|

Gebruik de Adobe® AIR®-klasse Screen om informatie op te vragen over de displays die zijn aangesloten op een computer.
Basisbeginselen van displays in AIR
De API voor schermen bevat één enkele klasse, Screen, die statische leden gebruikt om scherminformatie op te halen bij het systeem, en instantieleden om een bepaald scherm te beschrijven.
Op een computersysteem kunnen verschillende monitors of displays zijn aangesloten, die kunnen overeenkomen met verschillende bureaubladschermen in een virtuele ruimte. De AIR-klasse Screen geeft informatie over de schermen, hun relatieve opstelling en hun bruikbare ruimte. Als meer dan één monitor aan hetzelfde scherm is toegewezen, bestaat er slechts één scherm. Als een scherm groter is dan het weergavegebied van de monitor, kan niet worden bepaald welk gedeelte van het scherm momenteel zichtbaar is.
Een scherm komt overeen met een onafhankelijk weergavegebied op het bureaublad. Schermen worden gedefinieerd als rechthoeken binnen het virtuele bureaublad. De linkerbovenhoek van het scherm dat als primair display is gedefinieerd, vormt de oorsprong van het coördinatensysteem van het virtuele bureaublad. Alle waarden waarmee een scherm wordt beschreven, worden opgegeven in pixels.
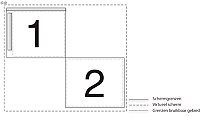
Afbeelding op volledige grootte weergeven

In deze schermopstelling bestaan er twee schermen op het virtuele bureaublad. De coördinaten van de linkerbovenhoek van het hoofdscherm (nr. 1) zijn altijd (0,0). Als de schermopstelling zo verandert dat scherm nr. 2 het hoofdscherm wordt, worden de coördinaten van scherm nr. 1 negatief. Menubalken, taakbalken en docks worden niet meegerekend wanneer de bruikbare grenzen voor een scherm worden opgegeven.
Zie de
Naslaggids voor ActionScript 3.0 voor het Adobe Flash-platform
voor meer informatie over de klassen, methoden, eigenschappen en gebeurtenissen van de scherm-API.
Schermen opsommen
U kunt de schermen op het virtuele bureaublad opsommen met de volgende methoden en eigenschappen van Screen:
|
Methode of eigenschap
|
Beschrijving
|
|
Screen.screens
|
Geeft een array van Screen-objecten waarmee de beschikbare schermen worden beschreven. De volgorde in de array is niet van belang.
|
|
Screen.mainScreen
|
Geeft een Screen-object voor het hoofdscherm. In Max OS X is het hoofdscherm het scherm waarop de menubalk wordt weergegeven. In Windows is het hoofdscherm het scherm dat door het systeem als primair scherm is aangewezen.
|
|
Screen.getScreensForRectangle()
|
Geeft een array met Screen-objecten die de schermen beschrijven die door de gegeven rechthoek worden gesneden. De rechthoek die aan deze methode wordt doorgegeven, wordt uitgedrukt in pixelcoördinaten op het virtuele bureaublad. Als geen schermen de rechthoek snijden, is de array leeg. U kunt deze methode gebruiken om na te gaan op welke schermen een venster wordt weergegeven.
|
Sla de waarden niet op die door de methoden en eigenschappen van de klasse Screen worden geretourneerd. De gebruiker of het besturingssysteem kan de beschikbare schermen en hun opstelling op een willekeurig moment wijzigen.
Het volgende voorbeeld gebruikt de API voor schermen om een venster tussen verschillende schermen te verplaatsen wanneer op de pijltoetsen wordt gedrukt. Om het venster naar het volgende scherm te verplaatsen, haalt het voorbeeld de array
screens
op en wordt deze verticaal of horizontaal gesorteerd (afhankelijk van de ingedrukte pijltoets). De code doorloopt vervolgens de gesorteerde array en vergelijkt elk scherm met de coördinaten van het huidige scherm. Om het huidige scherm van het venster te identificeren, roept het voorbeeld
Screen.getScreensForRectangle()
op door de venstergrenzen door te geven.
package {
import flash.display.Sprite;
import flash.display.Screen;
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class ScreenExample extends Sprite
{
public function ScreenExample()
{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.addEventListener(KeyboardEvent.KEY_DOWN,onKey);
}
private function onKey(event:KeyboardEvent):void{
if(Screen.screens.length > 1){
switch(event.keyCode){
case Keyboard.LEFT :
moveLeft();
break;
case Keyboard.RIGHT :
moveRight();
break;
case Keyboard.UP :
moveUp();
break;
case Keyboard.DOWN :
moveDown();
break;
}
}
}
private function moveLeft():void{
var currentScreen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = 0; i < left.length - 1; i++){
if(left[i].bounds.left < stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveRight():void{
var currentScreen:Screen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = left.length - 1; i > 0; i--){
if(left[i].bounds.left > stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveUp():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = 0; i < top.length - 1; i++){
if(top[i].bounds.top < stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function moveDown():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = top.length - 1; i > 0; i--){
if(top[i].bounds.top > stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function sortHorizontal(a:Screen,b:Screen):int{
if (a.bounds.left > b.bounds.left){
return 1;
} else if (a.bounds.left < b.bounds.left){
return -1;
} else {return 0;}
}
private function sortVertical(a:Screen,b:Screen):int{
if (a.bounds.top > b.bounds.top){
return 1;
} else if (a.bounds.top < b.bounds.top){
return -1;
} else {return 0;}
}
private function getCurrentScreen():Screen{
var current:Screen;
var screens:Array = Screen.getScreensForRectangle(stage.nativeWindow.bounds);
(screens.length > 0) ? current = screens[0] : current = Screen.mainScreen;
return current;
}
}
}
|
|
|
