|

FTE biedt u een nieuwe set tekstopmaakbesturingselementen, waarmee u uitvulling en spatiëring (teken- en tekstspatiëring) kunt afhandelen. Er zijn ook eigenschappen voor het regelen van de manier waarop regels worden afgebroken en voor het instellen van tabstops in regels.
Tekst uitvullen
Door tekst uit te vullen, worden alle regels in een alinea even lang. Dit gebeurt door de tussenruimte tussen woorden en soms tussen letters aan te passen. Het effect is om de tekst aan beide zijden uit te lijnen, terwijl de tussenruimte tussen woorden en letters varieert. Kolommen tekst in kranten en tijdschriften zijn vaak uitgevuld.
Met de eigenschap
lineJustfication
in de klasse SpaceJustifier kunt u de uitvulling van regels in een blok tekst regelen. In de klasse LineJustification worden constanten gedefinieerd die u kunt gebruiken om een uitvuloptie te specificeren: met
ALL_BUT_LAST
worden alle tekstregels behalve de laatste uitgevuld; met
ALL_INCLUDING_LAST
wordt alle tekst, inclusief de laatste regel, uitgevuld; met
UNJUSTIFIED
, de standaardinstelling, wordt alle tekst onuitgevuld gelaten.
Stel voor het uitvullen van tekst de eigenschap
lineJustification
in op een instantie van de klasse SpaceJustifier en wijs die instantie toe aan de eigenschap
textJustifier
van een TextBlock-instantie. In het volgende voorbeeld wordt een alinea gemaakt waarin alle tekst behalve de laatste regel wordt uitgevuld.
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
Als u de spatiëring niet alleen tussen woorden maar ook tussen letters wilt variëren, stelt u de eigenschap
SpaceJustifier.letterspacing
in op
true
. Door letterspatiëring in te schakelen kunt u lelijke gaten tussen woorden voorkomen, die soms optreedt bij eenvoudige uitvulling.
Oost-Aziatische tekst uitvullen
Bij het uitvullen van Oost-Aziatische tekst gelden enkele overwegingen. Dergelijke tekst kan van boven naar beneden worden geschreven en sommige tekens (de zogenaamde kinsoku), kunnen niet aan het begin of eind van een regel komen. In de klasse JustificationStyle worden de volgende constanten gedefinieerd, waarmee de opties worden aangegeven voor de behandeling van deze tekens. Bij
PRIORITIZE_LEAST_ADJUSTMENT
wordt de uitvulling gebaseerd op het uitrekken of samendrukken van de regel, afhankelijk van wat het beste resultaat oplevert. Bij
PUSH_IN_KINSOKU
wordt de uitvulling gebaseerd op het samendrukken van de tekst als er aan het einde van de regel een kinsoku-teken staat, of het uitrekken als er geen kinsoku is of als er onvoldoende ruimte is.
Bij
PUSH_OUT_ONLY
wordt de uitvulling gebaseerd op het uitrekken van de regel. Als u een blok verticale Aziatische tekst wilt maken, stelt u de eigenschap
TextBlock.lineRotation
in op
TextRotation.ROTATE_90
en stelt u de eigenschap
ElementFormat.textRotation
in op
TextRotation.AUTO
(de standaardinstelling). Door de eigenschap
textRotation
in te stellen op
AUTO
zorgt u dat de glyphs in de tekst verticaal blijven in plaats van op hun kant draaien wanneer de regel wordt geroteerd. Met de instelling
AUTO
worden alleen glyphs van volledige breedte en brede glyphs 90 graden linksom geroteerd, zoals wordt bepaald door de Unicode-eigenschappen van de glyph. In het volgende voorbeeld wordt een verticaal blok Japanse tekst weergegeven en uitgevuld met de optie
PUSH_IN_KINSOKU
.
