|

Você pode transformar o componente TileList horizontal e verticalmente, durante a autoria e em tempo de execução. Durante a autoria, selecione o componente no Palco e use a ferramenta Transformação livre ou qualquer um dos comandos Modificar > Transformar. Em tempo de execução, use o método
setSize()
ou as propriedades adequadas, como
width
,
height
,
columnCount
,
rowCount
,
scaleX
e
scaleY
. A ScrollBar, contida em TileList, é dimensionada com a caixa de listagem.
Os estilos e o componente TileList
Os estilos da TileList especificam valores para as capas, o preenchimento e a formatação de texto quando o componente é desenhado. Os estilos
texFormat
e
disabledTextFormat
controlam o estilo do texto exibido no componente. Para obter mais informações sobre as propriedades de estilos de capa, consulte
Usar capas com o componente TileList
.
O exemplo a seguir chama o método
setRendererStyle()
, usando o estilo
textFormat
para definir a fonte, o tamanho, a cor e os atributos de texto dos rótulos exibidos em uma ocorrência de TileList. O mesmo processo se aplica à definição do estilo
disabledTextFormat
, aplicado quando a propriedade
enabled
é definida como
false
.
-
Crie um novo documento Flash (ActionScript 3.0).
-
Arraste o componente TileList para o Palco e atribua a ele o nome de ocorrência de
myTl
.
-
Adicione o seguinte código ao painel Ações no Quadro 1 da Linha do tempo.
myTl.setSize(100, 100);
myTl.addItem({label:"#1"});
myTl.addItem({label:"#2"});
myTl.addItem({label:"#3"});
myTl.addItem({label:"#4"});
var tf:TextFormat = new TextFormat();
tf.font = "Arial";
tf.color = 0x00FF00;
tf.size = 16;
tf.italic = true;
tf.bold = true;
tf.underline = true;
tf.align = "center";
myTl.setRendererStyle("textFormat", tf);
Usar capas com o componente TileList
O componente TileList tem uma capa TileList, uma capa CellRenderer e uma capa ScrollBar. Você pode editar essas capas para alterar a aparência da TileList:

Capas de TileList
Nota:
Alterar a capa da ScrollBar em um componente causará a mesma alteração em todos os outros componentes que usam a ScrollBar.
O procedimento a seguir altera a cor da capa CellRenderer Selected_Up de TileList.
-
Crie um documento Flash (ActionScript 3.0).
-
Arraste o componente TileList para o Palco e clique nele duas vezes para abrir seu painel de capas.
-
Clique duas vezes na capa CellRenderer. Depois, clique duas vezes na capa Selected_Up e clique no plano de fundo retangular.
-
Selecione a cor #99FFFF usando o Seletor de cor de preenchimento, no Inspetor de propriedades, para aplicá-la à capa Selected_Up.
-
Clique no botão Voltar, do lado esquerdo da barra de edição acima do Palco, para voltar ao modo de edição de documento.
-
Na guia Parâmetros do Inspetor de propriedades, clique duas vezes na segunda coluna da linha dataProvider para abrir a caixa de diálogo Valores. Adicione itens com os seguintes rótulos: 1 item, 2 item, 3 item, 4 item.
-
Selecione Controlar > Testar filme.
-
Clique em uma das células na TileList para selecioná-la, e depois mova o mouse para fora da célula selecionada.
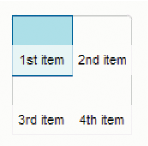
A célula selecionada deverá aparecer como na ilustração a seguir:

Componente TileList com a cor de capa Selected_Up modificada
|
|
|
