Bitmap örneği: Animasyonlu dönen ayFlash Player 9 ve üstü, Adobe AIR 1.0 ve üstü Animasyonlu dönen ay örneği Bitmap nesneler ve bitmap görüntü verileri (BitmapData nesneleri) ile çalışma tekniklerini gösterir. Bu örnek düz ay yüzeyi görüntüsünü ham görüntü verisi olarak kullanarak dönen küresel bir ay animasyonu oluşturur. Bu örnekte aşağıdaki teknikler gösterilmiştir:
Bu örneğin uygulama dosyalarını edinmek için bkz. www.adobe.com/go/learn_programmingAS3samples_flash_tr. Animasyonlu dönen ay uygulama dosyaları Samples/SpinningMoon klasörü içinde bulunabilir. Uygulama aşağıdaki dosyaları içerir:
Harici bir görüntüyü bitmap verisi olarak yüklemeBu örneğin gerçekleştirdiği ilk ana görev harici bir görüntü dosyası olan ay yüzeyi fotoğrafını yüklemektir. Yükleme işlemi MoonSphere sınıfındaki iki yöntem tarafından işlenir: yükleme işleminin başlatıldığı MoonSphere() yapıcısı ve harici görüntü tamamen yüklendiğinde çağrılan imageLoadComplete() yöntemi. Harici bir görüntü yüklemek harici bir SWF öğesi yüklemek gibidir; her ikisi de yükleme işlemini gerçekleştirmek için flash.display.Loader sınıfının birer örneğini kullanır. MoonSphere() yöntemindeki gerçek kod, görüntüyü aşağıdaki şekilde yüklemeye başlar: var imageLoader:Loader = new Loader();
imageLoader.contentLoaderInfo.addEventListener(Event.COMPLETE, imageLoadComplete);
imageLoader.load(new URLRequest("moonMap.png"));
İlk satır imageLoader adlı Loader örneğini bildirir. Üçüncü satır, Loader nesnesinin load() yöntemini çağırır ve yüklenecek görüntünün URL'sini temsil eden bir URLRequest örneği ileterek yükleme işlemini başlatır. İkinci satır, görüntü tamamen yüklendiğinde tetiklenecek olay dinleyiciyi ayarlar. addEventListener() yönteminin Loader örneğinin kendisinde değil Loader nesnesinin contentLoaderInfo özelliğinde çağrıldığına dikkat edin. Loader örneğinin kendisi yüklenen içerik ile ilgili olayları göndermez. Ancak contentLoaderInfo özelliği Loader nesnesine (bu örnekte harici görüntü) yüklenen içerik ile ilişkili olan LoaderInfo nesnesine bir başvuru içerir. LoaderInfo nesnesi görüntü tamamen yüklendiğinde imageLoadComplete() çağrısı tetikleyecek completeolayı (Event.COMPLETE) dahil harici içerik yükleme süreci ve tamamlanması ile ilgili birden çok olay sağlar. Her ne kadar harici bir görüntü yüklemeye başlama işlemin önemli bir kısmını oluştursa da, yükleme bittiğinde ne yapılacağını bilmek de aynı derecede önemlidir. Yukarıdaki kodda gösterildiği üzere, görüntü yüklendiğinde imageLoadComplete() fonksiyonu çağrılır. Bu fonksiyon yüklenen görüntü verilerinde takip eden bölümlerde anlatılan birçok şeyi gerçekleştirir. Ancak, görüntü verilerini kullanması için bu verilere erişmesi gerekir. Bir Loader nesnesi harici bir görüntüyü yükleme için kullanıldığında, yüklenen görüntü Loader nesnesine alt görüntüleme nesnesi olarak eklenen bir Bitmap örneği haline gelir. Bu durumda, Loader örneği olay dinleyici yönteminde yönteme bir parametre olarak iletilen olay nesnesinin bir parçası olarak kullanılabilir. imageLoadComplete() yönteminin ilk satırları şu şekildedir: private function imageLoadComplete(event:Event):void
{
textureMap = event.target.content.bitmapData;
...
