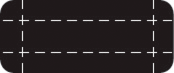
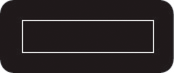
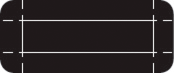
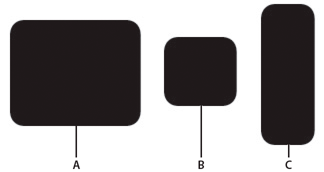
縮放時控制扭曲情形Flash Player 9 以及更新的版本,Adobe AIR 1.0 以及更新的版本 一般來說,縮放顯示物件時 (例如,以水平方向延伸),所產生的扭曲是跨整個物件平均散佈,因此每一個部分的延伸量都相同。對於圖像和設計元素,這大概是您所要的結果,但是有時會寧可控制顯示物件中要延伸的部位,以及要保持不變的部位。這種情形的其中一個常見範例是圓角矩形按鈕。在一般縮放下,按鈕的四角會延伸,使得四角半徑依按鈕調整大小而變更。  但是,在本範例中,卻最好能控制縮放 (能夠指定某些區域 (直邊和中央) 要縮放,以及不應該縮放的區域 (四角)),以便在沒有可見的扭曲下進行縮放。  您可以使用 9 分割縮放 (9 倍縮放) 來建立顯示物件,就能夠控制物件縮放的方式。在 9 分割縮放下,顯示物件是分成 9 個不同的矩形 (即 3 x 3 的網格,就像井字遊戲棋盤的網格)。這些矩形並不一定要有相同大小,由您指定網格線所在位置,位於四角矩形中的任何內容 (如按鈕的圓角) 將不會在縮放顯示物件時擴展或壓縮;中央上下矩形將依水平方向縮放,但不依垂直方向縮放,而同時左右中間矩形將依垂直方向縮放而不依水平方向縮放;中央矩形則將同時依水平及垂直方向縮放。  請記住,若是建立顯示物件,而您要某些內容永遠不縮放,則只需確實放置 9 分割縮放網格的分割線,以便讓內容落在其中一個角上矩形中。 在 ActionScript 中設定顯示物件的 scale9Grid 屬性值會開啟物件的 9 分割縮放功能,並在物件的 9 倍縮放網格中定義矩形大小。您可以使用 Rectangle 類別的實體,做為 scale9Grid 屬性的值,如下所示: myButton.scale9Grid = new Rectangle(32, 27, 71, 64); Rectangle 建構函式的四個參數是 x 座標、y 座標、寬度和高度。在此範例中,矩形的左上角是放置於名為 myButton 之顯示物件的 x: 32, y: 27 這個點上,矩形是 71 個像素寬,及 64 個像素高 (因此右邊位於顯示物件上 x 座標 103,而其底邊則位於顯示物件上 y 座標 92)。  包含於由 Rectangle 實體所定義區域中的實際區域代表 9 倍縮放網格的中央矩形,其它矩形是由 Flash Player 和 AIR 擴充 Rectangle 實體的各邊加以計算,如下所示:  在此範例中,當按鈕進行大小縮放,圓角將不會延伸或壓縮,但其它區域則將隨著調整,配合縮放。 
|

|