|

W udoskonalonym rysunkowym interfejsie API wprowadzono także koncepcję „zawijania”, tj. zwrotu ścieżki. Ścieżka może być zawijana dodatnio (zgodnie z ruchem wskazówek zegara) albo ujemnie (przeciwnie do ruchu wskazówek zegara). Zawijanie określa kolejność, w jakiej mechanizm renderujący interpretuje współrzędne w wektorze data.

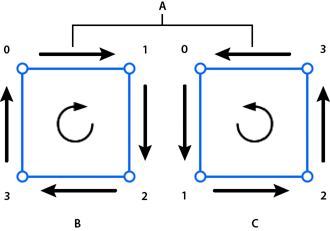
Dodatni i ujemny kierunek zawijania
-
A.
-
Strzałki wskazują kierunek rysowania
-
B.
-
Zawijanie dodatnie (zgodnie z ruchem wskazówek)
-
C.
-
Zawijanie ujemne (przeciwnie do ruchu wskazówek)
Ponadto metoda
Graphics.drawPath()
ma opcjonalny trzeci parametr o nazwie „winding”:
drawPath(commands:Vector.<int>, data:Vector.<Number>, winding:String = "evenOdd"):void
W tym kontekście trzeci parametr jest ciągiem znaków lub stałą określającą regułę zawijania lub wypełniania obwiązującą w wypadku przecięcia ścieżek. (Wartości stałe są zdefiniowane w klasie GraphicsPathWinding jako
GraphicsPathWinding.EVEN_ODD
i
GraphicsPathWinding.NON_ZERO
). Reguła zawijania ma znaczenie w sytuacji, gdy ścieżki się przecinają.
Reguła „parzyste-nieparzyste” jest standardową regułą zawijania, a jednocześnie metodą używaną we wszystkich starszych rysunkowych interfejsach API. Reguła „parzyste-nieparzyste” jest także regułą domyślną dla metody
Graphics.drawPath()
. W przypadku tej reguły obszary wypełniane są naprzemiennie. Jeśli przecinają się dwa kwadraty rysowane z tym samym wypełnieniem, obszar wspólny jest wypełniony. Co do zasady, oba obszary przyległe są albo wypełnione, albo niewypełnione.
Z kolei w przypadku reguły niezerowej to zawijanie (kierunek rysowania) decyduje o tym, czy obszary wyznaczone przez przecinające się ścieżki będą wypełnione. Gdy przetną się ścieżki o przeciwnym kierunku zawijania, wyznaczony obszar nie będzie wypełniony, tak jak w regule „parzysty-nieparzysty”. W przypadku ścieżek o tym samym kierunku zawijania obszar zostanie jednak wypełniony:

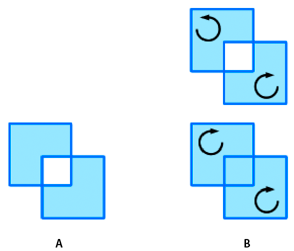
Reguły zawijania dla obszarów wspólnych wyznaczonych przez przecięcie
-
A.
-
Reguła zawijania „parzysty-nieparzysty”
-
B.
-
Reguła niezerowa zawijania
Nazwy reguł zawijania
Nazwy reguł zawijania pochodzą od sposobu zarządzania wypełnieniami. Ścieżkom z dodatnim zawijaniem jest przypisywana wartość +1; ścieżkom z ujemnym zawijaniem jest przypisywana wartość -1. Od punktu w zamkniętym obszarze kształtu narysuj półprostą sięgającą w nieskończoność. Decyzja o wypełnieniu zależy od tego, ile razy ta półprosta przetnie ścieżkę albo od sumy wartości przypisanych tym ścieżkom. W przypadku reguły „parzysty-nieparzysty” rysowanie wypełnienia zależy od tego, ile razy półprosta przecina ścieżkę. Gdy ta liczba jest nieparzysta, obszar jest wypełniany. Gdy liczba jest parzysta, obszar nie jest wypełniany. W przypadku reguły niezerowej rysowanie wypełnienia zależy od wartości przypisanych do ścieżek. Gdy suma tych wartości jest niezerowa, obszar jest wypełniany. Gdy ich suma jest równa 0, obszar nie jest wypełniany.

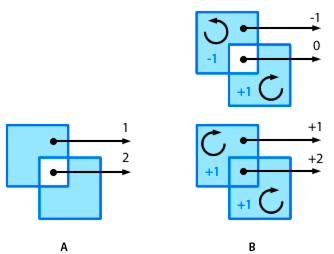
Liczby decydujące o rysowaniu wypełnienia
-
A.
-
Reguła zawijania „parzysty-nieparzysty”
-
B.
-
Reguła niezerowa zawijania
Korzystanie z reguł zawijania
Reguły zawijania są stosunkowo skomplikowane, ale niekiedy okazują się niezbędne. Załóżmy na przykład, że rysujemy kształt gwiazdy. Według standardowej reguły „parzysty-nieparzysty” do narysowania tego kształtu potrzeba dziesięciu różnych linii. Natomiast reguła niezerowa pozwala zmniejszyć liczbę linii z dziesięciu do pięciu. Oto kod ActionScript rysujący gwiazdę z pięciu linii według niezerowej reguły zawijania:
graphics.beginFill(0x60A0FF);
graphics.drawPath( Vector.<int>([1,2,2,2,2]), Vector.<Number>([66,10, 23,127, 122,50, 10,49, 109,127]), GraphicsPathWinding.NON_ZERO);
A oto kształt gwiazdy:

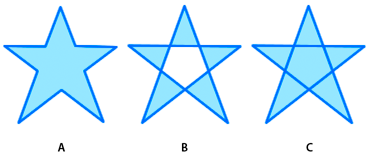
Kształt gwiazdy rysowany według różnych reguł zawijania
-
A.
-
„Parzysty-nieparzysty”, 10 linii
-
B.
-
„Parzysty-nieparzysty”, 5 linii
-
C.
-
Niezerowa, 5 linii
Znaczenie reguł zawijania wzrasta, gdy obrazy są animowane lub używane jako tekstury nakładających się obiektów trójwymiarowych.
|
|
|