|

Använd Screen-klassen i Adobe® AIR® om du vill få åtkomst till information om de visningsskärmar som är anslutna till en dator eller en enhet.
Grunderna om visningsskärmar i AIR
Skärm-API:t innehåller en enda klass, Screen, vilken innehåller statiska medlemmar för att hämta systemskärminformation, och instansmedlemmar för att beskriva en särskild skärm.
Ett datorsystem kan ha flera skärmar anslutna, och dessa kan motsvara flera skrivbordsskärmar som är arrangerade i ett virtuellt utrymme. AIR-klassen Screen tillhandahåller information om skärmarna, deras relativa inställningar och deras användbara utrymme. Om fler än en bildskärm mappar till samma skärm, finns det bara en bildskärm. Om storleken på en skärm är större än bildskärmens visningsområde, finns det inget sätt att avgöra vilken del av skärmen som är synlig för tillfället.
En skärm representerar en oberoende skärmvisningsyta. Skärmar beskrivs som rektanglar inuti det virtuella skrivbordet. Det övre vänstra hörnet på den skärm som är angiven som huvudskärm är origopunkten i det virtuella skrivbordets koordinatsystem. Alla värden som används för att beskriva en skärm ges i pixlar.
Visa grafik i full storlek

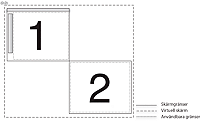
I denna skärminställning finns det två skärmar i det virtuella skrivbordet. Koordinaterna för det övre vänstra hörnet på huvudskärmen (#1) är alltid (0,0). Om skärminställningarna ändras så att skärm #2 anges som huvudskärm, blir koordinaterna för skärm #1 negativa. Menyer, aktivitetsfält och dockningar räknas inte med när en skärms användbara gränser rapporteras.
Mer information om klassen, metoderna, egenskaperna och händelserna för skärm-API finns i
Referenshandbok för ActionScript 3.0 i Adobe Flash-plattformen
.
Räkna upp skärmarna
Du kan räkna upp skärmarna för det virtuella skrivbordet med följande skärmmetoder och -egenskaper:
|
Metod eller egenskap
|
Beskrivning
|
|
Screen.screens
|
Innehåller en array av Screen-objekt som beskriver de tillgängliga skärmarna. Ordningen i arrayen har ingen betydelse.
|
|
Screen.mainScreen
|
Innehåller ett Screen-objekt för huvudskärmen. I Mac OS X är huvudskärmen den skärm som visar menyfältet. I Windows är huvudskärmen den huvudskärm som anges i systemet.
|
|
Screen.getScreensForRectangle()
|
Innehåller en array av Screen-objekt som beskriver de skärmar som överlappas av den angivna rektangeln. Den rektangel som skickas till metoden anges i pixelkoordinater i det virtuella skrivbordet. Om det inte finns några skärmar som överlappas av rektangeln är arrayen tom. Du kan använda den här metoden för att avgöra vilka skärmar som visar ett fönster.
|
Spara inte värden som returneras av metoder och egenskaper för klassen Screen. Användaren eller operativsystemet kan ändra de tillgängliga skärmarna och deras inställningar när som helst.
Följande exempel använder skärm-API:t för att flytta ett fönster mellan flera skärmar till följd av att piltangenterna används. Exemplet hämtar arrayen
screens
och sorterar den antingen lodrätt eller vågrätt (beroende på vilken piltangent som användes) för att flytta fönstret till nästa skärm. Koden stegar sedan igenom den sorterade arrayen och jämför varje skärm med koordinaterna för den aktuella skärmen. Exemplet anropar
Screen.getScreensForRectangle()
och skickar in fönstergränserna för att identifiera fönstrets aktuella skärm.
package {
import flash.display.Sprite;
import flash.display.Screen;
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class ScreenExample extends Sprite
{
public function ScreenExample()
{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.addEventListener(KeyboardEvent.KEY_DOWN,onKey);
}
private function onKey(event:KeyboardEvent):void{
if(Screen.screens.length > 1){
switch(event.keyCode){
case Keyboard.LEFT :
moveLeft();
break;
case Keyboard.RIGHT :
moveRight();
break;
case Keyboard.UP :
moveUp();
break;
case Keyboard.DOWN :
moveDown();
break;
}
}
}
private function moveLeft():void{
var currentScreen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = 0; i < left.length - 1; i++){
if(left[i].bounds.left < stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveRight():void{
var currentScreen:Screen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = left.length - 1; i > 0; i--){
if(left[i].bounds.left > stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveUp():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = 0; i < top.length - 1; i++){
if(top[i].bounds.top < stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function moveDown():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = top.length - 1; i > 0; i--){
if(top[i].bounds.top > stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function sortHorizontal(a:Screen,b:Screen):int{
if (a.bounds.left > b.bounds.left){
return 1;
} else if (a.bounds.left < b.bounds.left){
return -1;
} else {return 0;}
}
private function sortVertical(a:Screen,b:Screen):int{
if (a.bounds.top > b.bounds.top){
return 1;
} else if (a.bounds.top < b.bounds.top){
return -1;
} else {return 0;}
}
private function getCurrentScreen():Screen{
var current:Screen;
var screens:Array = Screen.getScreensForRectangle(stage.nativeWindow.bounds);
(screens.length > 0) ? current = screens[0] : current = Screen.mainScreen;
return current;
}
}
}
|
|
|