}
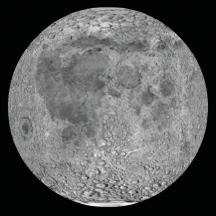
Olay nesnesi parametresinin adının event olduğuna ve Event sınıfının bir örneği olduğuna dikkat edin. Event sınıfının her örneğinin olayı tetikleyen nesneye başvuran bir target özelliği vardır (bu durumda, daha önce de belirtildiği gibi, addEventListener() yönteminin çağrıldığı LoaderInfo örneği). LoaderInfo nesnesinin ise yüklenen bitmap görüntü ile Bitmap örneğini içeren (yükleme işlemi tamamlandığında) bir content özelliği vardır. Görüntüyü doğrudan ekranda görüntülemek isterseniz, bu Bitmap örneğini (event.target.content) bir görüntüleme nesnesi kabına ekleyebilirsiniz. (Loader nesnesini bir görüntüleme nesnesi kabına da ekleyebilirdiniz.) Ancak, bu örnekte, yüklenen içerik ekranda görüntülenmek yerine bir ham görüntü kaynağı olarak kullanılmaktadır. Sonuç olarak, imageLoadComplete() yönteminin ilk satırı yüklenen Bitmap örneğinin (event.target.content.bitmapData) bitmapData özelliğini okur ve dönen ay animasyonunu oluşturmak için görüntü verilerinin bir kaynağı olarak kullanılan textureMap isimli örnek değişkeni içinde saklar. Sırada bu açıklanacak. Piksel kopyalayarak animasyon oluşturmaAnimasyon temel anlamında bir görüntünün belirli zaman aralıklarıyla değiştirilmesiyle oluşturulan hareket veya değişiklik yanılsamasını ifade eder. Bu örnekte amaç dikey ekseni etrafında dönen bir ay yanılsaması oluşturmaktır. Ancak, animasyonun amaçları doğrultusunda örneğin küresel deforme olma yönünü yok sayabilirsiniz. Yüklenen ve ay görüntüsü verilerinin kaynağı olarak kullanılan gerçek görüntüyü ele alın: Gördüğünüz üzere, görüntü bir veya birkaç küreden değil dikdörtgen bir ay yüzeyi fotoğrafından oluşur. Fotoğraf tam olarak ayın ekvatorunda çekildiğinden, görüntünün alt ve üst kısımlarına yakın olan bölümleri uzamış ve bozulmuştur. Görüntüdeki deformasyonu düzeltmek ve yuvarlak şekilde görünmesini sağlamak için daha sonra anlatılacak bir yer değiştirme eşleme filtresi kullanacağız. Ancak, bu kaynak görüntünün dikdörtgen şeklinde olmasından dolayı, kürenin döndüğü izlenimini yaratmak için kodun ay yüzeyi fotoğrafını yatay olarak kaydırması gerekir. Görüntünün aslında yan yana konulmuş iki ay yüzeyi fotoğrafından oluştuğuna dikkat edin. Görüntü, hareket görünümünü oluşturmak için sürekli görüntü verilerinin kopyalandığı kaynak görüntüdür. Görüntünün iki kopyası yan yana konularak sürekli, kesintisiz bir kaydırma efekti daha kolay elde edilebilir. Gelin bunun nasıl çalıştığını görmek için animasyon işlemini adım adım inceleyelim. İşlem iki ayrı ActionScript nesnesi içerir. İlk olarak, kod içinde textureMap adlı BitmapData örneği ile temsil edilen yüklenmiş kaynak görüntü bulunur. Daha önceden anlatıldığı üzere, textureMap harici görüntü yüklenir yüklenmez şu kod kullanılarak görüntü verileri ile doldurulur: textureMap = event.target.content.bitmapData; textureMap'in içeriği dikdörtgen şeklindeki ay görüntüsüdür. Buna ek olarak, dönüş animasyonunu oluşturmak için kod esasında ay görüntüsünü ekranda gösteren gerçek görüntüleme nesnesi olan sphere adlı bir Bitmap örneği kullanır. textureMap gibi sphere nesnesi de şu kod kullanılarak imageLoadComplete() içerisindeki ilk görüntü verileri ile oluşturulmuş ve doldurulmuştur: sphere = new Bitmap();
sphere.bitmapData = new BitmapData(textureMap.width / 2, textureMap.height);
sphere.bitmapData.copyPixels(textureMap,
new Rectangle(0, 0, sphere.width, sphere.height),
new Point(0, 0));
