 / 3 * Math.cos(colorAngle);
var c2:Number = 1 / 3 + 2 / 3 * Math.cos(colorAngle + d120);
var c3:Number = 1 / 3 + 2 / 3 * Math.cos(colorAngle - d120);
shader.data.color1.value = [c1, c2, c3, 1.0];
shader.data.color2.value = [c3, c1, c2, 1.0];
shader.data.color3.value = [c2, c3, c1, 1.0];
canvas.graphics.clear();
canvas.graphics.beginShaderFill(shader);
canvas.graphics.moveTo(topMiddle.x, topMiddle.y);
canvas.graphics.lineTo(bottomLeft.x, bottomLeft.y);
canvas.graphics.lineTo(bottomRight.x, bottomLeft.y);
canvas.graphics.endFill();
}
}
}
下面列出 ThreePointGradient 著色器核心的原始碼,可用來建立 ThreePointGradient.pbj Pixel Bender 位元組碼檔案: <languageVersion : 1.0;>
kernel ThreePointGradient
<
namespace : "Petri Leskinen::Example";
vendor : "Petri Leskinen";
version : 1;
description : "Creates a gradient fill using three specified points and colors.";
>
{
parameter float2 point1 // coordinates of the first point
<
minValue:float2(0, 0);
maxValue:float2(4000, 4000);
defaultValue:float2(0, 0);
>;
parameter float4 color1 // color at the first point, opaque red by default
<
defaultValue:float4(1.0, 0.0, 0.0, 1.0);
>;
parameter float2 point2 // coordinates of the second point
<
minValue:float2(0, 0);
maxValue:float2(4000, 4000);
defaultValue:float2(0, 500);
>;
parameter float4 color2 // color at the second point, opaque green by default
<
defaultValue:float4(0.0, 1.0, 0.0, 1.0);
>;
parameter float2 point3 // coordinates of the third point
<
minValue:float2(0, 0);
maxValue:float2(4000, 4000);
defaultValue:float2(0, 500);
>;
parameter float4 color3 // color at the third point, opaque blue by default
<
defaultValue:float4(0.0, 0.0, 1.0, 1.0);
>;
output pixel4 dst;
void evaluatePixel()
{
float2 d2 = point2 - point1;
float2 d3 = point3 - point1;
// transformation to a new coordinate system
// transforms point 1 to origin, point2 to (1, 0), and point3 to (0, 1)
float2x2 mtrx = float2x2(d3.y, -d2.y, -d3.x, d2.x) / (d2.x * d3.y - d3.x * d2.y);
float2 pNew = mtrx * (outCoord() - point1);
// repeat the edge colors on the outside
pNew.xy = clamp(pNew.xy, 0.0, 1.0); // set the range to 0.0 ... 1.0
// interpolating the output color or alpha value
dst = mix(mix(color1, color2, pNew.x), color3, pNew.y);
}
}
備註: 如果在圖形處理單位 (GPU) 下顯示時使用著色器填色,填色的區域將是青色。
如需有關使用繪圖 API 繪製形狀的詳細資訊,請參閱使用繪圖 API。 |

|