|

在创作过程中和运行时,可以在水平方向和垂直方向上将 TileList 组件变形。在创作时,在舞台上选择组件并使用“任意变形”工具或任何“修改”>“变形”命令。在运行时,可使用
setSize()
方法或适当的属性,例如
width
、
height
、
columnCount
、
rowCount
、
scaleX
和
scaleY
。TileList 包含的 ScrollBar 随列表框一同缩放。
样式和 TileList 组件
TileList 的样式指定在绘制该组件时该组件的外观、填充和文本格式的值。
texFormat
和
disabledTextFormat
样式控制在组件中显示的文本的样式。有关外观样式的详细信息,请参阅
对 TileList 使用外观
。
下面的示例使用
textFormat
样式调用
setRendererStyle()
方法,设置在 TileList 实例中显示的标签的字体、大小、颜色和文本属性。这一过程也可用于设置当
enabled
属性设置为
false
时应用的
disabledTextFormat
样式。
-
创建一个新的 Flash 文档 (ActionScript 3.0)。
-
将 TileList 组件拖动到舞台上,并为其指定实例名称
myTl
。
-
将以下代码添加到时间轴第 1 帧的“动作”面板上。
myTl.setSize(100, 100);
myTl.addItem({label:"#1"});
myTl.addItem({label:"#2"});
myTl.addItem({label:"#3"});
myTl.addItem({label:"#4"});
var tf:TextFormat = new TextFormat();
tf.font = "Arial";
tf.color = 0x00FF00;
tf.size = 16;
tf.italic = true;
tf.bold = true;
tf.underline = true;
tf.align = "center";
myTl.setRendererStyle("textFormat", tf);
对 TileList 使用外观
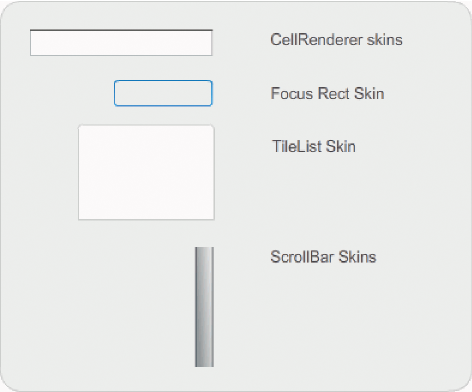
TileList 组件具有 TileList 外观、CellRenderer 外观和 ScrollBar 外观。您可以编辑这些外观来更改 TileList 的外观:

TileList 外观
注:
如果更改一个组件的 ScrollBar 外观,将会更改使用 ScrollBar 的所有其他组件中的 ScrollBar 外观。
以下过程更改 TileList 的 CellRenderer Selected_Up 外观的颜色。
-
创建一个 Flash 文档 (ActionScript 3.0)。
-
将 TileList 组件拖到舞台上,并双击该组件以打开其外观面板。
-
双击 CellRenderer 外观,再双击 Selected_Up 外观,然后单击矩形背景。
-
使用“属性”检查器中的“填充颜色选择器”选择颜色 #99FFFF 以将其应用于 Selected_Up 外观。
-
单击舞台上方编辑栏左侧的“返回”按钮,直至返回到文档编辑模式。
-
在“属性”检查器的“参数”选项卡上,双击 dataProvider 行的第二列以打开“值”对话框。添加具有以下标签的项目:1st item、2nd item、3rd item、4th item。
-
选择“控制”>“测试影片”。
-
单击 TileList 中的一个单元格将其选中,然后将鼠标移离选中的单元格。
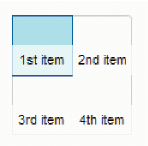
选中的单元格的外观应如下图所示:

具有修改的 Selected_Up 外观颜色的 TileList 组件
|
|
|