Kodun belirttiği üzere sphere oluşturulmuştur. bitmapData özelliği (sphere tarafından görüntülenen ham görüntü verileri) textureMap görüntüsüyle aynı yükseklikte ve yarısı kadar genişlikte oluşturulmuştur. Başka bir deyişle, sphere içeriği ay fotoğrafının boyutunda olacaktır (textureMap görüntüsü yan yana iki ay fotoğrafı içerdiği için). Ardından bitmapData özelliği copyPixels() yöntemi kullanılarak görüntü verileri ile doldurulmuştur. copyPixels() yöntemi çağrısındaki parametreler birkaç şeyi gösterir:
Görsel olarak temsil edilen kod aşağıdaki görüntüde anahatları verilen textureMap görüntüsünden pikselleri kopyalayıp sphere öğesi üzerine yapıştırır. Başka bir deyişle, sphere öğesinin BitmapData içeriği burada vurgulanan textureMap görüntüsünün bir bölümüdür. Ancak bunun sadece sphere öğesinin ilk durumu - sphere üzerine kopyalanan ilk görüntü içeriği olduğunu unutmayın. Kaynak görüntü yüklendikten ve sphere oluşturulduktan sonra imageLoadComplete() yöntemi tarafından gerçekleştirilen son görev animasyon ayarlarını yapmaktır. Animasyon şu kod ile oluşturulan ve başlatılan rotationTimer adlı bir Timer örneği tarafından çalıştırılır. var rotationTimer:Timer = new Timer(15); rotationTimer.addEventListener(TimerEvent.TIMER, rotateMoon); rotationTimer.start(); Kod ilk olarak rotationTimer adlı Timer örneğini oluşturur; Timer() yapıcısına iletilen parametre rotationTimer öğesinin timer öğesini her 15 milisaniyede bir tetiklemesi gerektiğini belirtir. Ardından timer olayı (TimerEvent.TIMER) oluştuğunda rotateMoon() yönteminin çağrılacağını belirten addEventListener() yöntemi çağrılır. Son olarak start() yöntemi çağrılarak zamanlayıcı gerçek anlamda başlatılır. rotationTimer öğesinin tanımlanma şeklinden dolayı Flash Player yaklaşık her 15 milisaniyede bir ay animasyonunun gerçekleştiği MoonSphere sınıfı içindeki rotateMoon() yöntemini çağırır. rotateMoon() yönteminin kaynak kodu şu şekildedir: private function rotateMoon(event:TimerEvent):void
{
sourceX += 1;
if (sourceX > textureMap.width / 2)
{
sourceX = 0;
}
sphere.Data.copyPixels(textureMap,
new Rectangle(sourceX, 0, sphere.width, sphere.height),
new Point(0, 0));
event.updateAfterEvent();
}
Bu kod üç şey gerçekleştirir:
Bu kodun her 15 milisaniyede bir çağrıldığını unutmayın. Kaynak dikdörtgenin konumu vesphere öğesi üzerine kopyalanan pikseller sürekli olarak değiştiğinden ekranda sphere öğesinde görüntülenen fotoğraf görüntüsü sürekli olarak kayar. Başka bir deyişle, ay sürekli dönüyormuş gibi görünür. Küresel görünümü oluşturmaBildiğiniz gibi ay bir dikdörtgen değil bir küredir. Bu nedenle, örneğin sürekli hareket eden dikdörtgen ay yüzeyi fotoğrafını alıp onu bir küreye çevirmesi gerekir. Bu işlem iki adımda gerçekleştirilir: ay yüzeyi fotoğrafının dairesel bir alanı haricindeki tüm içeriği gizlemek için bir maske kullanılır ve ay fotoğrafını üç boyutlu görünecek şekilde deforme etmek için bir yer değiştirme eşleme filtresi kullanılır. Öncelikle, MoonSphere nesnesinin filtrenin oluşturduğu küre haricindeki içeriğinin tümünü gizlemek için daire şeklinde bir maske kullanılır. Aşağıdaki kod maskeyi bir Shape örneği olarak oluşturur ve MoonSphere örneğinin maskesi olarak uygular: moonMask = new Shape(); moonMask.graphics.beginFill(0); moonMask.graphics.drawCircle(0, 0, radius); this.addChild(moonMask); this.mask = moonMask; MoonSphere öğesi bir görüntüleme nesnesi olduğundan (Sprite sınıfına dayalıdır), maske miras mask özelliği kullanılarak doğrudan MoonSphere örneğine uygulanabilir.  