|

Você pode transformar um componente Button horizontal e verticalmente, durante a autoria e em tempo de execução. Durante a autoria, selecione o componente no Palco e use a ferramenta Transformação livre ou qualquer um dos comandos Modificar > Transformar. Em tempo de execução, use o método
setSize()
ou qualquer propriedade aplicável da classe Button, como
height
,
width
,
scaleX
e
scaleY
.
Redimensionar o botão não altera o tamanho do ícone ou do rótulo. A caixa delimitadora de um Button corresponde à sua borda e também designa a área de pressionamento da ocorrência. Se você aumentar o tamanho da ocorrência, também aumentará o tamanho da área de pressionamento. Se a caixa delimitadora for muito pequena para ajustar-se ao rótulo, o rótulo será recortado para ajustar-se.
Se o Button tiver um ícone maior do que ele, o ícone se estenderá para além das bordas do Button.
Usar estilos com o componente Button
Os estilos de um Button geralmente especificam os valores de suas capas, ícones, formatação de texto e preenchimento quando o componente é desenhado em seus diversos estados.
O procedimento a seguir coloca dois Buttons no Palco e define a propriedade
emphasized
como
true
para os dois Buttons quando o usuário clica em um deles. Também define o estilo
emphasizedSkin
do segundo Button como o estilo
selectedOverSkin
quando o usuário clica nele, de forma que os dois Buttons exibam capas diferentes para o mesmo estado.
-
Crie um arquivo Flash (ActionScript 3.0).
-
Arraste dois Buttons para o Palco, um por vez, e atribua a eles os nomes de ocorrência de
aBtn
e
bBtn
. Na guia Parâmetros do Inspetor de propriedades, atribua a eles os rótulos Button A e Button B.
-
Adicione o seguinte código ao painel Ações no Quadro 1 da Linha do tempo:
bBtn.emphasized = true;
aBtn.emphasized = true;
bBtn.addEventListener(MouseEvent.CLICK, Btn_handler);
function Btn_handler(evt:MouseEvent):void {
bBtn.setStyle("emphasizedSkin", "Button_selectedOverSkin");
}
-
Selecione Controlar > Testar filme.
-
Clique em um dos botões para ver o efeito do estilo
emphasizedSkin
em cada um deles.
Usar capas com o componente Button
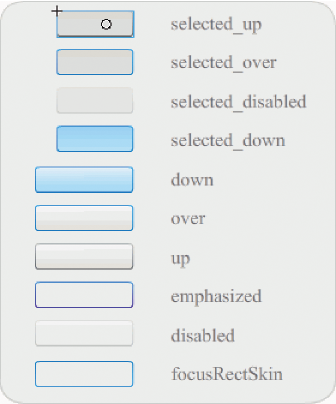
O componente Button usa as capas a seguir, que correspondem a seus diferentes estados. Para editar uma ou mais capas, a fim de alterar a aparência de Button, clique duas vezes na ocorrência de Button no Palco para abrir uma paleta com suas capas, conforme mostrado na ilustração a seguir:

Capas de Button
Se um botão está ativado, exibe o estado de mouse acima quando o ponteiro se move sobre ele. O botão recebe foco de entrada e exibe seu estado pressionado quando é pressionado. O botão retorna ao seu estado de mouse acima quando o botão do mouse é solto. Se o ponteiro é movido para fora do botão enquanto o mouse é pressionado, o botão retorna ao estado original. Se o parâmetro de alternância estiver definido como
true
, o estado pressionado será mostrado com a selectedDownSkin, o estado ativo, com a selectedUpSkin e o estado de mouse acima, com a selectedOverSkin.
Se um Button está desativado, exibe seu estado desativado, independentemente da interação do usuário.
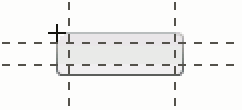
Para editar uma das capas, clique nela duas vezes para abri-la no modo de edição de símbolo, conforme mostrado na ilustração a seguir:

Button em modo de edição de símbolo
Neste ponto, você pode usar as ferramentas de autoria do Flash para editar a capa como desejar.
O procedimento a seguir altera a cor da capa selected_over de Button.
-
Crie um novo arquivo Flash (ActionScript 3.0).
-
Arraste um Button do painel Componentes para o Palco. Na guia Parâmetros, defina o parâmetro de alternância como
true
.
-
Clique duas vezes no Button para abrir a paleta com suas capas.
-
Clique duas vezes na capa selected_over para abri-la no modo de edição de símbolo.
-
Defina o controle de zoom como 400% para ampliar o ícone para edição.
-
Clique duas vezes no plano de fundo até que sua cor apareça no Seletor de cor de preenchimento, no Inspetor de propriedades.
-
Selecione a cor #CC0099 no Seletor de cor de preenchimento para aplicá-la ao plano de fundo da capa selected_over.
-
Clique no botão Voltar, do lado esquerdo da barra de edição acima do Palco, para voltar ao modo de edição de documento.
-
Selecione Controlar > Testar filme.
-
Clique no botão para colocá-lo no estado selecionado.
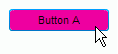
Quando você mover o ponteiro do mouse sobre o Button, o estado selected_over deverá aparecer como na ilustração a seguir.

Button exibindo a capa selected_over com a cor modificada
|
|
|