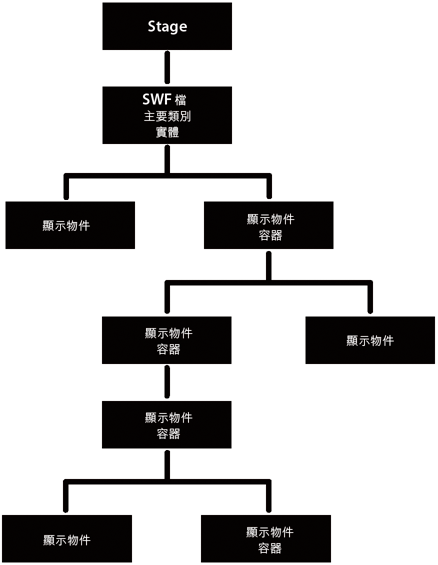
在顯示清單中移動Flash Player 9 以及更新的版本,Adobe AIR 1.0 以及更新的版本 如您所見,顯示清單是樹狀結構。在樹狀結構頂端的是 Stage,它可以包含多個顯示物件。這些本身是顯示物件容器的顯示物件可以包含其它顯示物件或顯示物件容器。  DisplayObjectContainer 類別包含藉由顯示物件容器之子清單,在顯示清單中移動的屬性和方法。例如,以下列程式碼為例,它會將兩個顯示物件 title 和 pict 加入至 container 物件 (這是 Sprite,而此 Sprite 類別會擴充 DisplayObjectContainer 類別): var container:Sprite = new Sprite();
var title:TextField = new TextField();
title.text = "Hello";
var pict:Loader = new Loader();
var url:URLRequest = new URLRequest("banana.jpg");
pict.load(url);
pict.name = "banana loader";
container.addChild(title);
container.addChild(pict);
getChildAt() 方法會傳回位於指定索引位置之顯示清單的子系: trace(container.getChildAt(0) is TextField); // true 您也可以依名稱存取子物件。每一個顯示物件都有名稱屬性,如果您不指定,Flash Player 或 AIR 就會指定預設值,如 "instance1"。例如,下列程式碼會示範如何使用 getChildByName() 方法,存取名稱為 "banana loader" 的子顯示物件: trace(container.getChildByName("banana loader") is Loader); // true
使用 getChildByName(),可能會導致執行效能比使用 getChildAt() 方法時緩慢。 由於顯示物件可以在其顯示清單中包含其它顯示物件容器做為子物件,所以您可以將應用程式的完整顯示清單當做樹狀結構在其中移動。例如,在上文所示的程式碼摘錄中,pict Loader 物件的載入作業完成以後,pict 物件將會載入一個點陣圖子顯示物件。若要存取這個點陣圖顯示物件,您可以撰寫 pict.getChildAt(0),也可以撰寫 container.getChildAt(0).getChildAt(0) (因為 container.getChildAt(0) == pict)。 下列函數會從顯示物件容器提供顯示清單的縮排 trace() 輸出: function traceDisplayList(container:DisplayObjectContainer, indentString:String = ""):void
{
var child:DisplayObject;
for (var i:uint=0; i < container.numChildren; i++)
{
child = container.getChildAt(i);
trace(indentString, child, child.name);
if (container.getChildAt(i) is DisplayObjectContainer)
{
traceDisplayList(DisplayObjectContainer(child), indentString + " ")
}
}
}
Adobe Flex如果您使用 Flex,就應該知道 Flex 可以定義許多組件顯示物件類別,而且這些類別都會覆寫 DisplayObjectContainer 類別的顯示清單存取方法。例如,mx.core 套件的 Container 類別會覆寫 DisplayObjectContainer 類別 (Container 所擴充的類別) 的 addChild() 方法和其它方法。這個類別覆寫 addChild() 方法的方式,會讓您無法將所有類型的顯示物件加入 Flex 中的 Container 實體。如此一來,被覆寫的方法就會要求您要加入的子物件類型必須是 mx.core.UIComponent 物件。 |

|