Daire şeklinde bir maske kullanarak fotoğrafın bazı kısımlarını gizlemek gerçekçi bir dönen küre efekti oluşturmak için yeterli değildir. Ay yüzeyi fotoğrafının çekilme biçiminden dolayı boyutları orantılı değildir; görüntünün üst veya alt kısmına yakın olan kısımları ekvator kısmına göre daha fazla deforme olmuş ve uzamıştır. Ay fotoğrafının üç boyutlu görünmesini sağlamak amacıyla görünümünü deforme etmek için bir yer değiştirme eşleme filtresi kullanacağız. Yer değiştirme eşleme filtresi bir görüntüyü deforme etmek için kullanılan bir filtredir. Bu durumda, ay fotoğrafı görüntünün üst ve alt kısmı yatay olarak sıkıştırılırken orta kısmı değişmeyecek şekilde "deforme edilecek" ve bu şekilde daha gerçekçi görülecektir. Filtrenin fotoğrafın kare şeklinde bir kısmında çalıştığını varsayarsanız, üstten ve alttan sıkıştırıp ortasını olduğu gibi bıraktığınızda kare, daireye dönüşecektir. Deforme edilmiş bu görüntüden animasyon oluşturmanın bir diğer etkisi de görüntünün ortasının üste ve alta yakın alanlardan daha fazla gerçek piksel mesafesi boyunca hareket ederek dairenin aslında üç boyutlu bir nesne (küre) olduğu izlenimini yaratmaktır. Aşağıdaki kod displaceFilter adlı yer değiştirme eşleme filtresini oluşturmak için kullanılır. var displaceFilter:DisplacementMapFilter;
displaceFilter = new DisplacementMapFilter(fisheyeLens,
new Point(radius, 0),
BitmapDataChannel.RED,
BitmapDataChannel.GREEN,
radius, 0);
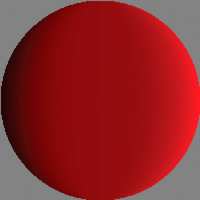
İlk parametre olan fisheyeLens eşleme görüntüsü olarak bilinir; bu örnekte programlı şekilde oluşturulan bir BitmapData nesnesidir. Görüntünün oluşturulması Piksel değerlerini belirleyerek bir bitmap görüntü oluşturma bölümünde anlatılmıştır. Diğer parametreler filtrenin, filtrelenmiş görüntü içinde uygulanacağı konumu, yer değiştirme efektini kontrol etmek için kullanılacak renk kanallarını ve bunların yer değiştirmeyi etkileme düzeyini belirtmektedir. Yer değiştirme eşleme filtresi oluşturulduktan sonra, halen imageLoadComplete() yöntemi içindeki sphere öğesine uygulanır. sphere.filters = [displaceFilter]; Görüntünün maske ve yer değiştirme eşleme filtresi uygulandıktan sonraki hali şu şekildedir:  Dönen ay animasyonunun her döngüsünde kürenin BitmapData içeriği üzerine kaynak görüntü verilerinden yeni bir anlık görüntü yazılır. Ancak, filtrenin her seferinde yeniden uygulanması gerekli değildir. Bunun nedeni filtrenin bitmap verilerine (ham piksel bilgisi) değil Bitmap örneğine (görüntüleme nesnesi) uygulanmış olmasıdır. Bitmap örneğinin gerçek bitmap verileri olmadığını, bitmap verilerini ekranda görüntüleyen bir görüntüleme nesnesi olduğunu unutmayın. Benzetme yapmak gerekirse, bir Bitmap görüntüsü bir ekranda fotoğraf slaytları görüntülemek için kullanılan bir slayt projektörü gibidir, BitmapData nesnesi ise bir slayt projektörü ile sunulabilecek fotoğraf slaydının kendisidir. Görüntüyü değiştirmek amacıyla bir fotoğraf slaydının doğrudan üzerine çizim yapmak gibi bir BitmapData nesnesine doğrudan bir filtre uygulanabilir. Filtre ayrıca Bitmap örneği dahil herhangi bir görüntüleme nesnesine de uygulanabilir; bu durum ekranda görülen sonucu deforme etmek için slayt projektörün önüne bir filtre yerleştirmek gibi olacaktır. (Orijinal slayt değişmeyecektir.) Ham bitmap verilerine bir Bitmap örneğinin bitmapData özelliği ile erişilebildiğinden, filtre doğrudan ham bitmap verilerine de uygulanabilirdi. Ancak bu örnekte filtreyi bitmap verileri yerine Bitmap görüntüleme nesnesine uygulamak daha mantıklıdır. ActionScript ile yer değiştirme eşleme filtresini kullanma hakkında daha detaylı bilgi için Görüntüleme nesnelerine filtre uygulama kısmını inceleyin. Piksel değerlerini belirleyerek bir bitmap görüntü oluşturmaYer değiştirme eşleme filtresinin önemli yanlarından biri aslında iki görüntü içermesidir. Görüntülerden biri olan kaynak görüntü, filtre tarafından gerçekte değiştirilen görüntüdür. Bu örnekte kaynak görüntü sphere adlı Bitmap örneğidir. Filtre tarafından kullanılan diğer görüntü ise eşleme görüntüsü olarak bilinir. Eşleme görüntüsü