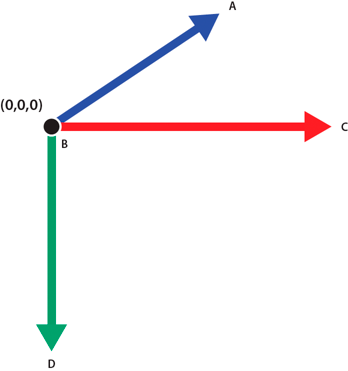
3D-funktioner i Flash Player och AIR-körtidsbiblioteketFlash Player 10 och senare, Adobe AIR 1.5 och senare I tidigare versioner än Flash Player 10 och Adobe AIR 1.5 har visningsobjekt två egenskaper, x och y, för placering på ett 2D-plan. Från och med Flash Player 10 och Adobe AIR 1.5 har alla ActionScript-visningsobjekt en z-egenskap som du kan använda för att placera objekt på z-axeln, som normalt sett används för att ange djup eller avstånd. 3D-effekter stöds från och med Flash Player 10 och Adobe AIR 1.5. Visningsobjekt är emellertid till sin natur platta. Varje visningsobjekt, till exempel ett MovieClip-objekt eller ett Sprite-objekt, återger sig själva i två dimensioner, på ett enda plan. Med 3D-funktionerna kan du montera, flytta, rotera och på annat sätt omforma dessa platta objekt i alla tre dimensioner. Med dem kan du också hantera 3D-punkter och konvertera dem till tvådimensionella x- och y-koordinater, så att du kan projicera 3D-objekt i en 2D-vy. Du kan simulera många olika typer av 3D-upplevelser med dessa funktioner. Det 3D-koordinatsystem som används i ActionScript skiljer sig något från andra system. När du använder 2D-koordinater i ActionScript ökar värdet på x allt eftersom du flyttar åt höger utmed x-axeln, och värdet på y ökar allt eftersom du flyttar nedåt utmed y-axeln. 3D-koordinatsystemet använder fortfarande dessa regler men tillför en z-axel vars värde ökar allt eftersom du flyttar bort från vypunkten.  De positiva riktningarna för x-, y- och z-axlarna i 3D-koordinatsystemet i ActionScript.
Obs! Tänk på att Flash Player och AIR alltid representerar 3D i lager. Det innebär att om objekt A finns framför objekt B i visningslistan, återges alltid A framför B oavsett de två objektens z-axelvärden. Du löser den här konflikten mellan ordningen i visningslistan och ordningen utmed z-axeln genom att använda metoden transform.getRelativeMatrix3D() för att spara och sedan ändra ordning på lagren för 3D-visningsobjekten. Mer information finns i Ändra visningsordning med hjälp av Matrix3D-objekt.
Följande ActionScript-klasser har stöd för de nya 3D-relaterade funktionerna:
Det finns två olika sätt att simulera 3D-bilder i ActionScript:
|

|