|

U kunt een component CheckBox horizontaal en verticaal aanpassen tijdens het ontwerpen en bij uitvoering. Selecteer tijdens het ontwerpen de component in het werkgebied en gebruik het gereedschap Vrije transformatie of een van de opdrachten Wijzigen > Transformeren. Bij uitvoering kunt u de methode
setSize()
of toepasbare eigenschappen van de klasse CheckBox gebruiken. U kunt bijvoorbeeld de grootte van een CheckBox wijzigen door de eigenschappen
height
en
width
,
scaleX
en
scaleY
ervan in te stellen. Het wijzigen van de grootte van de CheckBox verandert niets aan de grootte van het label of selectievakpictogram, het wijzigt alleen de grootte van het selectiekader.
Het selectiekader van een instantie CheckBox is onzichtbaar en geeft ook het raakgebied aan voor de instantie. Wanneer u de grootte van de instantie vergroot, vergroot u ook de grootte van het raakgebied. Wanneer het selectiekader te klein is voor het label, wordt het label op maat geknipt.
Stijlen gebruiken met de CheckBox
U kunt stijleigenschappen instellen om de weergave van een instantie CheckBox te wijzigen. De volgende procedure wijzigt bijvoorbeeld de grootte en kleur van een label van een CheckBox.
-
Sleep de component CheckBox van het deelvenster Componenten naar het werkgebied en geef deze de instantienaam
myCb
.
-
Klik op het tabblad Parameters in Eigenschapcontrole en voer de volgende waarde in voor de labelparameter:
Minder dan $500?
-
Voer in frame 1 van de hoofdtijdlijn de volgende code in het deelvenster Handelingen in:
var myTf:TextFormat = new TextFormat();
myCb.setSize(150, 22);
myTf.size = 16;
myTf.color = 0xFF0000;
myCb.setStyle("textFormat", myTf);
Zie
Stijlen instellen
voor meer informatie. Ziee
Een nieuwe skin maken
en
Skins gebruiken met de CheckBox
voor informatie over het instellen van stijleigenschappen om de pictogrammen en skins van de component te wijzigen.
Skins gebruiken met de CheckBox
De component CheckBox heeft de volgende skins, die u kunt bewerken om de weergave ervan te wijzigen.

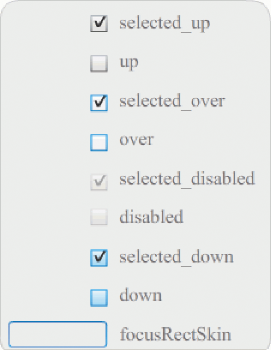
Skins van een CheckBox
In dit voorbeeld wordt de contour- en achtergrondkleur gewijzigd van de component in de toestanden
up
en
selectedUp
. U kunt dezelfde stappen volgen om de skins voor andere toestanden te wijzigen.
-
Maak een nieuw document van het type Flash-bestand (ActionScript 3.0).
-
Sleep de component CheckBox naar het werkgebied, waarmee het ook in de Bibliotheek wordt geplaatst met een map met zijn elementen.
-
Dubbelklik op de component CheckBox in het werkgebied om het deelvenster met skinpictogrammen te openen.
-
Dubbelklik op het pictogram selected_up om het te openen in symboolbewerkmodus.
-
Stel het zoombesturingselement op 800% in om het pictogram te vergroten voor bewerken.
-
Klik op de rand van de CheckBox om deze te selecteren. Gebruik de kleurkiezer voor de vulkleur in Eigenschapcontrole om de kleur #0033FF te selecteren en deze op de rand toe te passen.
-
Dubbelklik op de achtergrond van de CheckBox om deze te selecteren en gebruik de kleurkiezer voor de vulkleur opnieuw om de kleur van de achtergrond in te stellen op #00CCFF.
-
Herhaal stappen 4 t/m 8 voor de skin Up van CheckBox.
-
Selecteer Besturing > Film testen.
|
|
|
