|

在创作过程中和运行时,可以在水平和垂直方向上将 RadioButton 组件变形。在创作时,在舞台上选择组件并使用“任意变形”工具或任何“修改”>“变形”命令。在运行时,使用
setSize()
方法。
RadioButton 组件的边框是不可见的,它同时也指定了组件的点击区。如果您增加组件的大小,也就增加了点击区的大小。
如果组件边框太小而无法容纳组件标签,标签将被裁剪以适合边框。
对 RadioButton 组件使用样式
您可以设置样式属性以更改 RadioButton 的外观。RadioButton 的样式属性指定在绘制该组件时该组件的外观、图标、文本格式和填充的值。RadioButton 的样式指定在绘制该组件时该组件布局的外观和填充的值。
以下示例从 CheckBox 组件中检索
textFormat
样式,然后将其应用于 RadioButton 以使它们的标签样式保持相同。
-
创建一个新的 Flash 文档 (ActionScript 3.0)。
-
将一个 CheckBox 组件拖到舞台上,然后在“属性”检查器中为其指定实例名称
myCh
。
-
将一个 RadioButton 拖到舞台上,然后在“属性”检查器中为其指定实例名称
myRb
。
-
将以下代码添加到时间轴第 1 帧的“动作”面板上。
var tf:TextFormat = new TextFormat();
tf.color = 0x00FF00;
tf.font = "Georgia";
tf.size = 18;
myCh.setStyle("textFormat", tf);
myRb.setStyle("textFormat", myCh.getStyle("textFormat"));
该代码为 CheckBox 设置
textFormat
样式,然后通过对 CheckBox 调用
getStyle()
方法将该样式应用到 RadioButton。
-
选择“控制”>“测试影片”。
外观和 RadioButton 组件
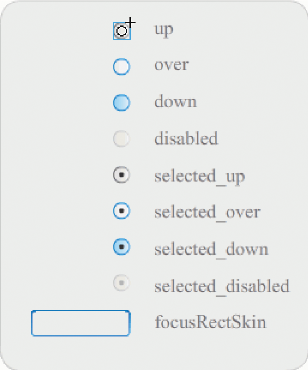
RadioButton 具有以下外观,您可以对它们进行编辑以改变其外观:

RadioButton 外观
如果 RadioButton 已启用但并未选中,当用户将指针移到它上方时,它会显示其 over 外观。用户单击 RadioButton 时,它将获得输入焦点并显示其 selected_down 外观。用户释放鼠标按键时,RadioButton 将显示其 selected_up 外观。如果用户在按住鼠标按键的同时将指针移到 RadioButton 的点击区域之外,RadioButton 将重新显示其弹起外观。
如果 RadioButton 被禁用,不管用户进行什么交互操作,它都会显示其禁用状态。
以下示例替换表示选中状态的 selected_up 外观。
-
创建一个新的 Flash 文档 (ActionScript 3.0)。
-
将 RadioButton 组件拖到舞台中并双击它以打开其外观调色板。
-
将缩放控制设置为 800%,以便放大图标进行编辑。
-
双击 selected_up 外观以选择它,同时按下 Delete 键删除该外观。
-
从“工具”面板中选择“矩形”工具。
-
在“属性”检查器中,将线条颜色设置为红色 (#FF0000),将填充颜色设置为黑色 (#000000)。
-
从标记元件注册点(也称为“原点”或“零点”)的十字线开始,单击并拖动指针来绘制一个矩形。
-
单击舞台上方编辑栏左侧的“返回”按钮,返回到文档编辑模式。
-
选择“控制”>“测试影片”。
-
单击 RadioButton 将其选中。
处于选中状态的 RadioButton 应显示与下图所示类似的外观。
|
|
|