Nas versões do Flash Player anteriores ao Flash Player 10 e nas versões do Adobe AIR anteriores ao Adobe AIR 1.5, os objetos de exibição têm duas propriedades,
x
e
y
, para posicioná-los em um plano 2D. A partir do Flash Player 10 e do Adobe AIR 1.5, todo objeto de exibição do ActionScript tem uma propriedade
z
que permite posicioná-lo ao longo do eixo z, normalmente usado para indicar profundidade ou distância.
O Flash Player 10 e o Adobe AIR 1.5 introduziram o suporte para efeitos 3D. No entanto, os objetos de exibição são inerentemente planos. Cada objeto de exibição, como MovieClip ou Sprite, basicamente renderiza-se em duas dimensões em um único plano. Os recursos 3D permitem colocar, movimentar, girar e transformar todos esses objetos planos em tridimensionais. Eles também permitem gerenciar pontos 3D e convertê-los em coordenadas x, y 2D para que você possa projetar objetos 3D em uma exibição 2D. É possível simular muitos tipos de experiências 3D usando esses recursos.
O sistema de coordenadas 3D usado pelo ActionScript difere do de outros sistemas. Quando são usadas coordenadas 2D no ActionScript, o valor de x aumenta à medida que você vai para a direita no eixo x, e o valor de y aumenta conforme você percorre o eixo y. O sistema de coordenadas 3D retém essas convenções e adiciona um eixo z cujo valor aumenta à medida que você se afasta do ponto de visão.

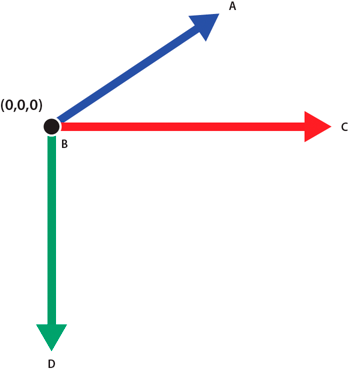
As direções positivas dos eixos x, y e z no sistema de coordenadas 3D do ActionScript.
-
A.
-
Eixo +Z
-
B.
-
Origem
-
C.
-
Eixo +X
-
D.
-
Eixo +Y
Nota:
O Flash Player e o AIR sempre representam 3D em camadas. Isso significa que, se o objeto A está na frente do objeto B na lista de exibição, o Flash Player ou o AIR sempre renderiza A na frente de B, independentemente dos valores do eixo z dos dois objetos. Para resolver este conflito entre a ordem na lista de exibição e a ordem no eixo z, use o método
transform.getRelativeMatrix3D()
para salvar e reordenar as camadas de objetos de exibição 3D. Para obter mais informações, consulte
Uso de objetos Matrix3D para reordenar a exibição
.
As seguintes classes do ActionScript dão suporte aos novos recursos relacionados a 3D:
-
A classe flash.display.DisplayObject contém a propriedade
z
e novas propriedades de rotação e dimensionamento para manipular objetos de exibição no espaço 3D. O método
DisplayObject.local3DToGlobal()
oferece uma maneira simples de projetar geometria 3D em um plano 2D.
-
A classe flash.geom.Vector3D pode ser usada como estrutura de dados para gerenciar pontos 3D. Ela também oferece suporte para matemática de vetores.
-
A classe flash.geom.Matrix3D dá suporte a transformações complexas de geometria 3D, como rotação, dimensionamento e translação.
-
A classe flash.geom.PerspectiveProjection controla os parâmetros para mapear geometria 3D em uma exibição 2D.
Existem duas abordagens distintas para simular imagens 3D no ActionScript:
-
Organizar e animar objetos planos no espaço 3D. Esta abordagem envolve animar objetos de exibição usando as propriedades x, y e z de objetos de exibição ou definir propriedades de rotação e dimensionamento utilizando a classe DisplayObject. É possível obter movimentos mais complexos usando o objeto DisplayObject.transform.matrix3D. O objeto DisplayObject.transform.perspectiveProjection personaliza a forma como os objetos de exibição são desenhados em perspectiva 3D. Use esta abordagem quando quiser animar objetos 3D formados principalmente por planos. Exemplos desta abordagem incluem galerias de imagens 3D ou objetos de animação 2D organizados no espaço 3D.
-
Gerar triângulos 2D a partir de geometria 3D e renderizá-los com texturas. Para usar esta abordagem, primeiro você deve definir e gerenciar dados sobre objetos 3D e, em seguida, converter esses dados em triângulos 2D para fins de renderização. É possível mapear texturas de bitmap para esses triângulos, e depois eles são desenhados em um objeto gráfico através do método
Graphics.drawTriangles()
. Exemplos desta abordagem incluem carregar dados de modelo 3D a partir de um arquivo e renderizar o modelo na tela ou gerar e desenhar um terreno 3D como malhas de triângulo.