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
Tekenspatiëring en tekstspatiëring
Tekenspatiëring en tekstspatiëring hebben invloed op de afstand tussen naast elkaar gelegen tekenparen in een tekstblok. Tekenspatiëring regelt hoe tekenparen zich aan elkaar aanpassen, zoals de paren "WA" of "Va". Tekenspatiëring wordt ingesteld in het
ElementFormat
-object. Dit is standaard ingeschakeld (
Kerning.ON
) en kan worden ingesteld op OFF of AUTO, in welk geval tekenspatiëring alleen wordt toegepast tussen tekens als dit geen Kanji, Hiragana of Katakana is.
Bij tekstspatiëring wordt een bepaald aantal pixels toegevoegd of verwijderd tussen alle tekens in een tekstblok. Dit wordt ook ingesteld in het
ElementFormat
-object. Het werkt zowel bij ingesloten als bij apparaatlettertypen. FTE ondersteunt twee tekstspatiëringseigenschappen,
trackingLeft
, waarbij pixels aan de linkerkant van een teken worden toegevoegd/verwijderd, en
trackingRight
, waarbij pixels aan de rechterkant worden toegevoegd/verwijderd. Als tekenspatiëring wordt gebruikt, wordt de tekstspatiëringswaarde opgeteld bij of afgetrokken van de tekstspatiëringswaarden voor elk tekenpaar.

-
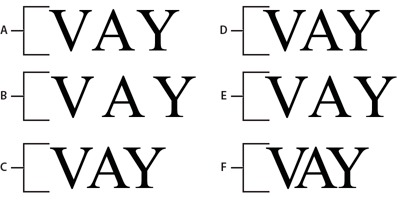
A.
-
Kerning.OFF
-
B.
-
TrackingRight=5, Kerning.OFF
-
C.
-
TrackingRight=-5, Kerning.OFF
-
D.
-
Kerning.ON
-
E.
-
TrackingRight=-5, Kerning.ON
-
F.
-
TrackingRight=-5, Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
Regeleinden voor omlooptekst
De eigenschap
breakOpportunity
van het
ElementFormat
-object bepaalt welke tekens kunnen worden gebruikt voor regeleinden wanneer tekst die omloopt wordt verdeeld in meerdere regels. De standaardinstelling,
BreakOpportunity.AUTO
, gebruikt standaard Unicode-eigenschappen, zoals regeleinden tussen woorden en bij afbreekstreepjes. Wanneer
BreakOpportunity.ALL
wordt gebruikt, kan elk teken worden behandeld als een mogelijkheid voor een regeleinde. Dit is handig voor het creëren van effecten als tekst langs een pad.
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
Tabstops
Als u tabstops wilt instellen in een tekstblok, definieert u de tabstops door instanties te maken van de klasse TabStop. De parameters voor de constructor
TabStop()
geven aan hoe de tekst wordt uitgelijnd met de tabstop. Deze parameters geven de positie van de tabstop aan en voor decimale uitlijning de waarde waarop moet worden uitgelijnd, uitgedrukt als een tekenreeks. Deze waarde is standaard een decimaalteken, maar kan ook een komma, een dollarteken of bijvoorbeeld het symbool voor de yen of euro zijn. Met de volgende regel code wordt een tabstop met de naam tab1 gemaakt.
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
Wanneer u de tabstops voor een tekstblok hebt gemaakt, wijst u deze toe aan de eigenschap
tabStops
van een TextBlock-instantie. Omdat de eigenschap
tabStops
echter een vector vereist, maakt u eerst een vector en voegt u vervolgens de tabstops toe. Met behulp van de vector kunt u een set tabstops toewijzen aan het tekstblok. In het volgende voorbeeld wordt een
Vector<TabStop>
-instantie gemaakt en wordt hieraan een set TabStop-objecten toegevoegd. Vervolgens worden de tabstops toegewezen aan de eigenschap
tabStops
van een TextBlock-instantie.
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
Zie
Werken met arrays
voor meer informatie over vectoren.
In het volgende voorbeeld wordt het effect getoond van elk van de uitlijnopties voor tabstops.
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