gerçekte ekranda görüntülenmez. Bunun yerine piksellerinin renkleri yer değiştirme işlevi girdisi olarak kullanılır - eşleme görüntüsü içerisinde belirli bir x, y koordinatındaki pikselin rengi kaynak görüntüde aynı x, y koordinatındaki piksele uygulanacak yer değiştirme miktarını (fiziksel konum değişikliğini) belirler. Bunun sonucunda, bir küre efekti oluşturmak amacıyla yer değiştirme eşleme filtresini kullanmak için, örnek uygun eşleme görüntüsüne ihtiyaç duyar - burada gösterildiği şekilde arka planı gri renk olan ve yatay olarak koyudan açığa doğru giden tek bir renk (kırmızı) degradesi ile dolu bir daire.  Bu örnekte sadece birer tane eşleme görüntüsü ve filtre kullanılmış olduğundan, eşleme görüntüsü imageLoadComplete() yönteminde sadece bir kere oluşturulur (başka bir deyişle, harici görüntünün yüklenmesi tamamlandıktan sonra). fisheyeLens adlı eşleme görüntüsü MoonSphere sınıfının createFisheyeMap() yöntemi çağrılarak oluşturulmuştur. var fisheyeLens:BitmapData = createFisheyeMap(radius); createFisheyeMap() yöntemi içerisinde, eşleme görüntüsü aslında BitmapData sınıfının setPixel() yöntemi kullanılarak piksel piksel çizilmiştir. createFisheyeMap() yönteminin tam kodu aşağıda verilmiş ve nasıl çalıştığı adım adım anlatılmıştır: private function createFisheyeMap(radius:int):BitmapData
{
var diameter:int = 2 * radius;
var result:BitmapData = new BitmapData(diameter,
diameter,
false,
0x808080);
// Loop through the pixels in the image one by one
for (var i:int = 0; i < diameter; i++)
{
for (var j:int = 0; j < diameter; j++)
{
// Calculate the x and y distances of this pixel from
// the center of the circle (as a percentage of the radius).
var pctX:Number = (i - radius) / radius;
var pctY:Number = (j - radius) / radius;
// Calculate the linear distance of this pixel from
// the center of the circle (as a percentage of the radius).
var pctDistance:Number = Math.sqrt(pctX * pctX + pctY * pctY);
// If the current pixel is inside the circle,
// set its color.
if (pctDistance < 1)
{
// Calculate the appropriate color depending on the
// distance of this pixel from the center of the circle.
var red:int;
var green:int;
var blue:int;
var rgb:uint;
red = 128 * (1 + 0.75 * pctX * pctX * pctX / (1 - pctY * pctY));
green = 0;
blue = 0;
rgb = (red << 16 | green << 8 | blue);
// Set the pixel to the calculated color.
result.setPixel(i, j, rgb);
}
}
}
return result;
}
İlk olarak, yöntem çağrıldığında oluşturulacak daire şeklindeki görüntünün yarıçapını gösteren radius parametresini alır. Ardından kod üzerine dairenin çizileceği BitmapData nesnesini oluşturur. result adlı bu nesne sonuçta yöntemin dönüş değeri olarak geri iletilir. Aşağıdaki kod parçacığında görüldüğü üzere, result BitmapData örneği dairenin çapı büyüklüğünde genişlik ve yükseklik değeri ile oluşturulur, saydamlığı yoktur (üçüncü parametre false) ve 0x808080 rengi (normal gri) ile doldurulmuştur: var result:BitmapData = new BitmapData(diameter,
diameter,
false,
0x808080);
Ardından kod, görüntünün her bir pikselini tekrarlamak için iki döngü kullanır. Dış döngü, görüntünün sütunlarını soldan sağa doğru tek tek işlerken (değiştirilmekte olan pikselin yatay konumunu temsil etmek için i değişkenini kullanır) iç döngü geçerli sütunun piksellerini yukarıdan aşağıya doğru tek tek işler. (j değişkeni geçerli pikselin dikey konumunu temsil eder.) Döngü kodları (iç döngünün içeriği hariç) aşağıda verilmiştir: for (var i:int = 0; i < diameter; i++)
{
for (var j:int = 0; j < diameter; j++)
{
...
}
}
Döngüler pikselleri tek tek işlediğinden, her pikselde bir değer (o pikselin eşleme görüntüsündeki renk değeri) hesaplanır. İşlem dört adımdan oluşur:
|

|