De component Button gebruikt de volgende skins die overeenkomen met zijn verschillende toestanden. Wanneer u een of meer skins wilt bewerken om de weergave van de Button te wijzigen, dubbelklikt u op de instantie Button in het werkgebied om een palet van zijn skins te openen, zoals in de volgende afbeelding wordt getoond:

Skins van Buttons
Als een knop is ingeschakeld, geeft het de toestand Boven weer, wanneer de aanwijzer erboven beweegt. De knop ontvangt invoerfocus en geeft de toestand Omlaag weer wanneer deze wordt ingedrukt. De knop keert terug naar de toestand Boven wanneer de muis wordt losgelaten. Wanneer de aanwijzer van de knop af beweegt, wanneer de muis is ingedrukt, keert de knop terug naar de oorspronkelijke toestand. Als de schakelparameter is ingesteld op
true
, wordt de toestand Omlaag weergegeven met de selectedDownSkin, de toestand Omhoog met de selectedUpSkin en de toestand Boven met de selectedOverSkin.
Wanneer een knop is uitgeschakeld, wordt de uitgeschakelde toestand weergegeven, ongeacht gebruikersinteractie.
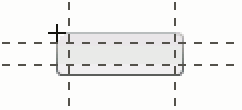
Wanneer u een van de skins wilt bewerken, kunt u erop dubbelklikken om deze te openen in symboolbewerkmodus, zoals in de volgende afbeelding wordt getoond:

Knop in symboolbewerkmodus
Op dit punt kunt u Flash-ontwerpgereedschap gebruiken om de skin naar believen te bewerken.
De volgende procedure wijzigt de kleur van de skin van de Button selected_over.
-
Maak een nieuw Flash-bestand (ActionScript 3.0).
-
Sleep een Button van het deelvenster Componenten naar het werkgebied. Stel in het tabblad Parameters de schakelparameter in op
waar
.
-
Dubbelklik op de Button om het palet van zijn skins te openen.
-
Dubbelklik op de skin selected_over om het te openen in symboolbewerkmodus.
-
Stel het zoombesturingselement op 400% in om het pictogram te vergroten voor bewerken.
-
Dubbelklik op de achtergrond tot de kleur ervan in de vulkleurkiezer in Eigenschapcontrole wordt weergegeven.
-
Selecteer kleur #CC0099 in de kleurkiezer voor de vulkleur om deze toe te passen op de achtergrond van de skin selected_over.
-
Klik op de knop Terug links van de bewerkbalk boven in het werkgebied om terug te gaan naar de documentbewerkmodus.
-
Selecteer Besturing > Film testen.
-
Klik op de knop om deze in de geselecteerde toestand te plaatsen.
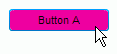
Wanneer u de muisaanwijzer boven de Button plaatst, wordt de toestand selected_over weergegeven, zoals in de onderstaande afbeelding.

Knop met skin selected_over met gewijzigde kleur