W wersjach programu Flash Player wcześniejszych niż Flash Player 10 i wersjach środowiska Adobe AIR wcześniejszych niż Adobe AIR 1.5 obiekty wyświetlane mają dwie właściwości służące do określania położenia na płaszczyźnie 2D:
x
i
y
. Począwszy od wersji 10 programu Flash Player i wersji 1.5 środowiska AIR każdy obiekt wyświetlany w języku ActionScript ma właściwość
z
umożliwiającą określenie jego położenia wzdłuż osi z. Mechanizm ten z reguły używany jest do odwzorowania głębokości lub odległości.
W programie Flash Player 10 i w środowisku Adobe AIR 1.5 wprowadzono obsługę efektów 3D. Jednak obiekty wyświetlane są ze swojej natury płaskie. Każdy obiekt wyświetlany, taki jak MovieClip lub Sprite, jest ostatecznie renderowany na jednej płaszczyźnie dwuwymiarowej. Funkcje 3D umożliwiają umieszczanie, przemieszczanie, obracanie i wykonywanie innych transformacji tych obiektów planarnych we wszystkich trzech wymiarach. Pozwalają także na zarządzanie punktami w przestrzeni 3D oraz przekształcanie ich na pary współrzędnych dwuwymiarowych x,y, co umożliwia rzutowanie obiektów 3D na płaszczyznę 2D. Funkcje te pozwalają na symulowanie wielu różnych operacji i efektów w przestrzeni trójwymiarowej.
W środowisku ActionScript używany jest specyficzny trójwymiarowy układ współrzędnych. Wartość współrzędnej x na płaszczyźnie 2D w środowisku ActionScript rośnie w miarę przesuwania się w prawo po osi x, natomiast wartość współrzędnej y rośnie w miarę przesuwania się w dół po osi y. W trójwymiarowym układzie współrzędnych konwencje te zostają zachowane, a dodatkowo pojawia się oś z, na której wartości współrzędnych rosną w miarę oddalania się od punktu obserwacji.

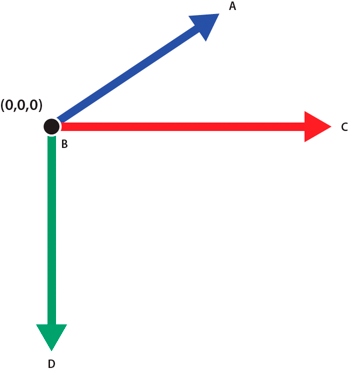
Dodatnie kierunki osi x, y i z w trójwymiarowym układzie współrzędnych środowiska ActionScript.
-
A.
-
Oś +Z
-
B.
-
Początek układu
-
C.
-
Oś X+
-
D.
-
Oś Y+
Uwaga:
Należy pamiętać, że w programie Flash Player i środowisku AIR trzeci wymiar zawsze jest reprezentowany w postaci warstw. Oznacza to, że jeśli obiekt A jest przed obiektem B na liście wyświetlania, program Flash Player lub środowisko AIR zawsze renderuje obiekt A nad obiektem B (A zasłania B), niezależnie od wartości współrzędnych z obu tych obiektów. Aby wyeliminować konflikt między kolejnością obiektów na liście wyświetlania a kolejnością wynikającą ze współrzędnych z, należy skorzystać z metody
transform.getRelativeMatrix3D()
w celu zapisania, a następnie zmiany kolejności warstw obiektów wyświetlanych 3D. Więcej informacji zawiera rozdział
Wykorzystanie obiektów Matrix3D do zmiany kolejności wyświetlania
.
Poniższe klasy w języku ActionScript obsługują nowe funkcje związane z pracą w 3D:
-
Klasa flash.display.DisplayObject zawiera właściwość
z
oraz nowe właściwości obrotu i skalowania służące do manipulowania obiektami w przestrzeni 3D Metoda
DisplayObject.local3DToGlobal()
oferuje prosty sposób na rzutowanie geometrii 3D na płaszczyznę 2D.
-
Klasa flash.geom.Vector3D może służyć jako struktura danych do zarządzania punktami w przestrzeni 3D. Obsługuje także operacje matematyczne na wektorach.
-
Klasa flash.geom.Matrix3D obsługuje złożone transformacje geometrii 3D, takie jak obrót, skalowanie i translacja.
-
Klasa flash.geom.PerspectiveProjection steruje parametrami odwzorowania geometrii 3D na widok 2D.
Można wyróżnić dwie strategie symulowania trójwymiarowości w języku ActionScript:
-
Rozmieszczanie i animowanie obiektów planarnych w przestrzeni 3D. Ta strategia polega na animowaniu obiektów wyświetlanych przy użyciu ich właściwości x, y i z lub ustawianiu obrotu i skalowania przy użyciu klasy DisplayObject. Bardziej skomplikowany ruch można uzyskać przy użyciu obiektu DisplayObject.transform.matrix3D. Obiekt DisplayObject.transform.perspectiveProjection dostosowuje sposób rysowania obiektów wyświetlanych w perspektywie 3D. Ta strategia jest przydatna, gdy chcemy animować obiekty 3D składające się głównie z powierzchni. Przykładem mogą być trójwymiarowe galerie obrazów lub animowane obiekty 2D rozmieszczone w przestrzeni 3D.
-
Generowanie trójkątów 2D na podstawie opisu geometrii 3D i renderowanie tych trójkątów teksturami. Aby skorzystać z tej strategii, należy najpierw zdefiniować dane obiektów 3D i zapewnić odpowiednie zarządzanie nimi, a następnie przekonwertować je na opis dwuwymiarowych trójkątów przeznaczonych do renderowania. Na trójkąty mogą być odwzorowane tekstury bitmapowe. Następnie trójkąty są rysowane w obiekcie graphics przy użyciu metody
Graphics.drawTriangles()
. Przykładem zastosowania takiej strategii jest załadowanie danych modelu 3D z pliku i renderowanie modelu na ekranie lub wygenerowanie i narysowanie trójwymiarowego modelu terenu jako siatki trójkątów.
